文本达意和可用性
在文本的设计中,我们通常关注的是文字的排版,如何排版才能让我们的文字看起来更美观,更容易阅读;然而,文字本身所表达的意思与此同等重要,因为我们把排版做好的根本意义还是要用户更容易读明白所表达的内容。
一、下面我们就设计中的几点,通俗的讨论一下这块的重要性。文本在软件设计随处可见,例如:标题、按钮上的文字、信息反馈文本、导航等等。
标题主要告诉我们当前界面的主题,比如:从我们的win操作系统桌面进入“网上邻居”,标题显示的就是“网上邻居”,是和我联网电脑的统称,如果用“我的邻居”来表达,也可以理解成“网上邻居”这个意思,但是不够准确,因为有的人会理解成“住在我隔壁的邻居”。
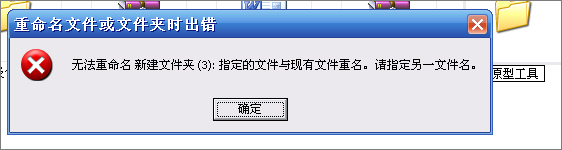
如果感觉以上例子太罗嗦,且不够直观,我们还可以拿错误提示窗口的标题来看一下

上图中的标题“重命名文件或文件夹时出错”,我们简单的可以分析出,这个标题具有上下文的相关性,首先它是一个出错信息提示窗口,同时也说明了在什么操作的时候出错,在达意上来说,恰到好处。如果你硬说直接用“出错了”也作为标题,没有人会说你说错了,只是突然弹出一个窗口来,简单的一个“出错了”可能会让某些用户摸不着头脑,降低了可用性。
按钮也是我们常用的表达元素,很多按钮的功用我们是用文字来表达的,还是列举我们常见的例子:
a、在填写注册表单的时候,你通常会看到“提交注册信息”或“注册”等类似的按钮。如果写成“提交表单”可能有很多用户为“表单”这个专业术语纳闷。
b、当你写博客的时候,你通常是看到“发布”按钮。如果给你放一个“确认”按钮,你会试试这个“确认”按钮就是“发布”吧?这个尝试的心态恰恰说明了按钮文本没有达意,使用者要去猜测它的准确含义。
c、在我们使用聊天软件聊天时,如果聊天窗口上的“发送”按钮被改成“提交”的话,你会感到很别扭,其实也是文字表达的是否准确在作怪。
综合上例所述,我们总是在特定的场景使用特定的文本来描述按钮的功用,在可用性和易用性上,文本自身的意义起到关键的作用。
信息提示文本在软件界面设计里是很受重视的一块,仅仅因为它被用来直接和用户对话;在用户使用软件出现问题时,信息文本反馈可以引导用户进行操作,而这个交互的过程主要通过文本提示进行,在此处文本描述的准确性和建设性有着首要地位。信息提示文本最主要的就是“说明错误发生的原因,并给出建设性的操作提示”,不允许嘲笑用户、命令、指责等带有情绪语言和语气。

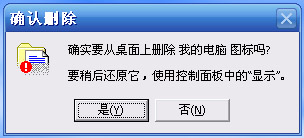
上图是一个确认提示,准确的说明我们要删除的是“我的电脑 图标”而不是“我的电脑”,否则部分用户会理解为删除了电脑上所有的文件。还提示之后的恢复办法,这样说才够明白,操作者对此贴心的提示基本不再有啥疑惑了。
导航文本就不再细说了,导航说的是什么意思,点进去就是什么内容。一般情况下,欺骗用户点击,可能造成失去这个用户。如果你纯粹是为了骗人,不反对你把导航书写的文不对题。
二、如何保证文本达意的几点建议:
1、如果你们有专业的人员负责这块,那么很庆幸,他们可以这搞定一切。如果没有,以下几条希望可以帮到你。
2、注重使用的场景和用户的特点,使用的语言让你的用户易懂,避免使用难懂的专业术语。
3、如果是标题,看能否说明白当前界面的主题,需要表达上下文的,还要交代一下本界面的来源。例如:信息提示窗口最好交代出由于那个操作所引起的。
4、关于信息提示文本,建议找一个规范读一下。特别要注意的是:要客观、准确的说明原因,并同时给出建设性的操作建议;至于情绪化的语言,还是省省。
5、按钮要保证和功用相符,导航则力求和内容一致,虽然简单,还是建议认真的去斟酌词句。
6、若可能的话,顺带测试身边的3~4个非电脑专业人员,尽量避免初期有过多的主观臆断。
10月 30th, 2007 at 10:54
今天做到了一个沙发,很高兴经常可以看到新作品,
大家根据自己需要客观分析,还是很有营养的
10月 30th, 2007 at 11:26
恩,这个课本上都讲过,不过还是感谢作者的分享与见解。
10月 31st, 2007 at 15:36
课本上还有啊..我都没见过这样的课本…..
11月 1st, 2007 at 9:09
leicht,我个人也没见过这样的课本,如果你有这么细节的课本,可否给我推荐一下?愿意系统的拜读。
11月 1st, 2007 at 16:04
分析的很到位,谢谢了
11月 2nd, 2007 at 16:03
sorry,那是我的课本,尽管大学没有开过,是部分思想有讲,对不起表述有误,cooper的那本交互设计之路。
11月 2nd, 2007 at 16:13
呵呵 没啥 苹果公司或sap公司的规范就有详细的描述 我只是就“文本达意”这个小问题作分享性的表述。交互设计之路应该讲没这详细,因为这本书主要是讲案例和思维。
11月 3rd, 2007 at 9:38
恩,没有这么具体倒是真的,不过思路还是不错的。
11月 3rd, 2007 at 22:08
[…] 谢谢白鸦帮我回复了这么多评论,我.. 恩,没有这么具体倒是真的,不过思.. 今天下课回去做饭的时候,开水龙头.. @lxl205 […]
11月 8th, 2007 at 11:36
不错的文章,继续收藏~~(*^__^*)
11月 13th, 2007 at 11:52
这也是我在工作中经常碰到的问题,文本的"设计"要做到简练,准确,友好.不能忽略的环节!
关于文本的表达问题,我在china-pub的购买过程中抓狂的一次!
12月 17th, 2007 at 19:04
建议里的第四点我觉得不太准确,应该分下场合。如果是娱乐类的场合。多点玩笑似的提示会让人有很轻松的感觉。但是在严肃的场合就不要了,简洁,明了就好。
4月 5th, 2009 at 20:27
现在很多 web ui 框架都能帮我们很大的忙
8月 9th, 2010 at 11:32
[…] http://ucdchina.com/blog/?p=332 […]