几点闪光
出错,也能莞尔一笑~
遇到出错页面经常是让人讨厌的事,不过撞见些可爱的页面,有时反而成了种乐趣。个人最喜欢的404页面,是淘宝UED团队blog的那个。
“四零四啊四零四,没找到啊没找到~ 哇塞,这么偏僻的地方都被你找到了,赶快去淘宝买张彩票吧。”很有针对性,看他们博客的大多都明白啥是404,乐趣也就由之而来。
怪兽扬言说自家的是史上最可爱的404页面,貌似下面给得链接太多了,但是小兽的表情和语言还是很可爱的。

最惊喜是以前遇到抓虾的服务器迁移。平时撞见类似情况都觉得倒霉,唯有那次真是觉得好玩儿,才有了那篇有趣的体验。

蚂蚁升级时也弄了个,不过就没有抓虾好玩儿啦。

等待的乐趣
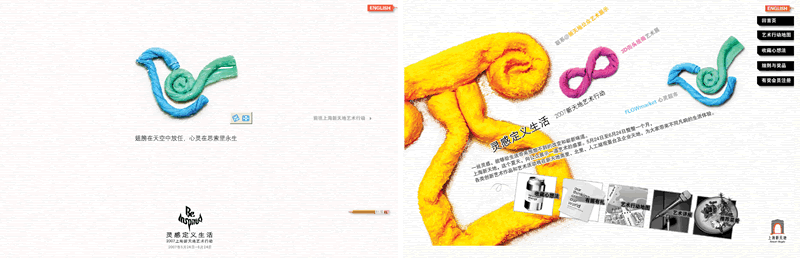
如今大家上网多为宽带了,一只小猫走遍互联网的日子成了过去式,页面大多一打开就显示完毕,需要loading的只是些flash或者视频。也许也就新天地的艺术活动会耗费心思做全flash的,但这loading的时间,却已经给了人小小的惊喜。

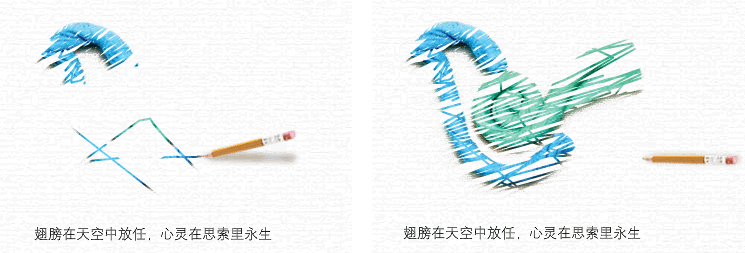
一张纸,一支小小的铅笔,独自在上面涂鸦了点儿,然后悠悠地停作了你的鼠标指针。等着无聊吧,晃悠了鼠标两下,接着画了呢~再晃、再画,图案渐渐清晰跃然眼前,涂鸦得不亦乐乎,loading完毕还有点意犹未尽的味道。

活动共有三个图案,每次loading随机出现一种,小兔特别尝试多次,都试了一下~:)
小力气,大作用
这是我自己想出来的点儿,用户在网站上做某种交互时,所耗的“力气”有多大?做个操作之前要想多久、整个过程有多少操作、动多少脑筋?所耗的力气小,用户去参与的可能性也就相对来说大些。
国外有人想出ClickComments
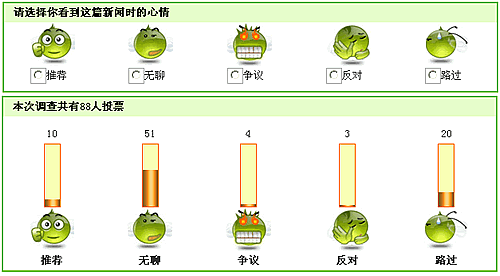
增加blog读者的互动,国内有也有了这样的新闻心情评论,似乎还有了新闻的心情排行榜~ 这随手一点,表达感受,简单的互动让用户更容易参与进来。

除了与网站内容的交互,人与人之间的互动也有简便的办法啦。如果不高兴发个消息什么的,在Facebook里有Poke,在怪兽可以打招呼:

也许每天在互联网上接触大量的信息,也有点懒,不愿意经常留言评论或者频频给人发消息。因此这种小力气的活儿,总是让我很有好感。遇到怪兽口水吧的签名,潜水居多的我也顺手签了一个~第二次去立即发现了好处,签过名的吧,在口水吧的首页就能进去啦~这些小功能,不仅有趣,也能带来便利呢。


不只是模仿
Flickr被和谐了,于是在国内觅个替代。试过了巴巴变,纯粹一个翻版。用到Yupoo,一个小小的细节却让我感到了一种“不只是模仿”的用心——虽然仅仅只是鼠标悬停时一个平滑地展开。

细节的力量
最后,和上次一样来说个生活中的例子,来作为我的总结。一次和BF外出逛街,累了饿了,附近一路上都没看见中意的店,不怎么喜欢PizzaHut,但也就去了。但之后,那家PizzaHut被他喻为“服务最好的匹萨店”。我自己回想,那家店哪里与众不同了呢?文明用语?上菜及时?其实最重要的只是源于这样一个细节:等我们坐下,开始点单时,服务员小姐问道:“请问两位觉得空调的温度合适吗?是否需要来两杯冰水?”那时只是春末初夏,并不热,只是小兔体虚太容易出汗,那时候正在拿着手帕抹汗。我出汗过多的问题,连我妈都不当回事儿,大概就BF和贴心好友才体恤我的不便,但是这家PizzaHut的营业员却想到了。之后他们的表现也中规中矩,由于那个细节带来的良好印象,让我们整体给了他们高分。
一两个出彩或者贴心的细节,也许不能就此决定整个产品/服务的好坏,但细节的力量是可以累积的。回到上文中提到的那家PizzaHut,服务员用语文明、反应即时(后来还要过一杯温水,也是马上就来)、也想到询问甜点是否等餐后再上——再加上那个特别贴心的细节,才造就了他们给人的良好整体印象。因此我始终坚信,用户体验要靠从细节处累积。正是有了每一处的用心,和那些闪光点,才会有真正出色的产品。
8月 4th, 2007 at 10:32
Yupoo的那个变化确实很好,但似乎也并非他们原创;
那个心情的排行榜,我觉得可以有更好的改进。 比如选择的方式用不单选框就会感觉选择的空间小,比如结果的柱状条放到头像的上面就会感觉很压抑。。。
8月 4th, 2007 at 10:41
出错页面的考虑很棒,尤其是较依赖搜索功能的网站,对搜索没有结果的页面一定要花心思好好做。
所有的数据都说明,那个页面是访问量很高的一个页面,一般也是跳出率最高的一个页面。
8月 4th, 2007 at 10:45
试了试yupoo。觉得比巴巴变流畅。用起来比较爽。过度都很平滑,响应也很快。
巴巴变的名字倒是不错,让我想起了一部早期的法国动画。呵呵。
8月 6th, 2007 at 9:27
我也觉得自己提到的那些心情评论、打招呼之类的功能,具体的设计的确还需斟酌的。不过创意可嘉,因此提了出来~
8月 7th, 2007 at 17:16
宜家网站对正在建设中的栏目的提示设计也很有意思
8月 8th, 2007 at 9:04
“小力气,大作用”里的情感化反馈很值得推广。把握好适当的情绪,互动。
8月 14th, 2007 at 0:05
情绪化选项虽然好,但是里面会有让人举棋不定的项,比如我对一个有争议的新闻很反对,那“反对”和“争议”,我选哪个呀。
8月 15th, 2007 at 10:53
嗯,我以前单独给公司做过错误页面,也参考了其中几个站点,有些确实体现了很好的创意。
奈何我们是商业站点,最后我在错误页面加了提示,和去相应频道的导航。
8月 27th, 2007 at 12:03
怪不得最近404页面的访问量这么高……^_^
9月 7th, 2007 at 19:31
友好一点呢?
国内的门户站,百度、新浪、网易是这样做的。他们都统一的将验证码图片放到了输入框的右边。而且东倒西歪,不好辨识。
9月 11th, 2010 at 21:56
[…] P196-202 http://ucdchina.com/blog/?p=250 UCD博客《几点闪光》 […]
9月 26th, 2010 at 11:20
额…不错
10月 27th, 2011 at 11:19
[…] 几点闪光 http://ucdchina.com/blog/?p=250 […]