以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.ui123.com/blog/?p=90 |
||
|
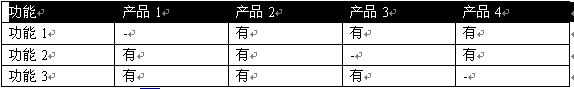
很多时候,领导要求你高效的工作 ,且有些领导认为:语言传达可以使沟通更高效,没有必要花费时间去做文档。我只赞同“使沟通更高效”的想法,当然不能只为了做文档而做文档,但是沟通需要 一个平台,我们需要基于某一个“东西”进行沟通。由于语言表达的极限、理解的差异化,对于同一个“东西”的讲解,不同的人在脑海中会形成不同的“样子”。 在软件产品设计中,我们通常会针对“用户定位、产品定位、发展方向(需要考虑可扩展性)、交互方式、视觉风格”等基本问题进行沟通,或者要把想法和成果让 领导给予确认。在实际操作中,我们已经把各项工作分成了很多层面,这里我们要谈谈产品设计在不同层面表现的格式,这里根据自己的经验分成四个层面,也就是 下面的四个大标题。 一、产品的概念层面 1.行业分析,同类产品对比。如果我们想做某一个行业的产品,一般我们会对这个行业先做个分析,会考“虑成本最低优势、可替代性、差异化、潜在新产品威胁”等战略问题,同时考虑自己的产品定位,一般会先做一个同行业产品对比分析文档,建议包括以下内容: 1)产品特点(长处)、价格对比;2)功能对比;3)界面及点评;4) 定位建议。 要表达上面提到的四点,我想做个word文档就搞定了,前两点用表格表达,后两点用文字描述即可。举个功能对比格式的例图:
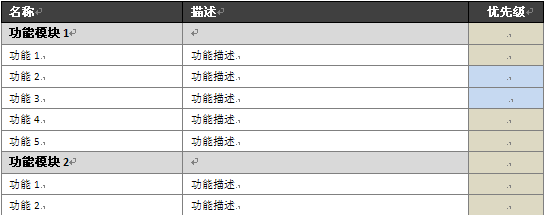
图1-功能对比表格 2.用户定位 1)用户分类;2)角色设计;3)场景描述 这部分的内容都是比较专业的,结构也都是文字描述形式,建议大家参考《赢在用户》这本书,很系统讲了用户研究这块。 3.产品名称及功能 1)产品名称及视觉识别系统描述 拿土豆网举例吧,当然,我只是随便举例,并未实际分析,实际要比我的举例复杂的多,也不去考证是否准确。 产品名称:土豆网。 视觉识别:土豆面具(标志)。 2) 产品规格表,即产品功能详细列表。
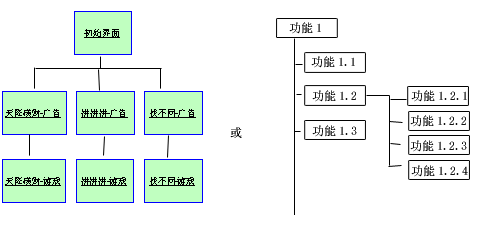
图2-产品规格表示例 二、产品的结构层面 这个层面要做的事情,通俗的说就是:“如何用界面组织功能”,“界面之间的关系是怎样的 ”;分解开来就是:“功能组织”、界面组织、逻辑流程图、用户使用流程图(界面流程图)。 1.用卡片的形式给功能分类,并表达清晰功能的从属关系。
图3-卡片式功能结构图 2.逻辑流程图
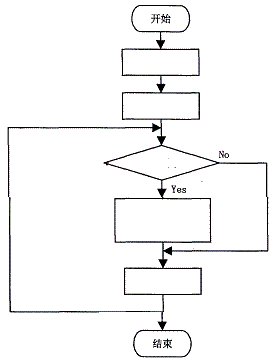
图4-E-R流程图,这部分应该有程序设计去做才好 ,但有时候产品设计师也要理清楚这些。 3.界面流程图
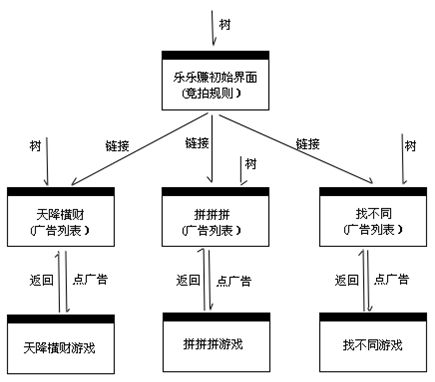
图5-屏幕流,每个框代表一个界面,当然,你可以把每个框换成实际的界面,看个人喜好了。 4.界面原型图,如果想表达更清晰一些,可以画成界面原型流程图或者干脆做出界面原型。
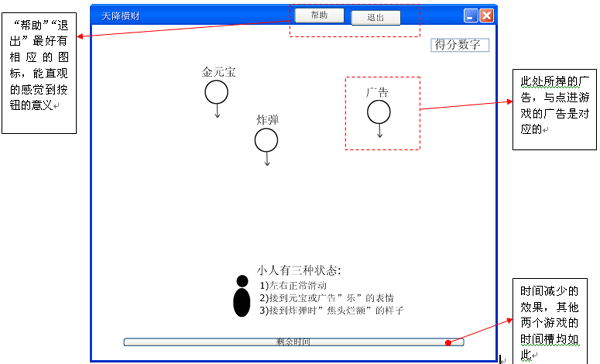
图6-无风格的线框图,可以辅助说明信息。 三、产品的交互细节 这个问题曾令很多交互设计师头疼,总是不能很细致准确的传达界面交互,我们试图画出很准确的交互图,但语言表述的准确性和细致性仍然不尽满意,这里介绍使 用伪代码描述交互,因为伪代码逻辑近似开发逻辑,便于准确传达给程序工程师,保证设计细节的控制。但要设计师去设计伪代码,确实需要点时间去锻炼一下,此 外还要形成一套易读的伪代码标准,便于大家在阅读伪代码时,保证描述的一致性。 1.用户交互的表现方法
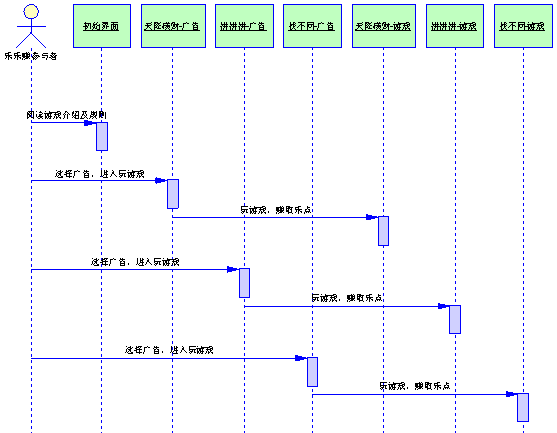
图7-交互图,构成 :用户、界面、操作条件及路线。 2.伪代码的表现方法 1)定义界面元素,形成一套界面元素库,可以做成一个文档标准,并整理出各个界面元素的伪代码写法,使用时可直接调用即可。 定义界面元素有很多现成的参考,比如Vista的UX Guide,在微软的官方网站都能找的到。举个定义Vista普通按钮的例子:
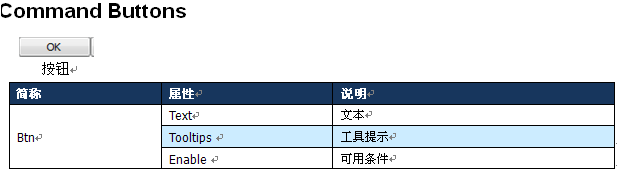
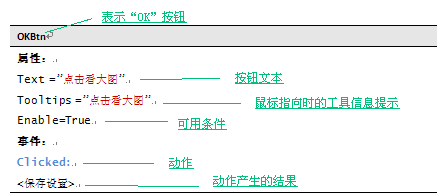
图8-图表说明了是 Command Buttons,并用表格的形式说明了属性。 2) 举一个使用伪代码书写的简单例子
图9-用伪代码的形式描述一个按钮 。 其实没有啥,正常的描述,只不过用近似代码的形式描述出来,相必做程序设计的哥们都不陌生。 四、产品的视觉设计层面 在软件产品中,视觉部分通常被称之为GUI,在这个层面所要表达的格式没什么好说的,就是设计图。但很多时候做出所有界面的图显然是不明智之举,其实界面 可以归纳起来,即把所有界面归类,然后每类做出一张图即可;界面中的细节变化怎么办?好办!把界面布局标注出尺寸规格,并作为标准传达,剩下的事情是,只 要把细节元素、交互视觉做出图来就行了。至于界面的布局和组织,前面的第二个层面已经很清楚了。 现在拿微软和苹果的系统UI指南举几个例子:
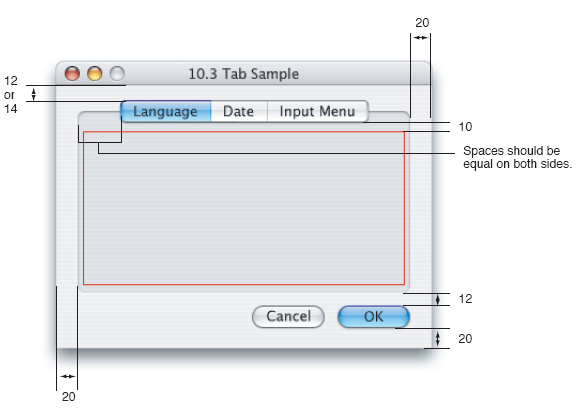
图10-苹果的尺寸标注图
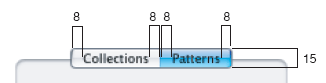
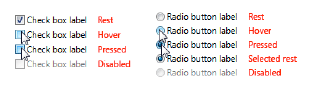
图11-Vista的状态标注图 小结: 一般视觉设计都有视觉设计师(或者称GUI设计师)来完成,而概念设计、结构设计、交互细节是有产品设计师(或交互设计师)来完成 。可能有人要问我,那么产品经理做啥呢?产品经理是个管理职务,这里不做赘述,可参考在《协作,而非争权》中 的描述。本篇根据实战把产品设计分成了四个清晰的层面,并对各层面要产出的文档格式做了系统的描述,当然不可能很详尽,但在每个层面都提供了一个简单的小 例子。如果你对这方面有过很多实践,希望这里能提供一些借鉴,日后有时间会分享每一个层面的设计细节。同时,有更好的表达格式,环境分享、补充。 |