主要内容
-
倾听色彩的声音 2012-07-19 15:29
前言 色彩是一个网站的情绪表达方式或者说是性格特征的体现,每种颜色都有着属于自己的声音。作为一种视觉元素,色彩是很难被量化被衡量的,也很难用理性的角度去分析和阐述它,我现在试着用另外一个角度去试图衡量网页的色彩,一种尝试。从最基础的色彩本质、色彩搭配形式、及色彩对用户的潜在影响和心理暗示等着手,去分析色彩,读懂色彩,让色彩帮设计师说话。 一、色彩的基础知识 ... ...
-
跟紧时代,让你的设计更加popular 2012-07-11 09:05
如今,随着智能手机、平板电脑等移动手持设备的普及,越来越多的Web网站都在向这些平台做兼容。同时,这些移动设备上的视觉设计与交互设计也在影响着Web端的设计。 所以,现在我们的设计是不是要变得更加的popular一点呢?是不是可以总结出一些方法让我们的web端产品跟上时代的脚步呢? ... ...
-
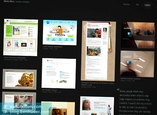
Web 设计中的苹果风 2010-03-25 23:59
优雅的设计贯串苹果所有的产品,也包括网站,不仅苹果自己的网站,世界上有无数模仿苹果的网站设计,然而是什么构成了苹果式网站设计风格?浅淡的配 色,大面积留白,清晰统一的导航,雅致的图标,还有,拒绝使用 Flash,本文分析了 Web 设计中苹果风的构成元素,并提供了大量苹果风 Web 设计案例供大家欣赏。 苹果风构成元素 浅色系与微妙的渐变色 留白,留白 ... ...
-
商业插画的风格赏析 2012-11-14 09:24
摘要:插画的领域很广,关于插画每个人都有不同的见解,这次我主要分享一些商业插画的风格和应用。主要分成三大点去分析。希望能用最简单,直白的文字让大家认识插画的分支——商业插画。 一 商业插画的概念 商业插画顾名思义就是以商业为目的,绘制符合商品和吸引大众的插图。和我们以往认识的工艺美术和传统派的绘画有很大的区别,也不同漫画。传统绘画是纯创作而和设计不 ... ...
-
创建网页背景材质时常用到的4种方法 2012-03-20 21:35
在网页设计中创建背景材质通常是根据设计方向展开设计的第一步,也是确定设计基调的重要环节。虽然大多数情况下,网页背景材质是非常细微和低调的,但是由于整个背景的范围较大,所以会给人强烈的心理感受。所以这篇文章中,我会就网页背景材质创建过程中常用到的方法做一总结,希望对于大家在设计中的开头步骤能够给与帮助的参考。 一、使用现成的图案来创建网页背景材质。 1、下载现成的图案样式,或者自己动手创建图 ... ...
-
小文字,大体验 2012-05-27 14:39
随着ipad等移动终端的崛起,人们在移动终端阅读上的时间越来越多,阅读体验已经变得越来越重要。而字体又是决定阅读体验的关键所在,那么字体在哪些方面又是什么影响着阅读体验的成败? 1.是否具有高辨识度 首先看看Consolas,这款字体,我们可以发现,i和w的宽度都是一样的,这种等宽字体都具有非常高的辨识度,非常适合文字编写,代码显示等工作。 ... ...
-
网页核心内容对视觉表现的影响 2012-06-11 08:45
“对信息的优化和提炼永远都是设计的第一步。”这是百度联盟用户体验中心Banner上的一句话。在自己做网页设计的过程中,越来越对这样的概括有了切身的体会和想法。当然,这句精炼的句子其实包含了非常多的内容,我个人认为,至少包括这四个方面:一、从网站的整个诉求来讲,网页上需要放置哪些信息才能更好的实现网站的诉求?哪些信息是需要保留的?而哪些信息是需要放置在其他页面 ... ...
-
20个视频播放器界面欣赏及点评 2012-04-16 15:51
网页设计中非常细节的东西,比如就一个描边,有时就造成了用户心理感受上的差别,进而影响用户的使用偏好,直至对整个设计的成功与否以及作品的商业价值产生非常大的影响。类似于”千里之堤毁于蚁穴”和”蝴蝶效应”的感觉。夸大其词吗?绝对不!细节的力量我认为在网页设计中有着无穷的魅力。认真想想那些你个人认为优秀的设计作品,其中是什么东西打动了你?真 ... ...
-
泛泛而谈界面中的斑马纹设计 2010-07-15 09:57
大家好,我叫斑马纹 列表中使用两种相同的样式但颜色不同的背景,来间隔显示的内容。 当然这个释义我是借鉴《designing interfaces》来的,略有不同。我肯定承认这是一本神作,不过看了当下很多界面以及自身平时的设计之后,发现实际情况中使用的斑马纹在原来基础上通过视觉的处理有了扩展,不仅仅是一深一浅单纯颜色的配合使用。 图一:最正宗的斑马纹应用 图二:斑马纹 ... ...
-
如何快速审核评定美术作品 2011-05-11 09:30
前言 之所以萌生写这篇分享文的原因是近期有各方面的美术人或者产品都有问我是如何去审核一个美术作品的,而且,我认为一个美术设计师不单要懂得如何去设计作品,而且要懂得如何去鉴赏一个商业设计的美术作品,以达到对比促进,因此,为设计团队也好,为产品方能更了解我们美术团队的标准也好,这里我简单概要地写一下如何快速有效地审核评定一个美术作品(主要针对网易设计领域),以作参考之用。作为一个美术管理人,一天 ... ...
-
曲建菲:色彩如何影响购物 2011-07-10 14:42
色彩如何影响购物 曲建菲 微博weibo.com/qujianfei 对于零售商来说,销售是一门极具说服力的艺术。尽管有很多影响消费者购物的因素,但是一个好的策略是由多种暗示决定的,其中最重要也最有说服力的,就是色彩! 色彩和市场 当出售新产品时,有一点需要认识到,消费者在购物时,商品的视觉感官和色彩往往比其他因素决定消费者购买。 ... ...
-
苹果iPad视觉设计分析 2010-08-21 09:31
大部分的用户都并非对体验与设计有深入研究,而是从“看着舒服、用着好用”的角度来衡量一款产品,据笔者观察一些网页设计与数码设计,发现两者之间有着异曲同工之妙,他们对用户的研究、设计发展趋势几乎是共通的,例如苹果著名的COVERFLOW,和网站设计首页焦点图展示的效果。因此,我们常提的CROSSOVER思维可以用上了,互联网与传统数码的视觉设计与交互体验可互为灵感参考。 前言 ... ...
-
世博与字体 2010-06-28 23:52
刊载于6月号《艺术与设计》,由于诸多批评内容,所以被放在了杂志靠后的“三边联谈”,且成了黑白。现登出原文。 上海世博会在万众期待中,在最后一分钟之前,终于开幕了。对于每日几十万的参观人流,最吸引人的莫过于一座座新奇的场馆。园内公交可以实现远距离运输,但相邻场馆的参观,却仍需要步行。园区内的标识系统尤为重要。 上海世博会的标识系统由日本 GK 设计集团承担。 ... ...
-
图层叠加混合模式在网页设计中的应用 2012-06-03 09:44
很多飞鱼的声纳的读者常会询问我类似于上图中的按钮的光效是怎么做出来的?其实非常简单,新建图层,笔刷或椭圆画出白色,高斯模糊,再将图层混合模式更改为图层叠加就可以了。但是这篇文章里我们不讨论具体的技术,而来看看如同上面的按钮通过白色的叠加创建出按钮的高光,我们来了解一下图层叠加模式在网页设计中的应用,再通过不同的实例来深层次的了解图层叠加混合模式的基本效果,将其更自由的应用于我们 ... ...
-
其实,美术和前端关系很和谐! 2010-10-20 15:12
其实,美术和前端关系很和谐! “介个应该要对齐。” “这个还是要透明的的背景的哇!” “这个颜色也不正啊” ....... 童鞋是不是常常有这样滴抱怨前端童鞋!剥除一些懒懒的前端,童鞋是不是该除了抱怨,也应该反省一下自己,自己的给的效果图是 ... ...
-
选择配色方案的亮度 2010-11-05 17:03
Luminance to Choose A Palette 推荐 阅读原文 创造一个Palette的过程中,色调和饱和度不一定是最重要的部分,颜色彼此之间如何相互作用,在我认为是更为重要的。 “我不确定那是蓝色。你能把蓝色调的更‘正’一些吗?我听说蓝色体现了一种信任感。” 设计师们在他们的职业生涯中无数次地听到这样的评论,而且这也 ... ...
-
像素图设计 2011-05-09 13:27
常常会碰到有很多人问我什么是像素图?如何设计像素小图标?像素小图标的应用?画像素小图标有没有技巧?接下来为大家从以下几个方面给大家介绍一下,希望能够和大家一起共同学习和探讨。 像素画(也叫点阵图、光栅图、位图),就是由点(一个点就是一个像素)构成的,这些点便称为像素(pixel),图象称之为Icon(图标)或者称为像素画。 ... ...
-
高品质的网页设计: 实例与技巧 2009-05-21 21:41
提升网页和博客设计品质的一些实例和技巧 原文出自WeFunction,作者是 liam,初发表于2009年4月13日。 译文由笨活儿翻译。 “高品质”是所有人追求的目标,在网页设计的世界中也不例外。不过何为“品质”,如何判断一项设计的品质是好还是坏?笔者恰好有一套找出网页设计中品质焦点的方法。一旦你了解到如何 ... ...
-
前瞻第七期 2010-07-09 20:29
前瞻第七期出炉啦! 本期由司徒公子为您解读界面狂想曲,神秘的蛋蛋来挑逗您的点击欲,与色彩打了多年交道的杰克叔叔来展示一下他的调色板。 相关链接: http://www.whitevoid.com/portfolio/ http://www.simpleviewer.net/tiltviewer/app/ http://www.thirteen23.com/exp ... ...
-
2010家园头图回顾 2010-10-14 10:50
将近一年的时间,伴随家园的成长头图已经积累了一些作品。有节庆的、节气的、季节的。并且由幕后走到了台前一起加入首页的行列,并跟随用户的脚步随处可见。头图在设计之初是在大家的磨合中诞生了雏形并且在之后的设计经验积累中形成了现在的统一制作规格。现在呈现在大家面前的每一张头图,从画中能够体会到不论是节庆、节气和四季中不同的主题,拿节气来举例说明每一个画面都跟主题紧紧相联系,就算节气之间 ... ...