以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.ued163.com/?p=188 |
||
|
一年多以前刚进入网易的时候,比较惊讶的是美术部还没有自己的网页规范,只有小莫同学一些比较原始的条目,刚好那时自己收集过其他一些大型网站的视觉规范,并为以前公司做过类似的标准,于是欣然接受了重新编写网页视觉规范这个任务。后来出来的版本增加了非常多的条目,有些条目看似比较冷门很少人关注,不过在我看来对于提高用户体验是非常有帮助的,而恰恰是网易做得不太好的,借博客这里解释一下某些条目列入网页规范的原因。那时在写规范的时候还总结了版面影响体验的一些具体问题,后来由于各种原因不了了之了,现在也同时在这里总结一下拿出来给大家讨论讨论。先声明一下,观点仅代表个人意见,欢迎拍砖。 网页规范中诸如固定标识、页面结构、header、footer、文字规范、色彩、统一按钮样式等是属于用户体验中品牌性的范畴,品牌性反映的是品牌形象,各网站之间没有统一的标准衡量,是很具有特异性的,需要公司整个决策层去制定,但需保持一个网站内品牌形象的一致性和延续性。其实有时老罗同学说得也是对的,新浪的排版、色彩、结构不一定就是好的,但给用户接受和习惯了之后它就牛了,说的其实就是品牌性问题,对比这些其实无太多意义,而一味模仿只会越发损失自己原有的品牌特征。之前改版组一次讨论到首页改版问题,就谈到新浪的首页改来改去都基本是老样子,考虑的可能就是品牌延续性问题,而网易二级栏目页里大间隔分栏加频道标识则是网易独创,品牌性非常明显,而品牌特征非常明显的东西个人希望是延续和保留的。 其实以下要讲的问题基本都不涉及用户体验中的品牌性,也不属于内容,而是功能性和使用性。功能的健全与否、能否及时得到信息及反馈、是否易用、是否符合使用习惯、使用中是否友好、是否能有预知性等等是功能性和使用性的范畴,这方面其实是有标准的,也较容易评判,也比较容易发现问题。要改善用户体验,改善功能性和使用性则更显得迫切,也能更快体现效果。
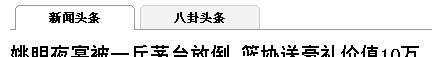
一些样式上的误导或者不统一带来使用上的认知失误和非预知性 网页上一些交互按钮或标签,强调的是操作的可识别和可预知性。如果鼠标移上一个按钮区域,而这个按钮没任何反应的话,那说明这个按钮是不可识别的,会令用户非常迷惑。网易页面上还有不少此类情况,样子是按钮的样式,但鼠标移入按钮的区域是没任何反应的,其实是要移到里面的文字才会有反应,如下图。
解决的办法要么就取消按钮的样式,要么就把整个按钮区域加上链接而不是只有文字有链接。 标签有4态,激活前、激活后、鼠标移上和点击,不过现在一般都缩减为3态或者2态了,这倒不是最重要的问题。如果一个网站不同的页面上甚至同一个页面上混杂着标签鼠标移上就激活和需点击标签才激活两种操作方式的话,那会令用户无所适从,因为用户不会花心思去记住你这个标签是鼠标移上就激活还是需要点击才激活,常常会出现操作混乱和失误。如下图网易首页的标签是鼠标移上即激活,而到了体育首页和财经的的切换标签便需要点击才能激活了。
有同样问题的还有很多页面的焦点图变换,如图体育的是点击激活,而其他的则是鼠标移上激活。
解决办法是全站统一一种激活方式,让用户习惯于一种操作方式,减少用户使用前不必要的思考。
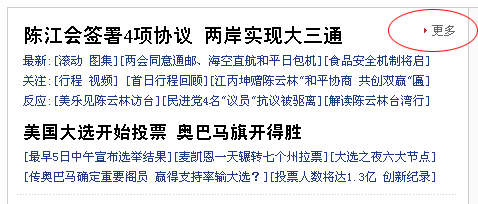
增加解释性标签的必要性 如下图中一个例子,为了迁就某些固定宽度的板块,又不愿文字链折行而影响美观程度和令内容减少,造成的后果是用户只能看到文章标题的一部分,甚至只是一小部分,连大意还弄不明白。
而此处用户移上鼠标没任何提示性语言,用户就只能是一个个链接去打开才能清楚知道文章内容是什么了,但用户不会那么有耐心去一个个点击,也许他漏掉了他关注的内容。网易还有不少地方存在相类似的情况,文章标题未完而用省略号代替的情况下,添加title标签显得尤其重要,这可以令用户不必每条链接打开而鼠标移上便可以看到完整的文章标题内容。 Title标签的作用还不仅于此,对于某些评论或者和某篇文章相关的内容,可以添加title属性指明对应的文章。而一些栏目的“更多”链接,有时用户并不十分清楚这个“更多”打开的是什么,添加title标签可以十分明了的告诉用户这个“更多”将链接什么内容。如下图新闻首页首屏的更多链接,用户就不是十分清楚打开的是什么,如果添加个title标签注明是打开更多重磅回顾,则清晰明了很多。而在网易的页面上,基本不存在title的提示功能。
图片的Alt属性标签具有类似功能,还能提供显示不了图片的时候提示文字功能,因此显得更为重要。这方面网易有些页面较为规范,但有些频道页面的图片就基本忽略了这个标签。 增加解释性的标签,除了上述所说的增加人性化体验外,还有重要一点,对于SEO也是非常有帮助的。
导航的一些看法 先说说自己以前碰到过的一些故事:我一直比较喜欢看新浪的体育新闻,我一般是输入新浪网址,然后从新浪首页的顶部导航点击进入体育频道,以前新浪的导航体育的链接位于第二行第一位,因此我养成了一个习惯,打开新浪首页后我几乎是不会看导航的字,而是把鼠标直接移向导航区域的第二行第一位。但有次我失误了,点出来的竟然是新浪的新产品爱问,倒回到新浪首页一看,原来是新浪的导航顺序变了一通,体育标签不在原来的位置上了。由于习惯的问题,竟然过了两三周我还是不能接受体育这个标签调换了位置这个事实。 另外一个遭遇是关于网易首页服务产品导航的,由于工作关系,popo对于日常来说还是比较重要的,有时popo发生错误,更新升级,或在另外的电脑登陆,都需要去下载和安装popo,以前在网易首页服务产品区域列表那可以轻松找到popo页面,现在是把popo的链接在产品服务导航里直接给取消了,为了查清楚这个入口是不是隐藏在首页某些隐蔽的地方,我特意点源文件出来Ctrl F了一下,发现整个页面都已经没有了popo或泡泡的字眼。幸好是自己记住了popo.163.com这个域名直接输入进入的,不然估计又要去百度了。 由此可见,保持导航的稳定性非常重要,包括一些产品服务的导航和二级频道导航,如果导航一两个月内变动一次或几次的话,那导航基本就等于废了,也留不住用户了。每更改一次导航,必将会导致一部分忠实的用户流失,这是毫无疑问的。 现在的频道是越来越多,频道里的栏目也越做越多,总希望把新的一些栏目往导航里堆,而导航里位置却是基本固定的,只能把一些旧的,点击率不高的栏目从导航里撤掉,但这样又会造成一些点击率不高的栏目更少人去看了,可能把一些忠实的用户也赶走了,形成恶性循环。 怎么解决这些问题呢。个人认为导航中保留一个固定位置作为全站地图式的列表页是非常必要的,这个会是导航中最稳定的一个,会逐渐引导一部分忠实用户使用这个快速的到达自己需要看的但在主导航上没有的栏目,也许是一些比较冷门的栏目,但不能忽视其中的价值。貌似长尾理论套到此处也很好解释,在成本不增加的情况下,更多的关注长尾人群的利益,会收到意想不到的效果。新浪、QQ在这方面做得比较好,而网易没有提供类似的功能,比较遗憾。其实这项功能可以进一步改进一下,把新开单独的导航网页换成鼠标移上浮动显示的方式,则更加人性化一些。
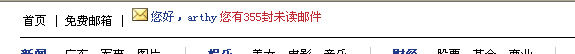
顶部登录区该提供什么 网易二级频道页面的顶部登陆区都没有设置注册按钮,有登陆便有注册,有了注册才能登陆,这是约定俗成的习惯,有登陆的地方用户一定会搜寻注册的地方,不能随便把一些方便的按钮去掉。如果是从其他途径如搜索引擎引导过来的用户,第一次进入网易页面,如果有较为明显的注册网易通行证按钮,会带来潜在的注册用户。
登陆后已经可以读取到注册用户的信息了,现在只有邮箱的一些信息,其实可以把一些需要登陆才能使用的功能产品罗列,让已经登陆的用户很方便的使用其他功能,同时也能吸引注册用户去使用新产品,进一步提高用户粘性。如:欢迎,XXXX,进入 邮箱 博客 交友 拍拍 印象派 。 现在网易还有些页面如首页还不能读取登陆后的信息,需要用户重复登陆,体验不够好。如能引进一些新的体验功能,如异步的显示新到邮件、新的评论等,则对用户体验来说更是一个极大的促进。
Flash动画在网页上对用户体验所产生的不利影响 在其他大型网站视觉规范中都会有动画这方面的限制,因此我把这条也单独列一项到视觉规范里。其实这条规范貌似不太引人注意,而我们实际工作中对这样的限制也基本是忽略无视,不过动画对于丰富网页表现形式的同时也有它的弊端,一旦被误用和滥用有时会产生严重的后果。 以前我所在的公司发生过这样一件事,网站首页一向都非常正常,访问速度也一直比较快,忽然一天上午,所有人打开公司的首页,发现浏览器都死掉了,无论是ie还是其他浏览器,打开任务管理器查看,cpu占用率是100%,再让外面的人访问,出现同样的问题,技术总监一时束手无策,也看不出是什么技术问题。我倒是看到那天的首页比平时多了两条效果极眩的对联广告,也随浏览器死掉停在了效果最眩的那一刻,找到做对联广告的那位美术部同事,本地打开动画文件,再打开任务管理器,竟惊人的发现cpu占用率flash那项峰值去到了80%多,还是在美工cpu性能比较好的机器上测试的,这样的动画去到网站首页,还是要对联成双的出现,浏览器当然要处理不过来挂掉了。这次的经验教训还是非常深刻,自从这次以后,我都要求做动画的同事做好动画后,Ctrl+Alt+Del自检,CPU占用率峰值在50%、60%以上的就基本不能通过了。 平时大家做动画尤其是要挂网上的,关注得最多的无非是体积大小而已,都知道体积大,等待下载的时间长会影响用户体验,但动画体积大还未到严重影响用户体验的地步,而且还可以用下载进度条来优化,而CPU的占用率高的话,令到浏览者电脑假死,就算动画做得再眩,体积优化得再小,对用户的打击却是致命的。偏偏对于这个问题,很多动画制作的同志们都忽视了。在网易的页面上依然会偶尔碰到极耗资源的flash动画出现,估计很大部分是来源于客户直接给过来的广告……前不久就给我逮到了一个,还害我浏览器假死了5秒,如下图所示页面右列三国风云的flash广告,下载至本地测试cpu占用率峰值达到70%多。
造成flash动画cpu占用率高通常于几个方面:有透明度的变换,特别是png透明图比如有些复杂光线或者有些发光效果只能用外部软件做好,存成透明png图导入flash进行伸缩或移动操作;多节点的矢量图变换动画,有个误区就是以为矢量图变换不耗资源,都尽量转变成矢量,实际结果是多节点的矢量图运动和变化极耗资源,但尽量转化成矢量图是没错的,可以尽可能缩减flash体积;还有一些计算比较复杂的flash编程实现的动作,如大量使用一些循环函数onEnterFrame、setInterval等。这些都极耗资源,应当尽量回避。另外优化动画mc结构、将复杂耗资源的动画在时间轴上分开、减少位图使用、尽量调用相同的背景或元件都能明显使flash动画体积减少和cpu占用率高的风险降低,解决了这两个问题,flash动画的用户体验就算是成功一半了,剩下的就是创意和视觉效果问题。 至于在网页上一屏内动画数量的限制,大型网站都会有所规定,一般是不超过2个,但在网易的页面上,这点实际上做得并不好,究其原因可能比较迁就了广告的要求。如下图所示一个网易新闻最终页头屏flash广告达到了6个之多。 这里说的一屏是指浏览器一次所能浏览的区域,因为对于CPU来说,在屏幕上能显示到的flash会处理,而显示不到的则不会处理,一屏内显示的flash动画的CPU占用是一个叠加的效果,如刚才那头屏6个广告的页面,假设每个flash动画占用10%CPU,那叠加的效果就是60%,大大增加了处理的风险。再有从视觉角度考虑,一屏内6处动画闪动,也实在让人视觉疲劳,广告的效果其实也并不好。如果实在要加那么多flash广告,可以分散至各屏摆放。 另外一点是如果页面已经有视频等极占CPU资源的产品时,不适宜再有任何的flash动画。前不久奥运视频报道,sohu就是因为在视频页还设置了一个极耗资源的flash弹出广告,极度影响用户体验而备受责骂。
链接该在原窗口打开还是新窗口打开 我觉得是很重要的一个问题,如果一个网站所有的页面都在原窗口打开,肯定会造成网友阅读信息的不方便,必定会频繁进行返回操作;如果一个网站所有的页面都是以新窗口打开,那会造成网友要不时关闭不必要的窗口,同样会造成阅读信息的不方便。因此制定一个链接打开方式的规范对于网友来说是必要的,有利于提高用户体验、有利于阅读并更好的获取信息。所以我把这项也写到规范当中。 其实这也是一个非常有争议的问题,网上也有不少这方面的讨论,国外普遍的观点是用户需要能控制与其互动的界面,替用户做决定是错误的,强制用户去打开新窗口也是错误的,因此国外一般网站都会在原窗口打开新链接。而国内由于网民思维和浏览的习惯不一样,大多数会是新窗口打开链接。Google原本都是原窗口打开链接,进入中国后中文版一开始的时候也是原窗口打开链接,后来是改成了新窗口,正是因为Google发现了中国人浏览习惯的差异。而最近比较热的开心网则是另外一个比较失败的例子,里边所有的链接都是原窗口打开,以致于我在浏览一个好友的好友名单时,链接过去了另外别人的空间,浏览了一遍,发觉还想回去那好友的好友名单那里浏览其他人的空间,而不得不去点n次返回。国人的浏览习惯就是这样,不会右键新窗口打开一个链接,又或者是按住shift去点一个链接。所以我们的网页要去迁就国人的浏览习惯。 但这并不是说就可以无休止的使用新窗口打开链接了,很多网页就是这样,页头那里加个base taget=blank就全然不管了,做网页的很方便,但有时累了用户。一些有分页的页面,如果全部是新窗口打开,那会是一件很恐怖的事情,网易的股票有些页面有类似的情况。而同级的频道或子频道间的跳转,因为有具体的导航可以很方便跳转,也应该设为原窗口打开。
出错页面的设置 其他大型网站规范都有出错页面设置这项,显得这项还是非常重要的,而网易这方面做得不好。 有个统计表明,在搜索引擎大行其道的今天,一个网站约40%的流量都是搜索引擎带来的,而在搜索引擎搜索到的网页,不可避免的有些陈旧或者是已经访问不了,设置出错页面来加以引导用户去浏览相关内容,会带来额外的流量。另外一些功能性页面可能会程序出错或者由于网络的原因而出错了,那出错页面会引导用户完成相关的操作。 出错页面的设置不仅可以在使用性和功能性方面提升用户体验,还能提高网站满意度和品牌形象 |