一个调查系统的任务分解实例
前些时候做了一个调查系统的小项目,正好可以拿出来和大家分享。为了本文行文方便,略去了一些较复杂的功能需求。
概述
话说某资讯站点编辑常有开展在线调查问卷的需求,而当时用的是开源的 PhpQuestionnaire,他常向我抱怨,说是太复杂了,又难用。好多功能用不到,核心功能又因为有那么多干扰,用起来非常难受。我能体会,所以我拍拍他肩膀道:来,我给你优化一下…
我简单收集和分析了下需求,他作为资讯站点编辑,所要的无非就是创建调查、查看统计(两个目标),调查问卷的问题可分为:单选、多选、开放式三种。调查创建完后,可以使用 JS 在其他页面引用,所以前台界面本文暂不探讨。
当然除了这位编辑,他会将调查系统的使用传授给他的手下,和一些新来的小编。这下我基本把使用者(后台)锁定在两个角色上:王少斌(熟练的编辑)和小杰(新手)。
设计
一开始,需求分析的时候,我先定义和解释了一些名词:调查、问题、问题类型(单选、多选、开放式)、问题选项、关闭(即撤下统计并从当前进行中除去)。这对后期开发、使用是有巨大帮助的。
然后我便设计了一些基本情景(涵盖典型使用情况):
- 小杰登录进管理后台,尝试着添加少斌安排下来的新调查“你为什么而工作?”,填写完调查信息和问题(边填写边设计问题和选项)后,浏览了一遍确认无误后保存,并将该项调查的 JS 代码拷贝(然后添加到特定页面);
- 少斌登录进管理后台,看看现在进行中的有哪些调查,各有多少人参与了,有一些放了超过一个月参与人数超过一定数量的就把它关闭,然后再看看自己关心“你为什么而工作?”这个调查的统计情况;
- 少斌发现“你为什么而工作?”这个调查少了一个问题,幸好调查才进行了半天,于是吩咐小杰把问题加上,并提醒加在第三个问题后面;
- 小杰有点郁闷,不早说…于是便进入后台编辑了调查的问题,新添加了一个单选问题:“你觉得自己的薪水怎么样?”,选项是:“过低”、“一般”、“挺高”、“相当高”四个,并调整一下顺序。
根据以上情景,可以归纳总结出任务(每个任务都有针对特定角色)。然后我列出了以下任务表:
| 编号 | 任务 | 角色 |
|---|---|---|
| 01 | 创建新的调查 | 小杰 |
| 02 | 为调查添加问题和选项 | 小杰 |
| 03 | 通览新创建的调查,并获得 JS 代码 | 小杰 |
| 04 | 编辑调查 | 小杰 |
| 05 | 编辑特定调查的问题(增、删、改、排序) | 小杰 |
| 06 | 浏览进行中的调查,筛选并关闭一些调查, | 少斌 |
| 07 | 查看某个调查的统计情况 | 少斌 |
| 08 | 浏览已经关闭的调查,重新打开一个调查 | 少斌 |
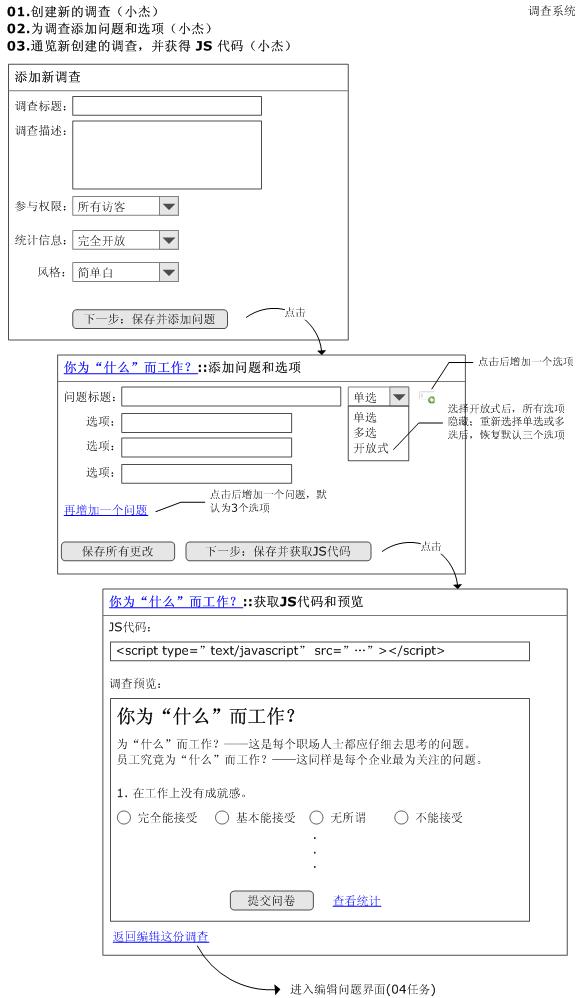
那么,这些任务列出来后怎么办呢?针对每一项任务设计流程。我这里举01、02、03号任务说明,如下图:

待所有任务流程设计完毕后,即可制作可交互的原型了。
7月 2nd, 2007 at 18:31
最近更新好频繁啊,都看不过来了。
7月 2nd, 2007 at 23:21
我还是建议看看uml方面的内容,学习下用usecase来做需求。
最近这几篇blog里说的内容其实实质上都是usecase。这个理论及具体的方法我也是最近才接触,但感觉非常适合用来做需求,很是有点兴奋:)
7月 3rd, 2007 at 6:06
uml 的那些东西我曾经做个一些小研究,我的总结:
1、形式上感觉很一样,而且UML已经有了一套比较成熟的方法和理论已经追随者
2、但本质上的一些思考方式和方法还不一样,
3、实际上很大程度上我们是在借鉴他们处理问题的办法和形式来贯彻UCD的设计方法和思想..
(当然,UCD本身其实就是一种概念和意识, 虽然我们都在试图让他有一套更合理更科学的理论和方法)
我不知道我说清楚了没有。 :)
7月 3rd, 2007 at 17:42
@siva: 怎么说呢,usecase 的 actor 对比 Personas 实在是很弱;所以虽然使用 usecase 进行业务建模很有效,但是对交互界面设计的帮助不大。任务分解有部分是和 business usecase 类似的,但就如白鸦所说,本质上思维方式不一样的(运用的环境也不同)。
这并不是说 UML 建模和 UCD 方法孰优孰劣,看如何运用了。现在越来越多的开发人员使用面向对象、以人为中心的方法去开发,但据我看到大部分操作的时候还是面向过程。。。而且这里所谓的“用户”和 UCD 的“角色”,是不同的,就像 usecase 的 actor 很弹性一样,不具体。
7月 3rd, 2007 at 22:41
我是认为如ucd的名称所言,是面向对象来做设计,其结果是为了做出好的界面设计和交互设计。以这个名词定义来推论的话,ucd如果以uml的补充来引申,会比较合适,也有助于被接受,就能踩在uml的肩膀上前进。另外一方面,就像JunChen说的,uml对交互界面设计帮助不大,所以web项目中推广uml更是非常需要ucd的思想的。
我用usecase做需求的过程中就发现只要涉及到前台界面的usecase或者交互性强的usecase,uml就有些无能为力,用例能帮助用户跟开发人员理解整理需求,能帮助开发人员做设计,但并没有能够很好的帮助ui人员做界面。
但就这篇文章里举例描述的工作流程,我担心会有人误解需求是这么做出来的。这里边的任务分解出来的其实只是界面、交互的需求,描述的过程是流程式的,没有描述异常情况。而异常情况就影响到界面、交互需求,从而改变工作目标。(在这里我想了一想,没想到这3个任务中有什么异常^^,但如果需求中不强调要描述异常情况这个过程,那往往大家做需求时都不考虑这个方面,就大有可能把问题遗留在测试阶段了,严格的说,我不知道每个流程的退出或返回的用户可能的操作算不算010203中的异常情况)
恩,总之我的观点是,如果能以uml为基础来进行描述,会有助于这套方法论的被接受,也有助于相关人员对整个项目的认识的提高,因为有usecase driven整个一套成熟的思想及例子来让大家明白应该怎么做。但如果大的业务需求、用户需求还是面向过程的,只在界面设计、交互设计这一块的需求面向对象,届时会有风险的。
几个月前看各位的blog还觉得这交互设计做得是够细致了,但真烦琐,虽然应该这么做但我肯定不会这么做:)
但最近接触了uml的usecase driven的思想后,就觉得恍然大悟,觉得就该这么做,所以才建议各位结合着uml的思想来改进ucd,要怎么得到面向对象的设计,毕竟归根结底还是怎么得到面向对象的需求。
7月 3rd, 2007 at 22:53
另外,我不是很理解为什么要给使用者分成王少斌(熟练的编辑)和小杰(新手)。
这里就有两个问题:
1、赋予了使用者名字,这会有助于场景描述,但不有助于系统设计
2、熟练的编辑和新手这样的划分就是纯粹按业务熟练度来分,而这业务熟练度不是永恒的,如果这么划分来做需求,那理论上说,新手一个月后就变成熟练的编辑了。当然如果重心在1里的名字,括号内的身份只是补充说明,那我也能理解。
如果是我分,就会分成普通编辑和高级编辑,普通编辑可以创建调查\管理调查\发布调查\浏览统计,高级编辑除继承普通编辑的操作外,还能关闭调查,写到这里就发现可能有修改统计的需求^^,也许要人工操作统计结果,那这个操作肯定是不能让普通编辑做的,否则风险就大。
如果以这么来划分,使用者的角色就是固定的,我认为人名只是用来帮助描述场景,帮助人理解虚拟的场景事件中是什么样的,具体到任务的时候,还是要映射回来固定身份。
7月 4th, 2007 at 0:01
@siva: 请阅读(0705a)交互设计中的人物角色,另,本文和需求分析不搭界的。
7月 4th, 2007 at 0:07
siva:我可以给你一个个人建议, 你现在应该尽快吧UML的东西学完; 让后再去深入接触一下UCD的整套方法和流程。 那个时候你会发现自己的观点又不一样了。。。
7月 4th, 2007 at 9:20
呵呵 至于角色 还是建议去看看cooper写的《新手、专家和中间用户》,看完这个就会明白为什么也这么分。
另,感觉siva是程序工程师吧?因为他提到的问题感觉都是编码要是实施的方式,也反映了具体编码实施对ucd工作表现形式的期望。
7月 4th, 2007 at 21:49
恩,我是pm,以后请各位多指点:)
7月 6th, 2007 at 17:26
问一个比较小白的问题,你的图片是用什么软件画的?
三个页面这样排开,加上一些箭头和注释,看起来很清晰。
7月 7th, 2007 at 15:57
@大孟: Visio
7月 9th, 2007 at 16:21
有点迷惑~~在很多系统里,确实存在把角色分为普通编辑和高级编辑的时候,主要是为了区分使用权限。难道在这种情况下,应该为普通编辑和高级编辑分别建立人物角色?还是这两个因权限区分的角色就是你们所指的人物角色?然后在他们中间再做典型角色和次要角色的区分?
7月 9th, 2007 at 16:29
个人觉得应该每编辑一个问题做一个保存确认,否则如果编辑大型问卷,中间电脑一旦出现问题就前功尽弃了…
7月 10th, 2007 at 14:02
我也来提几个问题,既然在整个编辑中都使用了向下的流程形式的按钮,为什么不提供一个向上的流程按钮?另外,什么是开放式?和多选有什么区别?为什么JS代码会在预览前面?比预览重要吗?另外在用词上希望得到更多的推敲,既然是编辑使用,那些编辑们能看懂你的命名吗?查看统计是什么意思?查看已投票数量吗?和前面新建投票有什么关系?
7月 11th, 2007 at 12:13
@center: 所有使用人群 -> 典型使用人群 -> 归纳的角色;和权限无关,和使用、操作、行为、对系统的要求有关;细节可以参照(0705a)交互设计中的人物角色。实际上具体实现的时候,是用了 Ajax 不间断保存。在本文最后给出的图上有临时保存按钮,最终实现时使用了隐藏的 Ajax,效果更好一些。
@mansonjie: 这是根据具体使用情况决定的。根据使用者的角色,该系统要达成的目标:高效(编辑很忙),稳定(不容易出错),易学(因为调查不是编辑的工作重点)。上一步、下一步按钮会让人感到烦躁,由于流程较短,所以中间不提供上一步按钮,在最后预览的下面提供了返回编辑的链接(同时这也考虑了开发上的问题)。至于 JS 代码和预览,前者占用高度不多,而且是这个界面上最重要的任务点,反而预览在界面的第一屏总能看到。至于命名,这不是“我的命名”,这是通过使用者沟通出来的。文中也没有出现“投票”这两个字。
3月 3rd, 2008 at 11:32
稳定(不容易出错),易学(因为调查不是编辑的工作重点)。上一步、下一步按钮会让人感到烦躁,由于流程较短,所以中间不提供上一步按钮,在最后预览的下 面提供了返回编辑的链接(同时这也考虑了开发上的问题)。至于 JS 代码和预览,前者占用高度不多,而且是这个界面上最重要的任务点,反而预览在界面的第一屏总能看到。至于命名,这不是“我的命名”,这是通过使用者沟通出 来的。文中也没有出现“投票”这两个字。
5月 8th, 2008 at 17:07
你分析的这个问题,还有这个调查系统,都太简单太简单,现在生活中的调查表,哪只有三个形式啊,我随便说几个,你这里面就不可能解决,单选多选的分组,题目关联,复合选择,滑动块,等等,很多型式的调查,这里面都不可能做到。
4月 18th, 2010 at 16:13
[…] 一个调查系统的任务分解实例 http://ucdchina.com/blog/?p=119 […]
6月 20th, 2010 at 14:48
这个真的是有东西
3月 13th, 2011 at 17:17
复杂的不一定就实用,简单有时更符合用户。
10月 27th, 2011 at 15:36
[…] 一个调查系统的任务分解实例 http://ucdchina.com/blog/?p=119 […]