利用卡片分类进行信息架构

信息架构是为了让用户简单高效的找到所需信息的一种对信息的组织方式,具体表现在网站的分类、导航,也包括部分页面的结构和呈现方式。
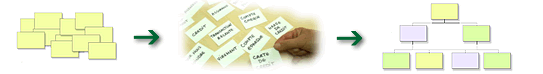
卡片分类法(Card Sorting)是一种以用户为中心的方法,可以观察出用户如何理解和组织信息。顾名思义,就是将信息(概念、条目、内容、小分类等)分别写在一张张的卡片上,然后归类。既可以事先提供固定的分类,也可以由志愿者自己创建分类。通过卡片分类,可以了解用户所想,然后更好的完成页面、导航、内容组织等网站的信息架构。
只要是 UCD 方法我都知道不错,可我什么情况下可以用卡片分类呢?
* 当有一大堆资讯、信息需要分类的时候;
* 网站导航设计或者改版的时候;
* 想了解用户对分类的想法时;
进行卡片分类的基础是用户研究,如果你招募的志愿者并不能覆盖典型,那么卡片分类法就会有所偏差,这和角色设计一样。通过卡片分类,一方面可以对导航、内容组织等提供有价值的参考,另一方面也可以验证自己的想法。比如网站导航如何调整和改版才能符合用户的心理。
卡片分类的操作方式很多,根据项目所处的环境和你的目的,既可以将分类的任务交给志愿者,也可以给出信息,让志愿者组合和分类。但是如果你自己都觉得给一堆内容分类非常困难——大部分情况下是因为对概念、条目的不熟悉和不理解,那么很容易让志愿者感到为难和尴尬(当然也可以通过一些奖励弥补)。
挺酷的,那我该怎么开始呢?
就像上面说的,首先得走出第一步,进行用户研究。志愿者的招募非常重要,大部分项目是因为根本招募不到(或者不知道怎么招募)志愿者才没办法开展诸如卡片分类、可用性测试等。Jacob 有一篇文章 Card Sorting: How Many Users to Test,提到了大部分项目适当的卡片分类志愿者人数是 15 人,大型项目可以达到 30 人。个人觉得如果只是想对自己想法进行验证的话,5-10 人即可。
卡片的准备是比较简单的,适当硬度和大小,150克以上的名片纸(可以手写)是比较好的,或者同等效果的铜版纸快印然后裁剪。N次贴平常内部讨论和个人使用时是很方便,但是不太适合作给志愿者,因为 a.较软,边角容易翻;b.需要可以贴的地方,比如白板,而且所需空间较大,限制了人数。N次贴可以用作后期对卡片分类结果的分析。使用工具软件的话,就可以节省这部分成本,不过个人觉得用真实的卡片比较有亲和力,而且对计算机水平要求不高。
卡片上的文字必须经过内部讨论,可以适当参考相应领域专家的意见(但不完全套用),避免产生歧义,有需要的话也可以在文字下面加少量的描述,以便于理解。然后为每个志愿者准备一套卡片(一般为30个条目左右),同时准备一些空白的卡片,一方面是给志愿者发挥,一方面是备用。虽说利用观察室、摄像等方式可以记录下整个过程以便于事后分析,实际上最低限度准备一个宽敞的会议室,一些小礼品也就足够了。
准备一份说明,以便告诉志愿者这么做的目的、如何进行、注意事项。
卡片分类的进行,既可以一对一,也可以所有志愿者一起进行。一对一的好处就是可以随时了解志愿者思考过程,但如果操作不当,容易引起志愿者反感。

收集到数据啦
一般我们将每一张卡片的分类情况作一个矩阵,然后看这些卡片被分类的分布情况。数据量少的情况下,一块白板一些N次贴就够了,如果数据量大,也可以使用专门的数据分析软件,比如 IBM EZCalc、CardZort 自带的 Cluster。
马上试试,给我些建议吧
实际上比如焦点小组、访谈、卡片分类、可用性测试等以用户为中心设计方法一点也不困难,可以做到低成本而且高效。或许建立观察室、添置硬件等无法满足,但是仍然可以采用相对简单的方式进行。对于有巨大用户基数的网站,也可以通过 Web 进行,派发些小礼品什么的效果会很好。推荐工具有 IBM EZSort、CardZort、WebSort 等,使用的比较多(但IBM已经停止开发和下载),有兴趣可以尝试一下。
最后,这里有一大堆关于卡片分类的文章,可以参考 :)
注:本文所用到的图片作者为Rodrigo Walker Bojanic、Spinstah。
6月 18th, 2007 at 9:30
沙发?
6月 18th, 2007 at 9:31
yeah~坐了一次沙发哦~哈哈 喜欢这种实例型教程类的文章,收藏了 以后肯定用得到,感谢junchen~
6月 19th, 2007 at 9:17
冷板凳~~
挺不错的方法,整体信息组织的时候很合适
8月 1st, 2007 at 16:51
呵呵,其实这种方法很早就有了,在质量管理中叫做亲和图法,也叫KJ法。
5月 30th, 2008 at 8:21
12月 17th, 2008 at 0:54
[…] 利用卡片分类进行信息架构 […]
11月 12th, 2009 at 16:12
[…] 所以我们才会在进行网站信息架构时用到“卡片分类法”,目的其实就是尽量减小最终分类与大部分用户的分类习惯之间的偏差。 […]
12月 17th, 2009 at 14:53
楼主可以示范下如何 "将每一张卡片的分类情况作一个矩阵,然后看这些卡片被分类的分布情况",可以由各图示吗?很想学习下,谢谢!
2月 17th, 2011 at 9:31
[…] 若有更多导航–如电子商务网站的商品分类–须在第一屏内出现,突出且易识别。导航中的信息架构,在需要时可用卡片分类法对导航内容进行分类。易迅网的商品分类导航,在左边第一屏最显眼处。 […]
2月 17th, 2011 at 19:26
[…] 若有更多导航–如电子商务网站的商品分类–须在第一屏内出现,突出且易识别。导航中的信息架构,在需要时可用卡片分类法对导航内容进行分类。易迅网的商品分类导航,在左边第一屏最显眼处。 […]
2月 17th, 2011 at 19:47
[…] 若有更多导航–如电子商务网站的商品分类–须在第一屏内出现,突出且易识别。导航中的信息架构,在需要时可用卡片分类法对导航内容进行分类。易迅网的商品分类导航,在左边第一屏最显眼处。 […]
2月 17th, 2011 at 23:36
[…] 若有更多导航–如电子商务网站的商品分类–须在第一屏内出现,突出且易识别。导航中的信息架构,在需要时可用卡片分类法对导航内容进行分类。易迅网的商品分类导航,在左边第一屏最显眼处。 […]
2月 21st, 2011 at 14:57
[…] 若有更多导航–如电子商务网站的商品分类–须在第一屏内出现,突出且易识别。导航中的信息架构,在需要时可用卡片分类法对导航内容进行分类。易迅网的商品分类导航,在左边第一屏最显眼处。 […]
2月 22nd, 2011 at 15:51
[…] 若有更多导航–如电子商务网站的商品分类–须在第一屏内出现,突出且易识别。导航中的信息架构,在需要时可用卡片分类法对导航内容进行分类。易迅网的商品分类导航,在左边第一屏最显眼处。 […]
2月 28th, 2011 at 18:02
[…] 若有更多导航–如电子商务网站的商品分类–须在第一屏内出现,突出且易识别。导航中的信息架构,在需要时可用卡片分类法对导航内容进行分类。易迅网的商品分类导航,在左边第一屏最显眼处。 […]
3月 13th, 2011 at 17:09
我就是利用卡片分类的方法在进行网站的分类和导航。表面上简单,实际上还是很复杂的。
4月 8th, 2011 at 15:33
[…] 若有更多导航–如电子商务网站的商品分类–须在第一屏内出现,突出且易识别。导航中的信息架构,在需要时可用卡片分类法对导航内容进行分类。易迅网的商品分类导航,在左边第一屏最显眼处。 […]
7月 5th, 2011 at 8:28
[…] 若有更多导航–如电子商务网站的商品分类–须在第一屏内出现,突出且易识别。导航中的信息架构,在需要时可用卡片分类法对导航内容进行分类。易迅网的商品分类导航,在左边第一屏最显眼处。 […]
8月 2nd, 2011 at 14:32
[…] 若有更多导航–如电子商务网站的商品分类–须在第一屏内出现,突出且易识别。导航中的信息架构,在需要时可用卡片分类法对导航内容进行分类。易迅网的商品分类导航,在左边第一屏最显眼处。 […]
8月 14th, 2011 at 11:43
[…] 若有更多导航–如电子商务网站的商品分类–须在第一屏内出现,突出且易识别。导航中的信息架构,在需要时可用卡片分类法对导航内容进行分类。易迅网的商品分类导航,在左边第一屏最显眼处。 […]
10月 5th, 2011 at 23:39
[…] 若有更多导航–如电子商务网站的商品分类–须在第一屏内出现,突出且易识别。导航中的信息架构,在需要时可用卡片分类法对导航内容进行分类。易迅网的商品分类导航,在左边第一屏最显眼处。 […]
10月 13th, 2011 at 15:19
[…] 若有更多导航–如电子商务网站的商品分类–须在第一屏内出现,突出且易识别。导航中的信息架构,在需要时可用卡片分类法对导航内容进行分类。易迅网的商品分类导航,在左边第一屏最显眼处。 […]
11月 22nd, 2011 at 15:58
I’m experiencing a problem with your rss feed . Don’t know why I am not able to subscribe to it. Is there anybody getting an identical rss problem? Anyone who is aware of kindly respond. Thanks
12月 1st, 2011 at 6:15
Great blog! I really love how it’s easy on my eyes as well as the information are well written. I am wondering how I could be notified whenever a new post has been made. I have subscribed to your rss feed which ought to do the trick! Have a nice day!
12月 5th, 2011 at 18:13
When I originally commented I clicked the -Notify me when new feedback are added- checkbox and now each time a comment is added I get 4 emails with the identical comment. Is there any way you’ll be able to take away me from that service? Thanks!