主要内容
栅格设计 最后更新: | 文章数: 13
栅格系统英文为“grid systems”,也有人翻译为“网格系统”,其实是一回事。不过从定义上说,栅格更为准确些。
-
13. 栅格系统延续美学 2011-11-15 22:43
栅格系统应用于设计领域已经至少50年了。栅格化让眼睛浏览信息更加愉悦。从报纸、杂志,到手机界面,栅格系统全面渗透到各种信息传达的界面当中。我们从一个故事开始栅格系统探索之旅吧! 栅格系统的诞生 1692年,新登基的法国国王路易十四感到法国的印刷水平强差人意,因此命令成立一个管理印刷的皇家特别委员会。他们的首要任务是设计出科学的、合理的,重视功能性的新字体。 委员会由数学家尼 ... ...
-
12. 垂直栅格与渐进式行距(下) 2009-06-30 10:21
什么?连(上)都没看?快看看吧:垂直栅格与渐进式行距(上) 新问题 来也匆匆,去也“冲冲”。距上次发布垂直栅格与渐进式行距(上)发布,已经不知不觉过去了两个多月了。反过来,看看上次的成果。诶?怎么感觉边注有点奇怪呢? (demo-6.html) 还是参考我的这篇关于排版的文章:我们知道 中文互联网上最常用的行 ... ...
-
11. 为何要使用栅格系统? 2009-06-02 01:41
原文作者:markboulton.co.uk原文链接:Why use a grid?译者:Dismory 为何要使用栅格系统? 栅格设计是设计者所应具备的一项基本能力。对比例,留白以及结构的理解把握,在为任何发行平台构建栅格时都起着至关重要的作用,无论是web,印刷,还是拟真3D环境中。 (原文此段与上段重复,在此略去——译者Dismory) 我们 ... ...
-
10. 回复腾讯兄弟,再谈谈960 2008-11-12 11:22
早上看见腾讯兄弟的这篇文章网格(UED所谓栅格化)方案生成器。初略一看,心里窃喜,以为有数学高人给出了严格的证明。晚上回来仔细一研究,心内沮丧,颇为失望,有几点想说明一下。 选用960,其实很简单,因为960能够被很多数整除,同时又很接近1024,因此很多网站选用了这个宽度。 我在960的秘密一文中,只是想从数学的角度上指出对栅格系统来说,960是个很灵活的宽度而已。这只是一个 ... ...
-
9. Web设计中的黄金分割 2008-12-30 22:21
数学是优美的. 听上去有点奇怪? 当我第一次开始设计的时候,我确信如此。数学如此刻板乏味。你可能会惊讶的发现,最美观的设计,艺术作品,物体,甚至人都有数学上的共同点。尤其是黄金分割,也被称为神之比例,希腊字母表示其为 Φ (phi). 本教程会剖析一个网站的布局,以及如何对其黄金分割。 作者: Jarel Remick 是ThemeForest的一名作者, ... ...
-
8. 网页的栅格系统设计 2008-09-19 01:55
栅格系统的形成1692年,新登基的法国国王路易十四感到法国的印刷水平强差人意,因此命令成立一个管理印刷的皇家特别委员会。他们的首要任务是设计出科学的、合理的, 重视功能性的新字体。委员会由数学家尼古拉斯加宗(Nicolas Jaugeon)担任领导,他们以罗马体为基础,采用方格为设计依据,每个字体方格分为64个基本方各单位,每个方各单位再分成36个小格,这样,一个印 刷 ... ...
-
7. 栅格化的网页布局和0.618的关系 2008-12-06 01:42
前段时间在网络上发现最近网络上开始有很多人在讨论栅格化的网页布局,嗯。我也先介绍一下网页栅格化的布局情况吧。 最早提出网页栅格化的设计的人我忘记是谁了,但是应该是网页还停留在780宽度的时候就听说过栅格化的问题。从taobao ued的博客了解到 “1692年,新登基的法国国王路易十四感到法国的印刷水平强差人意,因此命令成立一个管理印刷的皇家特别委员会。他们的首要任务是设计出科学的 ... ...
-
6. 网页栅格系统研究(4):技术实现 2008-11-05 23:16
前三篇文章中,明确了栅格系统的设计细节和适用范围。这一篇将集中讨论960栅格系统的技术实现。 Blueprint的实现 Blueprint是一个完整的CSS框架,栅格系统是它的一部分功能。我们来看demo页面:以上三栏布局的代码为: <style type="text/css"> .container { margin: 0 auto; width: 950px } ... ...
-
5. 网页栅格系统研究(3):粒度问题 2008-10-29 12:39
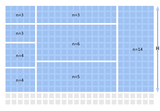
研究(2)中讨论了栅格系统的基础知识。这一篇将集中探讨栅格系统的粒度问题。(注:如非特别指明,栅格系统均指24列960栅格系统) 淘宝的首页(截图)目前尚未严格遵守栅格系统,如果重构的话,宽度方向可以考虑采用下面的栅格布局(只考虑页面主体部分,忽略高度的比例):(图1) 纷乱的高度世界 我们来看下图1左上角。左上角部分目前的宽度为256px, 重构的话可以将宽度缩小到230px以符合栅格 ... ...
-
4. 网页栅格系统研究(2):蛋糕的切法 2008-10-29 09:20
首先澄清一个应用场景问题。研究(1)中指出,对于结构复杂的网站,不少设计师们喜欢采用960固定宽度布局。但要注意的是,960并不是万能钥匙,大部分网站没有也不需要栅格系统。Amazon采用的是宽度自适应布局,最大限度的呈现信息。Google更是简简单单,主题部分就一个列表。eBay的页面非常简洁,商品页面宽度自适应,信息自然流畅,噪音少,购物很踏实。类似的站点还有很多,对于这些站点来说,宽度自 ... ...
-
3. 网页栅格系统研究(1):960的秘密 2008-10-29 09:18
研究网页栅格系统前,来看一组数据: 网站首页页面宽度 px Yahoo! 950 淘宝 950 MySpace 960 新浪 950 网易 960 Live Search 958 搜狐 950 优酷 960 AOL 960 上面列举的都是Alexa全球排名前1 ... ...
-
2. 谈谈栅格设计 2008-12-02 23:09
最近突然发现在网页设计中”栅格”或者说”网格”这个词特别火。原因我分析主要是源自淘宝ued团队的4片文章。同时呢还有腾讯的前端开发部门也发出了声音。 栅格还是网格? 对于这个问题是在腾讯那篇文章中作者特别强调是网格不是栅格,甚至还把《超越css》和《平面设计导论》拿出来说,还说如果说成是栅格不尊重作者等等啦。其实首先一点是,无论是栅格或者是网格 ... ...
1-12 of 13