主要内容
交互设计实用指南 最后更新: | 文章数: 13
收录淘宝UED团队博客“交互设计实用指南”部分的精华文章
-
13. 交互设计实用指南系列(12)—避免出错 2010-04-21 10:21
一、如何理解本条内容: 一个“简单”和“复杂”的例子 在我和开发人员沟通一个项目需求的时候,他们频频慨叹Mockup的设计所考虑情况之细致,很多程序要实现的预判和“非基础功能点”让开发人员望而却步不情愿去实现。相比较设计师为了让用户避免出错而绞尽脑汁去设想和考虑,开发人员更倾向于直接给到一个只能容许的 ... ...
-
12. 交互设计实用指南系列(11)—减少记忆负担 2010-03-20 11:39
写在前面的话 关于《交互设计实用指南》,我们最近收到很多朋友的反馈,有支持的也有批评的,在此一并感谢了,有你们的关注,我们才能走得更远。《交互设计实用指南》其实是收集和总结了交互设计上的一些问题,肯定有很多老生常谈的东西,是不是老生常谈其实不是问题,“问题在于,这些老生常谈的东西有没有被积累,有没有被传承,有没有被体系化。”(青云语) 《交互设计实用指南》的读者群涵盖了许多 ... ...
-
11. 交互设计实用指南系列(10)—别让我思考 2010-02-26 18:05
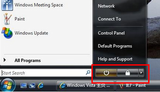
虎年ued第一篇,年前写完,今天发出来给大家分享!先给互联网上的梦想者们拜个晚年! 以前经常吃公司旁边的食堂,人多,排队。夏天的时候,我们总要找一个靠窗口通风好的地方坐,没有空调只有风扇,风扇很多,开关都集中在一个地方,应该是方便操作人员统一管理,有时自己头上的风扇没开,当我要去开这个风扇时,麻烦来了,很多排的风扇开关,到底哪个是我头上的呢? 生活中有很多总让我们感觉莫名其妙,或 ... ...
-
10. 交互设计实用指南系列(9) - 一次点击 2010-02-05 21:13
有一次去超市换货,本能的找到服务中心,服务中心说这个业务在超市旁边一个房间里,由于忘记带小票,那个小房间的人让我去另外一个小房间调电脑里的记录,调出来我拿着记录单去了卖货的地方才换货。其实超市退换的需求也不少,整个过程服务态度很好,但是很麻烦。 其实我们日常生活中很多事情,办起来过程很罗嗦,办事的工作人员说这是应该的,都这样做,可应该不应该,谁是评判标准呢? 交互设计一个很重要的 ... ...
-
9. 交互设计实用指南系列(8)—深广度平衡 2010-02-01 21:13
相信大家对街边林林总总的房产中介并不陌生,那么我们先看看下面这张图片。 图1 从右侧这家店的橱窗里,我们能迅速分清哪些是租房信息哪些是售房信息。因为店家很贴心的将房产信息进行归类,并且在视觉上做了一些划分,让我们对信息能一目了然。借这个小案例引出我们今天要分享的话题:深广度平衡。 1. 什么是深广度? 其实“深广度”本身并 ... ...
-
8. 交互设计实用指南系列(7) - 避免迷路 2010-01-23 19:51
任何位置都能明确“我在哪里?这里有什么?从这里能去哪里?” 小时候,童话故事都告诉我们,迷路可不是一件好事。那会伴随着困惑、沮丧、愤怒和恐惧。为了避免迷失方向,我们发明了各种导航工具,大到卫星定位系统,小到指南针,人类在这一事情上,极具创意。 在网站上迷失方向,虽然不是什么生死攸关的事,但会带来许多负面影响,如:用户体验下降、任务不能完成,用户流 ... ...
-
7. 交互设计实用指南系列(6) –标签明晰、有效 2010-01-18 20:59
导航标签彼此互斥、完全穷尽。 导航标签其实就是一种文字表达形式,我们用标签来代表网站上的各种分类信息。比如“联系我们”这个标签,代表的内容通常会包括公司名称、电话、地址、邮箱等信息。它可以是文字,也可以是图片。在英文里被称作“Label”,并不同于我们常说的“tag”标签云图。 说简单一点 ... ...
-
6. 交互设计实用指南系列(5) – 突出重点,一... 2010-01-11 20:50
看到这张照片,我们一眼能够看到天宏(图中这位UED俊男)的眼睛。我们能从他的表情里读出一些他的性格。一张好的摄影作品,最重要的一点,就是这个照片是否有焦点,照片的主题是否一目了然。而摄影作品的用光、构图、景深等等手法,其实就是在让一个照片能够有其焦点,并且利用这些艺术手法来烘托气氛,提升主题。 一个优秀的页面亦如此:应当突出重点,一目了然。相信大家也知道,一个用户在浏览网页的过 ... ...
-
5. 交互设计实用指南系列(4)—“有效性”之“简... 2010-01-02 16:50
我们生活在信息繁杂的社会,尤其是在互联网时代,人们开始通过网络开始接触越来越多的信息,那么,如何获取/传递有效而准确的信息将非常重要。在网页交互设计中,我们提出:信息获取和传达的过程必须是简洁清晰,自然易懂。这样用户才能够有效的获取这些信息,并迅速作出决定。 1.什么是“简洁自然,清晰易懂”? 简洁清晰:使信息最简化 “少即是多”。提 ... ...
-
4. 交互设计实用指南系列(3) - “有效性”之... 2009-12-24 22:04
任何一个交互过程的操作,对于用户来说都有学习成本,谁也不能保证所有人都可以准确无误地走完一个流程。交互设计师在设计时应该考虑适时地给用户相应的帮 助,这一点非常重要。适时帮助,是指在用户使用流程中,在需要的时候能及时地得到帮助;反之,在不需要帮助的时候,不要出现信息干扰。 不及时的帮助会造成用户使用进程中断,或者增加用户达成目标的难度。无效的帮助则可能给用户造成干扰,影响用户完成任务。 ... ...
-
3. 交互设计实用指南系列(2) –“有效性”之“... 2009-12-19 09:21
可及,通俗的说是“可以达到”,加上主语和宾语,在“交互设计”这个大的语境下,含义应该是“用户可以达到自己的操作目标”,这不是和“有效性—用户的操作是有效的”重复了吗?其实,在交互设计实用指南中,“可及”是一 ... ...
-
2. 交互设计实用指南系列(1) – “有效性”之... 2009-12-11 21:39
“操作入口明确”,就是指产品的任何一个功能都要有明确、合理的入口。“操作入口”,指的是产品内部不同模块之间的转接元素,例如在Web产品中,按钮控件、输入框、文字链等都属于操作入口;“明确”指的是入口的视觉感是清晰的、可识别的;“合理”是指入口的出现是符合用户操作逻辑的,适时的。 之所以 ... ...
-
1. 交互设计实用指南系列 – 我们眼中的交互设计 2009-12-02 20:52
交互设计(Interaction Design, 缩写 IxD 或者 IaD),是定义、设计人造系统的行为的设计领域。人造物,即人工制成物品,例如,软件、移动设备、人造环境、服务、可佩带装置以及系统的组织结构。交互设计在于定义人造物的行为方式(the “interaction”,即人工制品在特定场景下的反应方式)相关的界面(Wikipedia)。通过对界面和行为进行交互 ... ...
1-13 of 13