五点建议
找茬半月刊,开头先:
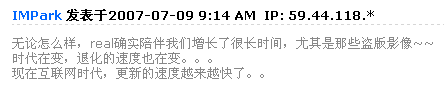
1. 图片来自keso博客
如果我来修改,上一张留言,去掉“发表于”后文字的加粗,并且与“评论内容”的颜色对调;下一张文章,可以考虑把“发表于”几个字颜色和上图的灰统一,以便与分割线区分。
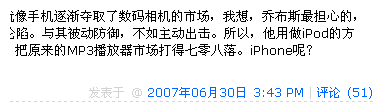
2. 图片来自豆瓣小组
活跃度相当高,但这种呈现方式的传达效果,被大打折扣。如果我来修改,直接计算出活跃程度,类似几分前,甚至几秒前,大片的“2007-07-10 22”容易阅读疲劳。
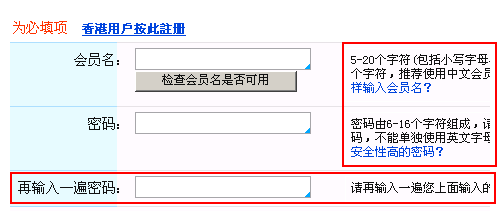
3. 图片来自淘宝注册
注册提示不需要这么多文字,因为大部分用户不会使用怪异字符,普通网民也搞不清楚这么复杂的带限制的“与、或”逻辑关系,下边的“请再输入一遍…”其实是重复。
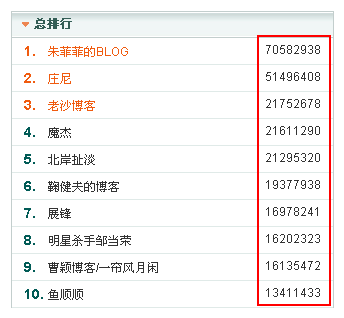
4. 图片来自搜狐博客
拿新浪方案来做对比,徐静蕾博客先是点击过1000万,现在过1亿。一堆数字只适合用来唬唬眼球,不适合量化和宣传。而且,到了一定程度,用户只关心数量级。
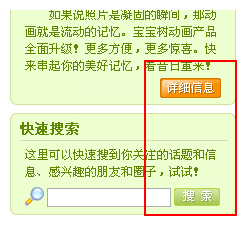
5. 图片来自宝宝树
其中的“详细信息”只是一个链接不是按钮,所以不适合设计为类“搜索”的按钮风格。对此模块信息的强调,应该在风格设计上下功夫。






7月 16th, 2007 at 3:29
不错很实用
7月 16th, 2007 at 10:54
不错,大家一起来找茬。哈哈
7月 16th, 2007 at 13:34
关于2,我个人身有体会;
记得以前我带领的一个team,一位工程师习惯地说“哇,总共执行了5000”之类的话,他说的是毫秒,这时一个美工就会在边上自言自语:“5000…,啊,不就是5秒么?”
是的,如果他说5秒大家在第一时间就能对这个量有一个很清除的认识,而说成是5000毫秒,每个人都会在潜意识里算一遍。。。
回到上面问题,对于这种“2007-10-22”的格式,大家总会潜意识里算一下是几天前,有些时间概念不清的人还会打开系统时间开开今天是什么时间。。。
所以,其实显示时间最好的格式为:“5秒前”、“2分钟前”、“3天前”;但是如果超过了一定的时间后(假设为7天),就最好沿用原始格式:“2007-10-22”,因为如果你写一个“36天前”,用户会觉得这个时间段太长,信息不够及时,会影响用户的阅读的欲望。
7月 16th, 2007 at 14:31
还有4,其实和2是一样的概念;
记得在用户体验中有一个“A——E”的理论(这个好像白鸦 还是Angela 曾经也提到过),大意是如果对于理论上的流程从A——E需要经过B、C、D、三个点,那么一般情况下,我们呈现给用户的只有E,用户不关心B、C、D;
从这个理论出发,用户需要的这个“E点”是一个第一直觉就能感受到的一个“量”,那么当点击数量(“A点”)超过了一般人第一时间能够感受到的这个“量”,那么我们应该转化成为用户容易理解、容易接受的这个量(“E点”)。
所以,对于“581255441”这样的数字,我们是不是可以考虑转发为这样的格式:“5.81亿+”;
这样就不需要用户用鼠标慢慢滑过去计算是多少了。。。
7月 16th, 2007 at 14:43
2案例,解释的很透彻。
4案例,不排除人为故意设计成唬头的可能,貌似多的不得了。
7月 16th, 2007 at 15:23
同意;不过对于用户来说“5.81亿+”应该是比“581255441”这样的数字更唬人;
除非对用户特别有价值的东西,否则用户不愿意去付出额外的劳动,不会去自觉完成“C、D、E”,那么,有多少用户能感觉到“581255441”是亿级单位的数量呢?
7月 16th, 2007 at 15:29
我只是揣摩设计意图,不是否认你的观点,否则也不会直接指出来。
拿新浪案例做对比,我的看法就已经很明确了。
btw. 为啥你喜欢说完了空两行呢?前边编辑过。
7月 16th, 2007 at 16:25
呵呵,个人习惯;想到下面会有人跟贴,那样容易给用户造成视觉疲劳;所以我预先给用户“留白”了:)
7月 17th, 2007 at 13:59
“下边的“请再输入一遍…”其实是重复”
这个是有必要的吧,在注册的时候,需要确认密码的,因为密码为不可见,所以需要确认,当然登录是不需要的。
7月 17th, 2007 at 14:17
楼主说的和你不是一个问题,
你在怀疑大家的智商:)
7月 18th, 2007 at 9:51
@Diesel: 重复的并不是那个密码输入框,而是密码输入框前面的 label 和后面的帮助信息。
7月 18th, 2007 at 9:59
按钮还是链接,对于技术来说他们知道区别,可是对于很多美术设计来说,只求视觉效果,却忽略了功能定义。
7月 18th, 2007 at 16:13
楼上的,不要把责任推到美术设计身上。
相信有经验的美术设计师,不会这样没有web设计的感觉。
7月 30th, 2007 at 15:17
我认为注册的规则还是要做一下提醒,比如,有的条目只能字母开头,不写清楚,用户犯错了再回头来提醒,怕就要遭埋怨了。
8月 4th, 2007 at 9:32
那些数据是直接从数据库里调的,估计再用算法换种显示不怎么方便吧,程序员估计偷懒了,呵呵
12月 13th, 2010 at 6:08