你的用户需要什么样的帮助?
前几天我一个朋友突然问我:“怎么删掉iPod里存的歌曲啊?”据我所知,他买了iPod已经有半年多了,所以这时候冒出这样的问题让我很惊讶:“难道半年了你都没有删过歌吗?”他毫不为奇地说:“我刚刚才想要删歌,以前一直用得好好的。”
终其一生,有些用户可能永远用不到一些产品的功能,也永远不知道有这些功能的存在。这样的用户,我们称为新手用户──或许称为“新手状态”更准确。
与之相反的,是一些对产品功能、以及功能之间的规则甚至是运作原理都了然于胸的用户,这些用户闭着眼睛也知道点了“下一步”会弹出什么样的对话窗,有什么办法让能系统自动处理事情。这样的用户,我们称为专家用户──嗯,我还是倾向于称其为一种状态:“专家状态”。
那么,在新手和专家之间,还有一种状态,它介于前两者之间,具体表现就是,用户对自己经常用的功能很熟悉,但不一定了解规则;知道还有哪些功能,但如果不是需要的话,基本上想不起要用它们。同时,明明知道有更便捷的方法,仍然固执地用自己的方式来处理事情。这种状态,称为“中间状态”。
这就是交互设计大师Alan Cooper对从技术层面对用户下的定义。同时,另一个定义是,一般情况下,绝大多数用户都处于“中间状态”。
为什么一开始要啰嗦大家都知道的结论?因为只有知道你的用户是什么状态,你才能知道提供什么样的帮助才是最有效的。盲目提供帮助,要么是隔靴搔痒,要么是填鸭式教育。
本期书友会的话题是“如何有效地设计帮助?”──我参加了北京的讨论,基本上大家的观点很相似:
第一、用户不会主动去寻找帮助,只有在遇到问题时才会需要帮助;
第二、好的设计能在一定程度上减少寻求帮助的机率。
我个人也同意这些结论,但是想结合用户状态补充一下:用户最需要帮助的时候是从非用户向新手、从新手向中间状态、从中间状态向专家转化的时候。
对于一个第一次使用产品的“全新”用户,你需要做的是用最明确的方式把产品最关键的功能展示出来。IPod的包装盒里,有一张和真机一模一样的卡片,一样的界面、一样的大小,然后在卡片上用文字标明哪个键是播放,哪个键是下一首。这几乎是一个指导初次使用者上手的最佳帮助例子。
而对于一个新手,他们最需要的是植入到操作过程中的小提示,以帮助了解下一步有可能出现的状况,这种帮助形式现在已经应用得越来越普遍了,我觉得可以称之为“情景帮助”。与此同时,帮助还应该有意识地强化产品的概念模型或运作模式。之前我那个朋友的例子,在大半年的使用过程中,他显然没有明白iPod和iTunes之间的运作模式,也许Apple应该考虑一下将iPod和iTune之间的通讯改为双向同步:P。
从用户角度来看,以上两个状态都是暂时的。也就是说,从非用户到新手,从新手再到中间用户,这种转化很快。因而对帮助的要求就是:直观、准确。直观意味着尽量少使用文字,多使用图示;准确意味着在正确的时候给出最关键的帮助。过多的文字和复杂的描述,只会把用户吓跑。“展示20%,让用户自己找到剩下的80%”,虽然有点夸张,但这个思路我是非常赞同的。
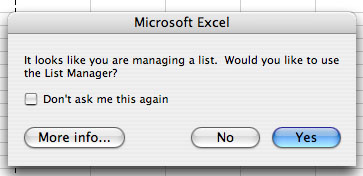
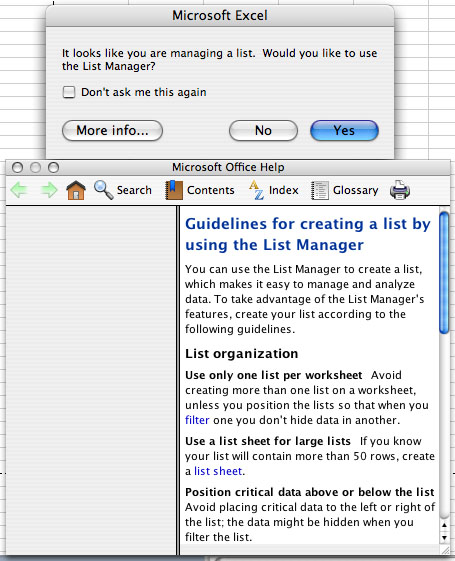
那么产品强大的功能什么时候展示给用户最合适呢?我认为是在用户使用产品一段时间并形成操作习惯以后。比如在Excel中,当你连续在几个单元输入文字后,它会问:“你似乎在管理一个列表,需要使用管理器吗?”,然后紧接着一个按钮提示你可以“了解更多”关于列表管理器的用法。就这样,一个长期处于“中间状态”的用户,在不断被引导去探索产品的过程中,变成了一个专家用户:)。


中间状态应该是用户和产品之间相对比较稳定的状态,这时候提供给用户的帮助,可以采用更加“啰嗦”的形式,较多的文字、详细的解释甚至示例、检索……这正是展现产品内在魅力的大好时候。
不管用户处在哪种状态,帮助都应该以一种“润物细无声”的方式默默地支持用户:只在需要时出现,绝不打扰正常的工作流程。
现在互联网应用越来越多,有些在软件或硬件设计中常用的方式可能不适用(比如纸制的真机卡片),功能实现起来可能需要更高的代价(比如记录用户操作)……因而我们不得不做出很多妥协。对于这种情况,我有一个简单的原则:了解你要设计的那个界面(页面)的用户比例。当然这个原则是建立在“每一个页面都是一个任务点”的基础上的。满足了这个基础,你就可以分析这个页面的主要使用者是一群处于哪种状态的人,重点去考虑这类人所需要的帮助。
举一个通用的例子:注册和登录。我常常看到有的网站为了省事,把注册登录做到一个页面里,其实注册和登录很明显是针对两类不同的用户群,不管是从用户还是网站的角度,对它们都有着截然不同的需求。
从用户来讲,使用注册的都是新用户,他们需要在第一时间了解“为什么需要注册,注册有什么好处,网站的特点是什么”,功能上你需要告诉他“账号和密码命名规则,某些注册项的作用”等等;而使用登录的都是老用户,他们需要了解的是“最近有什么新活动、增加了什么新功能、发布了哪些新信息”等等。
从网站来讲,注册页面极有可能是“着陆页”,国外有文献称为Landing page,那么这个页面需要延续上一个页面的信息;另一方面,对于注册和登录的数据也需要分别记录,两个页面分开,能为统计分析节省不少的工作量。
UCD的核心就在于,不管你做什么决定,首先考虑的是用户需求。帮助也是同样,针对不同的需求提供不同的帮助,不但能解决问题,还能避免引来更多的麻烦。这是一个“贴心”的产品设计师应该具有的意识。
3月 28th, 2008 at 9:54
华丽大沙发
3月 28th, 2008 at 10:52
收藏至20ju.com
3月 28th, 2008 at 11:39
Landing page的说法根据场景不同而含义不同,比如我常接触到的,还是过渡页。
有点类似story board与interactive board的区分,概念上而已。
3月 28th, 2008 at 14:01
有道理,,如何有效地设计帮助一直是比较头痛的问题,一个好的帮助可以解决用户很多问题,Angela 举的注册登陆例中,通常情况下确实不应该把注册和登录放在一个页面.不过我遇到某些情况也让我有一些疑惑,譬如说在当当卓越类似网站中,在用户点击购买产品进入结算时,通常的做法是判断用户是否登录然后进行跳转,我的疑惑就是,在这个时候,卓越的做法就是,注册登录在一起,而当当就是直接登录操作,再提示注册??这两者到底哪种方式更好一点呢??
3月 28th, 2008 at 15:56
Office @ Mac -_- ;)
3月 28th, 2008 at 20:20
偶认为当当的好,在确保注册用户的方便的前提下,再给出注册,不是放弃新用户,而是引导其去注册。
3月 29th, 2008 at 14:19
举双手双脚表示支持
帮助设计远远不是一个文档那样简单,对于大部分的用户,我们没有理由去奢求他能够狠好的理解网站的结构和功能,在页面上必要的引导,指示,询问都应该是帮助的一部分。
同时,除了专业的开发人员,用户的习惯不是去看HELP,而是直接关闭网页,这就让我们的帮助必须是在用户需要的时候出现,而不是等待用户去寻找帮助。(用户需求很打的网站除外)
PS:在设计的过程中,如何的让用户能减少思考,减少误操作。也可以看成是帮助的一部分。
3月 31st, 2008 at 9:03
Angela 举例的注册登录例子中,如果2种方式都存在于首页上,可以给用户很直观的感觉,如果分开的话,注册在首页,然后递进页面是登陆的话?也许有一点过,或者在首页出现为什么注册和我为什么登陆的链接,然后分别递进到注册和登陆页面。我的疑惑和4楼的朋友基本一样。
3月 31st, 2008 at 11:48
其实我也一直不知道如何从ipod删歌,
记得有一次要删一首歌,找了半天终于删掉了,但是过后又不记得如何删了。
3月 31st, 2008 at 17:21
我也有时候操作一个功能,试了半天通过了,但以后就忘了!
我自己给这些东西定义为"边缘功能", 一些用户自己也能根据以往的经验把它试出来,但是对于新手来说就是很麻烦了!
我感觉这个环境非常好,很希望能够认识大家,和大家一起交流
4月 1st, 2008 at 17:20
Alan Cooper的意思主要是:由于程序员只会堆砌功能,他们生产的软件只适合专家用户;市场人员主要是要展示软件多么好用,新手的交互就足够满足他们;但是正如标准的正态分布的中段:大多数中间用户,没人关心他们的需求。设计师的作用,就是要尽力让软件满足中间用户。于是他就用personas工具模拟典型用户进行需求分析,交互设计等,难点就在于:如何合理的利用personas。
4月 2nd, 2008 at 9:59
1、在用户需要的时候设置帮助
2、在用户困惑的时候帮助
3、在用户遇到麻烦的时候帮助
这三条在不同的时候会出现。
1、通常会是提交或者填写表单的诠释文字
2、通常会在简单文字说明仍然不清楚的情况下,会有帮助(复杂功能)
3、通常在用户犯错的时候会有帮助
4月 2nd, 2008 at 11:39
举一个通用的例子:注册和登录。我常常看到有的网站为了省事,把注册登录做到一个页面里,其实注册和登录很明显是针对两类不同的用户群,不管是从用户还是网站的角度,对它们都有着截然不同的需求。
从用户来讲,使用注册的都是新用户,他们需要在第一时间了解“为什么需要注册,注册有什么好处,网站的特点是什么”,功能上你需要告诉他“账号和密码命名规则,某些注册项的作用”等等;而使用登录的都是老用户,他们需要了解的是“最近有什么新活动、增加了什么新功能、发布了哪些新信息”等等。
从网站来讲,注册页面极有可能是“着陆页”,国外有文献称为Landing page,那么这个页面需要延续上一个页面的信息;另一方面,对于注册和登录的数据也需要分别记录,两个页面分开,能为统计分析节省不少的工作量。
赞同这个思路
4月 2nd, 2008 at 12:10
其实说说都很简单,在用户需要帮助的时候,软件很人性化的给予提示帮助。就这一点最难,你不是用户,你怎么知道那么多用户,在一个复杂的应用下会有哪些反应呢?还是得要结合一些观察的方法,做足usability testing才会真正发现问题
4月 2nd, 2008 at 12:10
我想用户以往的经验对于新产品的使用也会起到一定的“帮助”作用,虽然这种帮助存在一定的冒险性,但是用户应该会有这个机会。
4月 2nd, 2008 at 16:20
4楼,我的个人观点,电子商务网站就好像商场一样,我要买东西不一定非要出示会员卡。至于积分或优惠的损失,是我自己决定的。所以从概念模型的角度,当当做得比卓越更贴近真实体验。
11楼,我的理解和你不一样,用户对软件的熟悉程度和开发人员没有关系。
12楼,补充得不错。防止用户犯错是一个很重要的环节。
4月 2nd, 2008 at 22:54
[…] 原文地址:http://ucdchina.com/blog/?p=413 优秀的内容(信息)是对用户最直接的引导和帮助。 […]
4月 7th, 2008 at 20:48
Angela 的这篇文章写得非常出色。行文也很有层次和逻辑。依次解答了以下问题:
1、为什么需要帮助?因为遇到了问题。
2、什么时候遇到问题?最有可能出现在用户状态转化的时候。
3、什么时候转化?文中详细的解答了这个问题。
我在写本期话题的时候,本想解答 2、3 问题,结果本文已经基本解答清楚了。也就不赘述了。
4月 8th, 2008 at 22:29
to Angela 16楼:个人一点不成熟的意见,我赞成防止用户犯错误是一个重要的环节,但是我个人认为防止用户犯错误是导航设计的范畴,而不是帮助设计的范畴.这里我作一个不恰当的类比,网站的设计是一个城市的交通设计,那么首先是要设计到道路畅通,同时防止用户走错了路也是个重要的事情,所以一些指示的标志出现了.但是这个还不在帮助的范围里面.而是整体构成了导航的一部分。而需要帮助的是即使有了清楚的指向,还是犯错误的人.例如不小心没有看到标志而开错了路或者是不小心撞到了路上的东西.因而需要114线路查询或者是拖车服务的情况。没有拖车这样的服务,只会影响到少部分人的体验,而不是大部分人的试用。但是如果是标志出了问题,那么就会出现大量的人都涌向错误的方向。
4月 27th, 2008 at 17:08
这类比挺有趣的,没错,防止用户犯错是导航设计的部分,但是提示用户纠错就是帮助的设计目的了。
5月 8th, 2008 at 11:41
[…] 一直以来自己都属于Angela文中的“中间状态”,不过跟那个“中间状态”还有所不同,我会在出现更新更好更喜欢的产品的时候转而使用新的产品而放弃老产品。 当初选择支持外部引用的相册的时候发现了又拍,感觉UI不错,速度也蛮好的,就用了,一直使用到现在。 […]
12月 23rd, 2009 at 16:02
大哥,你说的太对了,我真有这个感觉……
8月 11th, 2010 at 10:58
展示20% 让用户寻找80%很好。
10月 27th, 2011 at 11:16
[…] 你的用户需要什么样的帮助 http://ucdchina.com/blog/?p=413 […]
11月 21st, 2011 at 6:39
Fantastic goods from you, man. ä½ çš„ç”¨æˆ·éœ€è¦ä»€ä¹ˆæ ·çš„帮助? - 团队åšå®¢ - 以用户为ä¸å¿ƒçš„设计 I have understand your stuff previous to and you’re just extremely magnificent. I really like what you’ve acquired here, really like what you are stating and the way in which you say it. You make it entertaining and you still care for to keep it smart. I can’t wait to read much more from you. This is really a tremendous ä½ çš„ç”¨æˆ·éœ€è¦ä»€ä¹ˆæ ·çš„帮助? - 团队åšå®¢ - 以用户为ä¸å¿ƒçš„设计 informations.