像聪明女孩穿衣服那样设计网页文字
这世上“没有丑女人,只有懒女人”这是女人美丽圣经里的最精彩的一句话了,一个女人只要舍得花时间琢磨怎么保养,怎么打扮,总能够找到方法展现自己美丽的一面的。界面设计何尝不是如此?那就让我们来看看聪明女人的穿衣之道里有没有什么做设计可以借鉴的地方。
原则一:全身搭配的衣服主色不要超过三种。
不管什么样的衣着都应该有一个主色调,代表穿衣者想彰显的气质,她不可能样样都强调——也许她有安静的一面,犹如蓝色;也可能有调皮的一面,犹如橙色:知性的一面,犹如白色:可爱的一面,犹如粉色……但是她如果把这些颜色同时穿出来,那她除了像只花蝴蝶外将一无是处。这就好比一个页面,它的主要字体和颜色搭配不应该超过三种,他们分别用做:最重要的,比较重要的,一般的。别试图什么都强调,你会到头来什么都抓不到。
看看下面两个例子:
我很喜欢这个网站,可我不得不承认,这个页面看上去的确像只花蝴蝶。

还有这位,光是首页它已经大量使用至少五种字体,也许设计者觉得字体库里字体那么多,不用很浪费。

原则二:配饰风格要统一,相互呼应
如果一位女孩今天应邀参加某时尚晚会,她选了件贴身晚礼服,打算来个华丽丽的登场,你觉得她除了配一双高跟鞋外还有其他什么选择吗?恐怕没了。哪怕她有一双超炫的飞人亲笔签名的绝版耐克气垫鞋很想穿出来秀一下那也好歹要忍住。两件单品风格完全不同,即便都是顶级货,搭在一起也往往是场灾难。
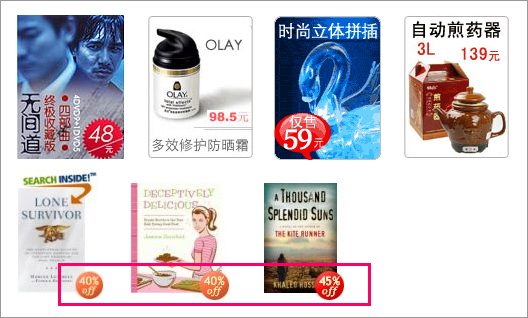
也许我们会比较注意网页中文本文字的统一性,但是却经常忽略页面的图片中文字的统一性,看看下面的例子,同样是销售折扣商品,当当的商品图片里价格张张标注在不同位置,这实在是很容易扰乱视觉效果,降低信息传达的效率。而亚马逊的则把所有商品折扣标注在统一位置,只用背景色变化来区分折扣高低。把每一个差异化设计都用在有需要的地方。

原则三:细节决定成败
发现没有,一些女孩的打扮看上去很自然随意,感觉像是不经意就穿出来了,但又很是耐看。我敢保证,这样的女孩十有八九是在家做足功课才会出门的,哪件衣服配哪条项链,哪个发型配哪个耳环,甚至是袖子的边是否该卷上,卷上去几分人家都是花心思琢磨过的。这样才能保证把每个细节都做得完美无缺。
其实很多设计乍一看都还不错,可是细看却感觉糙了些,就像漂亮衣服上扯出毛边一样,等到真正用起来会发现——天!!@¥@#%#¥…%¥&
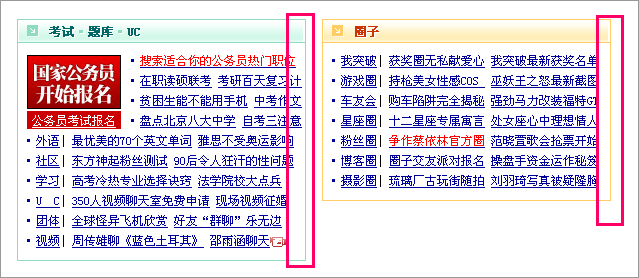
只要再多花5个像素留给文字和边框,这个豆腐块就能看起来舒服很多,干嘛不慷慨一点呢?

如果你胖,那就减肥,可别把自己硬塞进紧身黑裤里。如果文字多空间少,那就删文字,可别把他们堆到狭小的空间。原本只能放下四行字(看左边框内)的空间硬被塞进了五行字,看着真叫一个憋屈啊。

大多数网站都把宋体设为主要文字显示字体,可是我发现很少有网站注意到宋体用来显示英文是非常不易于阅读的,虽然我们是中文网站,但是随着越来越多的英文单词进入我们的页面内容中,我们为何不多花那一点点力气考虑给英文单独定义一个字体呢?

10月 31st, 2007 at 14:34
聪明女孩写的议论文,女生心态描写得够精准。
觉得taobao的团队很注意自省的,但是taobao的主页的确是设计得差点意思。
10月 31st, 2007 at 14:55
阅读有感,好的整齐的风格代表一个人或一个品牌一个网站的气质,
你的网站要传递给用户怎样信息便要有针对性的做整体规划,每个网站都应该有自己的气质
文化艺术类站点更要注重自己的视觉形象的统一包括操作行为流程
如果是口碑网做的大众化通俗化一点没有关系如果是个性化定制网站可别做成杂货铺的感觉
我记得前面看过文章,做设计做减法比做加法更难
或许很多做网站的人都希望把自己的意图完全的表达出来但是只是一味的添加无论从层次,色调,效果,调和,以及文字构成等多方面去考证过.
做减法一样可以做丰富,做减法一样可以表达自己
从构架上说是在视觉上固定的,但是我们还是有很多元素可以丰富它,色彩的明度,色相,以及线条的运用统一等待,说了这么多我也只是纸上谈兵,,,
做什么怎么做,还是要大家多考量,我看到有些网站很生气,,,问题每个网站都有的可千万别有错误,视觉上的东西有些很明显的错误,很多就是在做的时候根本没有去考虑或许根本就想不到!
10月 31st, 2007 at 16:31
呵呵,总结的不错,图文并茂,比喻形象,容易理解!
原则三:细节决定成败
这里边的两张图片,我看作者的意思左边的比较好看!
我个人认为,还是右边的好写,虽然想你说的有毛边,但这里毕竟不是衣服,有些地方需要有豆腐块一样的感觉,这样给人的感觉是严谨,规矩。本来上网一般都是放松,娱乐,所以给用户造成这样的感觉不是很好!但是有些地方需要层次不齐,给人放松,给人自然的感觉,大自然本以层次不齐,高矮胖瘦为美,我们有何必自己约束自己呢!
10月 31st, 2007 at 16:40
写的都很好,唯独最后一部分,google里面英文显示好看些无非是因为它的font-family里没有写宋体,直接写的verdana或者tahoma,而前面的网站估计都没写字体,倒不是宋体的错了。
10月 31st, 2007 at 21:14
楼主说得都挺对,不过请允许我猜测一下,楼主并没有真正长期运营或是长期参与运营过一个网站。(猜错的话向楼主道歉)
比如第一个例子,我相信淘宝设计师设计出来的时候不是这个样子的。 这是一个“维护”的问题,像淘宝这种规模的网站,首页上的位置都是各个业务部门寸土必争的。你加红了,我要动画;你动画了,我要疯狂广告;都是这个样子的。我个人倒觉得淘宝设计部门能把首页控制到这个程度是非常不易了。
话说回来,也有做得好的,比如网易。我还是非常欣赏他们在“维护”上的功力,虽然局面比淘宝简单一些(都是资讯),但真的是不错!
另外,对英文字体,个人觉得如果中英文混合,不如都用宋体。用arial或verdana确实好看,但经常会给你带来不必要的麻烦,比如字宽不等,字高与汉字不等造成布局错乱等等。如果全文是英文,那就一定要指定一个字体了。
11月 1st, 2007 at 0:33
好文!收藏!
11月 1st, 2007 at 3:09
那这个网站算什么?n只花蝴蝶吗?
http://www.voyages-sncf.com/
颜色多少对普通用户(无设计概念、常识者)根本无所谓,他们关心的只是悦目和能找到重点,全国上下一片中山装的时候颜色够少,但有多少人喜欢。
网页做出来不是给设计师看的。
11月 1st, 2007 at 9:38
赞五楼一个
11月 1st, 2007 at 10:53
既然提到女人了,那就说说……
其实很多时候,们做设计的都默认浏览者定义为大概也懂得欣赏,或者是至少有“正常”审美观的人,但是大多情况下也并不是如此。
比如淘宝的页面,先不管是设计师设计时就这样花,还是后期维护的时候弄花的。但是不得不承认这个页面很讨女人欢心,原因大概也是因为他花。我发现很多情况下,女人的审美观是很“怪”的,尤其年轻的小女生。这点观察一下这个年龄段小女生的博客页面就知道,尤其一QQ空间和猫扑空间里的尤为明显。并不是他们没有能力修改页面到很好,而是她们真的就是喜欢这样,这点也是在我和很多人接触以后发现的。我们同时看一个页面,如果我从“专业”(当然我知道,我水平有限)角度看,这个页面犯了很多错误(很多是楼主说的),但旁边的小女生则会惊呼“好漂亮啊!”,这是个很现实的问题。
所以,关于页面的设计,主要还是要看受众,刻意的去迎合一下还是很必要的。
11月 1st, 2007 at 12:00
jskin:你说错了,他的意思就是右边好。
GuyA:我赞成taobao变成这样多半可能是因为运营的原因。但我从你的话里认为你对于设计师的理解很不够。
设计师的责任不只是“把界面设计成什么样子”更多的责任应该是“带领和发动所有团队成员一起把界面设计成什么样子”,设计师不应该只做一个演奏者,在设计上他应该是一个指挥师。
所以,因为运营导致产品变成现在这个样子,设计师一样有着很大的责任。
不要说运营的事情设计师管不上,那是给自己在找借口,是不爱惜自己的工作成果。 如果是设计师自己的脸或者衣服他会允许别人给变成那样吗?不会!
另外,本文作者应该没有直接说这个结果是设计的责任,而只是说这样的效果不好。
whrsly:原则上我赞成你的说法。 不同产品一般都要迎合不同的用户口味。
但我不赞成针对于taobao的这个例子,用户都是有欣赏能力的,我不是女人但我也每月在淘宝上消费掉上千元。我认为如果设计的稍微不要那么花哨可能会有更多的女人喜欢。
另外,很多多把sina、sohu那么乱的界面总结成网民习惯,我认为那是瞎扯。同样,把淘宝的花里胡哨总结成用户习惯,也一样是瞎扯。
qq不一样,他只是热闹。但还不是很乱。淘宝已经乱了。
Apol:作者说的是现象,没有去说后面代码的原因。我相信以作者的能力他知道造成这两种现象是因为字体的原因。
11月 1st, 2007 at 12:03
楼主、五楼、八楼都很有理,也都说到了一些我们的实际情况。所以我就不插嘴了,但不忘记谢谢楼主拿淘宝作例子,感谢大家给我们的建议和意见:)
11月 1st, 2007 at 12:06
白同学的也很有理!哈哈~~
确实,从设计师的角度来说,了解各种原因是必要的,但作为借口是肯定说不过去的。我们也正在努力改善维护后的网页情况,包括启动一个专门的项目来为网页“洗脸”。相信大家能看到我们的成果。
11月 1st, 2007 at 13:06
针对淘宝的问题 我想说一下:淘宝的页面到今天这个情况 个人认为还是可以接受的 它每次变动的地方都很少 如果不是经常上的人 估计都感觉不出来有变化 久而久之 对于象我这样的老用户来说 都已经习惯了 对于新用户我无法体会就不好说了 所以如果它现在一下子做出很大改变的话 估计要牺牲掉不少老用户的浏览习惯 那样可能会招致更多的骂名..
11月 1st, 2007 at 16:40
赞叹楼主的观点,不过 GuyA 提出的那个问题也确实存在,
我做的界面一般来说都是很整齐统一的,不过过了程序员的手之后,往往就是大相径庭,为了维护页面,就要面对程序员的不满甚至于愤怒,在他们看来相差一个象素的问题根本就是我在找茬。
好不容易看到它恢复原样,可以交给客户几个月后,再次打开页面,我马上就开始有晕倒的感觉!
11月 1st, 2007 at 17:36
这么好的文章,这么用功的作者,这么多真诚的讨论,毫无疑问的转发给我的设计师同事们,哈哈!
11月 2nd, 2007 at 8:45
@白鸦,我就是认为设计师应该对设计负责到底,应该“带领和发动所有团队成员一起把界面设计成什么样子”,所以才说“淘宝设计部门能把首页控制到这个程度是非常不易了”。不然我就说“淘宝的编辑们能把首页控制到这个程度非常不易了。”
设计师把自己这么定位成指挥家是没错,不过问题是设计师都没有行政实权的,要下面的人听你指挥是需要付出巨大努力的。公司越大越难做,所以我说我欣赏网易。只有它是和淘宝一个规模,但控制得很好。其他Startup的公司就不说了,一共几杆人,只要CEO明白事理,设计师就有机会控制。
11月 2nd, 2007 at 9:22
正如楼上N位说的一样,从设计到后期的维护,界面风格会产生一些变化。
以淘宝来说,色彩或布局有些地方确实乱了。极可能不仅仅是一个设计师在参与。
另外,淘宝不是一个刚上线的网站,已经过较长时间的运营,现在保持到这样,功力算不错了。
作为设计师,我认为不仅仅是前期界面设计,后期也需跟进。
然而,后期界面维护往往都在运营面前妥协。
11月 2nd, 2007 at 10:07
GuyA说的很让人感叹!诸如很多公司在做网站的时候完全按照个人意思。想法一天一个样,设计师成了工匠。真正能做到控制页面的少得可怜。自己的网站自己控制。也难怪人说干IT的像民工。逼的你把自己当泥水匠。恼火的很。
11月 2nd, 2007 at 12:24
^_^,控制使用颜色和元素,有目的性的把握界面视觉要素,确实是区分设计水准和档次的要领,不过常常,我们的运营经常把我们的产品想象成妓女,不花枝招展怎么能吸引拉客呢?她不要多高端,而是要多拉客…,
举个例子而已,不针对任何产品和人,做设计,在中国,确实有一些其他的复杂因素。而这些基本的原则和方法,设计师有时候任然没有发言权。
11月 2nd, 2007 at 13:12
运营有运营的看法,设计有设计的理念,可产品需要的是平衡,设计师是执行者,应该更主动的去寻找平衡点。
设计师在公司里毕竟不是神仙,在行政上的权力有限,很少有boss能够把行政权力同决策能力分得清楚,往往认为具有行政领导权就有了产品决策的能力。比较赞同的是,设计的地位应该是提供决策支持。
11月 2nd, 2007 at 14:27
artec:
1、你说的设计是狭隘的设计。可能只是GUI或者UI。 我们再说的是产品设计
2、设计师不只是执行者。运营才是产品的执行者。产品是“设计师”设计出来的。
11月 2nd, 2007 at 15:16
白鸦:
恩,是在说狭隘的设计。
广义的设计,包括管理者在内都需要参与。见此文:http://seasun.org.cn/?p=949
11月 2nd, 2007 at 15:20
我说的“执行”,指的是,去做调研、分析、设计。不是说设计好了,去实现…
11月 3rd, 2007 at 12:42
谢谢白鸦帮我回复了这么多评论,我的观点和白鸦相同,只是他比我说的更强有力:)
我当然同意淘宝有一个非常优秀的设计团队,淘宝的页面能设计到今天的洋子也非常不容易,我完全能够想象出他们需要承担多少来自运营方面的压力。可是,我们说的是问题,问题的确存在,当然造成问题的有很多实际的难以克服的原因,但是这不代表我们就这样视而不见了。倘若是这样,我们还可以说:“存在的就是合理的”。因为有太多设计在过程受到显示阻碍了。既然我们容忍阻碍的存在,总是无限宽容,那还要设计师做什么?我们要做的就是发现问题,尽可能解决,不见得能完全解决,但是至少我们看见了,做了,并且会继续努力做。
在此也很感谢淘宝团队的优秀设计,我想你们一直看得见问题,并且一直在努力做,尽管困难多多:)
11月 3rd, 2007 at 12:50
还有,我发现几个同学对我说的花蝴蝶颇有异议,我的原文是“不管什么样的衣着都应该有一个主色调……这就好比一个页面,它的主要字体和颜色 搭配不应该超过三种,他们分别用做:最重要的,比较重要的,一般的。”
似乎个别同学认为我说一个界面只能出现三种颜色一样,我可没这么说噢,我的意思是,三种以内的颜色为主,其他颜色为辅,这种主次关系是我强调的。我打不开blueonlin同学给的链接,所以不知道他是不是n只花蝴蝶,但是,我还是断定,一个页面如果有三种以上的颜色同时间大面积存在他一定是不好看且不好用的。
11月 4th, 2007 at 14:51
关注了很久我们的一用户为中心的设计,每次都能得到一些理论上的收获,对产品设计中说服团队的起到了不少的作用,但理论归理论,其中也不乏一些总结出来的很好的经验,但怎样才能使他们变得更有说服性呢,能不能拿出一些数据来说明一下,我们的这样设计而不那样设计到底达到了什么样的效果,我们国内实行试验的毕竟是少数,大多是通过经验来的,另一个判断好坏的标准是不是就是靠数据来证明呢,大家还有什么更好具有说服力的依据么
11月 4th, 2007 at 16:48
首先要确定一点:女为悦已者容。
既然都说设计师要一肩担起,那么在大网站中,有几个做到了?事实就是这样,有些人无法影响一千人以上公司的产品,有些人无法影响一百人以上公司的产品,有些人甚至无法影响十几个人公司的产品,首先各人能力不同,其次各个老总对设计重视程度不同。
对于设计网页,怎不见当老大的来评论、回复。
11月 5th, 2007 at 5:28
[…] 隽辰总结了一下,并明晰了总.. 首先要确定一点:女为悦已者容。既.. 关注了很久我们的一用户为中心的设.. […]
11月 6th, 2007 at 16:54
比喻得很贴切,呵呵
标题实在起得好!
一看这标题就忍不住点击。哈哈…
11月 7th, 2007 at 19:43
恩。说得有些道理。。。白鸦大哥点评得不错。
11月 9th, 2007 at 18:29
挺好的文章! 几位同志的说法有些太夸张了。只不过谈谈网页文字的设计,非要说什么运营。设计并不是仅仅需要以用户为中心。
《情感化设计》不知道大家都看过没有,这里摘抄一句,“我们常常认为,产品关注的是技术和他提供的功能。不是,成功的产品关注的是情感。”___唐纳德.诺曼
不过白鸦老大,我觉得“以用户为中心的设计”这个思想在这个念头似乎已经作为一个基本原则了,是作为基础而着实存在的东西了,研究口号是不是该换个新鲜点儿的了?纯属个人建议。
11月 9th, 2007 at 18:32
晕,不小心把名字透露了,都怪发表评论下面的“姓名”。写个网名或者名称,一写姓名,我就立刻感觉正式起来了。。。。
11月 10th, 2007 at 11:14
楼上多虑了,填了姓名也没有什么啊。能够在这里公开讨论不是更好。又不会被暗算。:-),学到很多东西,开心一下。
11月 11th, 2007 at 11:37
一切以用户为中心
11月 13th, 2007 at 14:36
9楼的朋友谈到迎合受众的需求。我觉得很有道理,在现实生活中,确实存在这不同的审美群体。如果不考虑开销,我们可否根据他们的年龄层次,性格爱好,为他们量身定做不同的风格呢?
11月 20th, 2007 at 12:49
收藏至20ju.com
11月 20th, 2007 at 13:01
淘宝上大部分的用户还是女性偏多。页面主次分明固然很好。不知道你们有没有这样的体会,不管是在QQ空间还在百度,大部分女性同胞的博客都是满屏花销。可读性很差,但是这样却很吸引他们。淘宝网在页面是感觉很花俏,但还不至于很乱。乱是取决于内容规划的问题。站在用户的角度设计是要去体验用户而不是站在自己的角度去感觉用户。
11月 20th, 2007 at 14:27
产品的性质不同,宣传目的性不一样,那风格就无法按照标准的审美观来去定义。
一个卖百货的店铺,跟只卖一种风格类型的店铺,是不能用同一种装潢风格的。
你们站在评价的角度,是一个浏览全局的角度,并非是纯用户的角色。
而纯用户的角色是,当我进入这个站点,能迅速地找到我想的东西。淘宝从审美角度来说,确实颜色较杂,但是,作为一个用户,还没有遇到有所阻碍的状况。
11月 21st, 2007 at 20:07
既然大家的焦点都停留在淘宝首页的设计上,我也凑个热闹说几句。首先自我介绍,本人是拍拍网一名员工,从我所了解的信息看来,淘宝的此种设计并非如上面的朋友所猜测的各个部门争抢“地盘”造成的,当然,我也相信淘宝的运营老大也不会白痴到这种地步,把最重要的页面当块画布让人乱抹,并且淘宝是有专业的用户体验设计团队的。
首先我们要了解为什么网站要有色彩(暂且不管色彩多少),因为色彩是能够传达信息的。同时,色彩会对通过视觉对人的情感产生微妙的作用,不同的色彩在人脑的潜意识形态中所传递的信息是不同的。
我们从淘宝网的网站类型来看,它属于一个海量信息的C2C网站,信息量庞大是网站的一个优势,但同时也给用户的浏览造成一定的视觉压力。而明快的色彩搭配可以有效的改善这种视觉疲劳的情况,让用户能够通过欢快丰富的色彩减缓视觉压力。同时,淘宝网力求营造一种“轻松购物”的氛围,丰富合理的色彩搭配就显得更为重要,因此这也许才是他们的设计初衷,同时也是为什么大家不会对这种“花蝴蝶”一样的页面产生反感的原因。
11月 26th, 2007 at 9:08
写的不错,但是最后一点,本人不认为宋体显示的英文有美观问题.或者影响阅读.
12月 17th, 2007 at 18:51
我觉得第三点哪个例子不是由于补白的问题,是由于右边的例子中的标题都是精心设计的。长度刚好可以统一长度。而右边的则由于标题长度的问题显得参差不齐。
即能完整的表达标题的意思,由能很好的顾及到了美观。
我一直在想,超出一定长度自动隐藏多余字或者用…代替,这个到底好不好?
果然添加信息的人还是要动脑筋的。果然要专业才行。
1月 13th, 2008 at 12:03
第一次看到这个网站,Very Good!讲的详细,细致
2月 22nd, 2008 at 13:19
我很欣赏楼主的文章和观点!
但在适当的时候,花有花的妙处。
另外就是回40楼:英文字体用中文显示,的确是影响美观。
4月 13th, 2008 at 2:27
[…] 可能很多人都要问,网站的文字还需要设计吗? 对于很多的网站来说,字在整个网站的内容中占了80%以上甚至更多,或者换个角度上说,网站可以没有颜色,没有图片,但唯独不能没有文字。 一个产品团队,有一个角色叫做Content Design,ucdchina有过一期话题叫做注意界面上的文字,非常精彩,我在写本文之前,再次通读一遍,一方面是学习,另一方面,是避免写重复的内容。如果你按照里面的观点对照你的网站,相信一定会有所帮助的。 那期话题只有潇潇重点说的是文字的视觉方面,那篇文章非常精彩,也是该期话题的“浏览冠军”,本文是延续性的一些想法。 先看看网站以外的中文字体设计,英文的正文字体有很多可以选择,但中文的正文字,总的来说就两种:宋体和黑体。在传统的版式设计中,设计师们都喜欢做英文的排版,为什么?从视觉上来看,英文的组合很容易形成线和面的关系,而且字母有节奏感,比如aby这三个字母放一起有高矮区别。中文字体相对来说,单调、孤立、不流畅。 回到网站中文字的设计,设计师基本上不用考虑在字体上做选择,只有宋体。前文说:单个字成点,一行字成线,一段字成面。这是版式设计最基本的原理,我们需要做的就是强化这样的感觉。拿微软雅黑和宋体来举例子,本人非常喜欢微软雅黑的设计。 将12号的宋体和雅黑放大,注意以下细节: 1 雅黑要比宋体宽一像素 2 雅黑让每个笔画往四周撑,比如“是”上面的“日”,雅黑显得就要饱满 这么做的目的只有一个,让中文字体更容易形成线,从而读起来更流畅。我们可以看到,尽管雅黑不是真正的正方形,但它看起来要比宋体方一些。 看完上面这个例子,我的观点也就出来了:别把你的文字看成字,而是看成点,文字的视觉设计其实就是处理点线面的关系。 下面是具体设计方面的点: 1 字体的单位用px而不用em,尽管12px和0.8em大小差不多。 2 在css文件body中的font-family里面保证”宋体”前面有Arial或者verdana,个人推荐这么写:font-family:Helvetica,Georgia,Arial,sans-serif,宋体。这样能保证你界面中的字母、数字、符号看上去美观一些,更重要的是更加易读。 3 子条说:12号宋体时,我们一般使用18-20像素的行距。14号宋体通常使用22-24像素的行距。 很赞同,这个行距大小随着单行字数的多少而上下浮动。我认为12px字如果单行字数少的话,17也是可以接受的。 4 正文一行字数最好不超过50,首页的标题文字以8-20字为佳。 5 12和14px字相对来说最精致,13px在需要的时候可以做正文字,word里面默认的字的大小相当于网页的13px字。 6 对于一段文字,尤其是正文部分,保证左右至少有15px的留白,便于用户换行时不受到干扰。 7 文字和背景对比要足够明显,保证最弱文字的可读性。 […]
4月 15th, 2008 at 19:32
很久以前看过的一篇文章,如今又从tony的网站上跟踪到这里…… 收益颇深!
4月 17th, 2008 at 15:46
To 44楼的:
在web产品中,当仅针对IE设计静态页面时,用px设计确实最容易达到很漂亮的显示效果。可考虑到Firefox等浏览器,或者当IE用户想放大字体浏览时,用px定义的字体大小就显得非常不方便了。
考虑到更广泛的受众,如果你不想歧视非IE用户或者视力不佳喜欢看大字的用户,还是用em做文字和行高单位的好。当然这对设计和构建页面意味着更大的难度,但我认为这是值得的。
4月 18th, 2008 at 9:35
[…] 可能很多人都要问,网站的文字还需要设计吗? 对于很多的网站来说,字在整个网站的内容中占了80%以上甚至更多,或者换个角度上说,网站可以没有颜色,没有图片,但唯独不能没有文字。 一个产品团队,有一个角色叫做Content Design,ucdchina有过一期话题叫做注意界面上的文字,非常精彩,我在写本文之前,再次通读一遍,一方面是学习,另一方面,是避免写重复的内容。如果你按照里面的观点对照你的网站,相信一定会有所帮助的。 那期话题只有潇潇重点说的是文字的视觉方面,那篇文章非常精彩,也是该期话题的“浏览冠军”,本文是延续性的一些想法。 先看看网站以外的中文字体设计,英文的正文字体有很多可以选择,但中文的正文字,总的来说就两种:宋体和黑体。在传统的版式设计中,设计师们都喜欢做英文的排版,为什么?从视觉上来看,英文的组合很容易形成线和面的关系,而且字母有节奏感,比如aby这三个字母放一起有高矮区别。中文字相对来说,单调、孤立、不流畅。 […]
8月 5th, 2008 at 15:03
多数东西在效果图上看起来很美,实际呢,如果加上程序以后会怎么样呢,我倒是想想看都是效果图的网站,可是不可能
8月 5th, 2008 at 21:59
ZOtolw wrerrerreteee
8月 5th, 2008 at 22:41
V3mWpE eeeerrrffddgggggggccccc
8月 8th, 2008 at 11:34
是的,我对花蝴蝶颇有异议,我一个网站它必需有一一个主色调颜色太多了,用户经常去看这个网站肯定会很累,这点是无可厚非的! 搭配不应该超过三种!另外白鸦你说得“运营的事情设计师管不上,那是给自己在找借口,是不爱惜自己的工作成果”这里我要说几句不是设计师不想把东西做好做完美,一个网站它做在好也会有人说不好的,正如一个林子大了什么鸟都有的,淘宝网做到今天不容易因为关注它的人太多了,为什么微软系统的漏洞那么多是关注它的人多,他们每天都在找茬(这个是好的它能促使它更好成长)设计师难做得就是算世界最牛B设计大师他难做,网站不是一个小图片不是一个桌面图片,它是要做东西太多了它们之间有千丝万缕的联系互相制约互相关连,总得一句话,没有最好只要更好,只要我们大家每天进步一点点,用户微笑就会多一点点,呵呵!
8月 29th, 2008 at 15:53
作为一个设计美工,有好多话话要倾诉。
现在的网站愈来愈追求用户体验简单简化。可就是中国这种皇帝式管理。操他娘滴。
他们才不管你什么简单,美观,实用呢。
每天拿你辛辛苦苦的汗水让一帮求也不懂的杂碎在那里评判。更可笑的是站你旁边说你的色彩深浅,甚至说你的视觉有问题
FUCK YOU BITCH。
我开始讨厌设计了。。。
2月 13th, 2009 at 13:43
3楼ms左右不分。
4月 5th, 2009 at 20:25
网站中的文字的视觉设计(44楼) - 08/04/13 2:27
[…] 可能很多人都要问,网站的文字还需要设计吗? 对于很多的网站来说,字在整个网站的内容中占了80%以上甚至更多,或者换个角度上说,网站可以没有颜色,没有图片,但唯独不能没有文字。 一个产品团队,有一个角色叫做Content Design,ucdchina有过一期话题叫做注意界面上的文字,非常精彩,我在写本文之前,再次通读一遍,一方面是学习,另一方面,是避免写重复的内容。如果你按照里面的观点对照你的网站,相信一定会有所帮助的。 那期话题只有潇潇重点说的是文字的视觉方面,那篇文章非常精彩,也是该期话题的“浏览冠军”,本文是延续性的一些想法。 先看看网站以外的中文字体设计,英文的正文字体有很多可以选择,但中文的正文字,总的来说就两种:宋体和黑体。在传统的版式设计中,设计师们都喜欢做英文的排版,为什么?从视觉上来看,英文的组合很容易形成线和面的关系,而且字母有节奏感,比如aby这三个字母放一起有高矮区别。中文字体相对来说,单调、孤立、不流畅。 回到网站中文字的设计,设计师基本上不用考虑在字体上做选择,只有宋体。前文说:单个字成点,一行字成线,一段字成面。这是版式设计最基本的原理,我们需要做的就是强化这样的感觉。拿微软雅黑和宋体来举例子,本人非常喜欢微软雅黑的设计。 将12号的宋体和雅黑放大,注意以下细节: 1 雅黑要比宋体宽一像素 2 雅黑让每个笔画往四周撑,比如“是”上面的“日”,雅黑显得就要饱满 这么做的目的只有一个,让中文字体更容易形成线,从而读起来更流畅。我们可以看到,尽管雅黑不是真正的正方形,但它看起来要比宋体方一些。 看完上面这个例子,我的观点也就出来了:别把你的文字看成字,而是看成点,文字的视觉设计其实就是处理点线面的关系。 下面是具体设计方面的点: 1 字体的单位用px而不用em,尽管12px和0.8em大小差不多。 2 在css文件body中的font-family里面保证”宋体”前面有Arial或者verdana,个人推荐这么写:font-family:Helvetica,Georgia,Arial,sans-serif,宋体。这样能保证你界面中的字母、数字、符号看上去美观一些,更重要的是更加易读。 3 子条说:12号宋体时,我们一般使用18-20像素的行距。14号宋体通常使用22-24像素的行距。 很赞同,这个行距大小随着单行字数的多少而上下浮动。我认为12px字如果单行字数少的话,17也是可以接受的。 4 正文一行字数最好不超过50,首页的标题文字以8-20字为佳。 5 12和14px字相对来说最精致,13px在需要的时候可以做正文字,word里面默认的字的大小相当于网页的13px字。 6 对于一段文字,尤其是正文部分,保证左右至少有15px的留白,便于用户换行时不受到干扰。 7 文字和背景对比要足够明显,保证最弱文字的可读性。
====================
不错,但还有不同大小文字的行高 line-height
6月 3rd, 2009 at 15:05
很棒,很不错啊,呵呵学习了!这里大师级的人物还不少呢啊,呵呵
3月 3rd, 2010 at 21:44
[…] 很好的表述 […]
10月 27th, 2011 at 13:37
[…] 像聪明女孩穿衣服那样设计网页文字 http://ucdchina.com/blog/?p=335 […]