比“以‘PRD’为唯一依据”更高效的产品设计方法
在上期关于信息架构的文章里我匆匆留下”一个网站不超过30个界面”的观点,有不少人表示疑问和不解。
其实这里是我未表述清楚,结合Angela在上期介绍的这个迭代过程:”任务分解(粗略) > 信息架构(主要) > 任务分解(详细) > 信息架构(详细)”。
应该不难明白:事实上我所说的”30个界面”是指”信息架构(主要) “这个阶段时的界面,而非真正最终归纳到一起的网站界面数。因为,我们最好用最少的界面综合总结整个网站的界面(信息)架构。
再咬文嚼字一点来说,我更加愿意把”信息架构(详细)”这个过程称之为”交互原型设计”。(Angela大概也是为了更好的说明这个过程,所以才这么称呼的)
可以简单的认为把”信息架构(详细)”里所有的界面原型完整的总结并链接起来其实是我们在”交互设计”阶段最重要的工作 — 任务分解。
1、任务分解的基本原则和方式
我常给项目组人说:任务分解应该是一个从整体到细节的过程。每个网站就是一个大任务,通常每个网站栏目又是一个分任务,所谓任务分解就是大任务分成小任务,再把小任务分成小小任务,然后小小任务分下去就具体到了每个页面的每个元素和每个过程可能出现的每一个小提示等。
它其实是一个剥树皮的过程,最好的方法是一层层的往下剥,而不是一股脑在某一块死剥到底然后再一股脑的在另一块剥到底..
拿最简单的”注册”任务来说,我们先设计:”填写注册信息 > 发送验证 > 验证注册 > 注册成功”;然后再去设计”填写注册信息时格式错误怎么办?发送验证的时候发送成功的提示是否需要?”等问题;最后会具体到每个页面的每个按钮、每个文字…
也就是说我们最好先做的是把整个过程走一遍然后再一层层的完善细节,而非每遇见一个地方就停下来完全把细节搞透,然后往下走。
和画画一样,我们会先画好构图和透视,然后一层层的往细致里面刻画,而不是先只刻画好鼻子,然后再去刻画嘴巴..
2、如何统计要做那些任务的分解
来源一:功能的信息架构
来源二:具体分析每个角色在使用该产品过程中最常用的功能需求
来源三:商业需要给流程提出来的额外任务
统计有多少可以想到的任务很简单,一般都能迅速统计出N多的任务;综合对比所有统计出来的任务,做一些筛选和提炼,是需要很多经验积累的。
所有的任务只需要覆盖所有的功能点和用户操作点即可。如果你做了两个极相似的任务,如果你的任务A和任务B其中有三四个点是一样的,那其实是在浪费时间和精力。
3、我的实践方法
通常情况下我们任务分解的产出物最好是可以演示操作过程的中保真交互原型;这样的原型起码可以简单的模拟单向的人与机器交互。(所谓的”单向的人与机器交互”指,用户点了”下一步”会出现什么,点了”完成”又出现什么。不包括”用户A发了一个信息,用户B看到後返回一个信息”..)
具体到以往项目中,任务分解产出物我会有三个:每个任务的详细分解流程图、每个流程图的说明文档(基本类似某些公司的PRD,但要比PRD简单很多。一个PRD往往需要30页左右,这里只需要不超过3页)、带链接的动态HTML中保真原型(包括ajax效果)。
工程师拿到这三个产出物以后就可以很好的开展工作了,强于某些只看文档的做法…
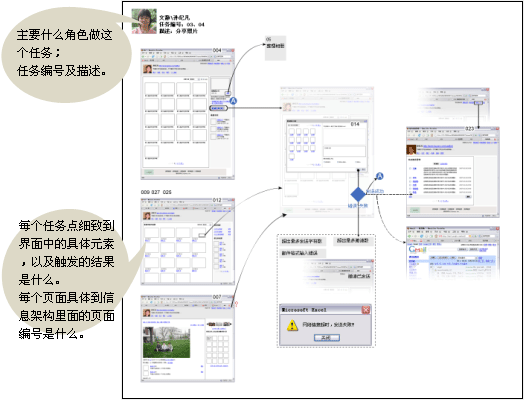
每个任务的详细分解流程图(附一个某网站邮件邀请的小流程)
作用:让工程师和产品设计都能很好的具像的详细清楚理解产品的交互流程及逻辑;产品交互设计的每个点都能在此很完整的体现和阐述。
每个流程图的说明文档:
作用是补充说明某些细节的逻辑以及算法,主要为工程师的开发需求说明。
比如,同时上传N个照片,那么他们的排序是什么样的、照片的ID需要如何生成、照片的名字是否需要有中文和长度的限制等等;
带链接的动态HTML中保真原型:(黑白的带链接的网页即可,在此就不拿具体的样例了)
他的作用:可以很好的完整模拟除了和数据库交互之外的几乎所有用户操作过程,让包括工程师和老板在内的所有团队成员可以很巨像的理解产品的每一个具体交互过程,在原型的用户测试中也可以很好的让用户体会到更加真实的产品使用效果。
有人会问:成本是不是太高了?,答:成本很不高!因为前面实际上在信息架构里面已经做了这些页面,在做流程图的过程中也陆续完成并添加了信息架构里面未包含的细致页面,其实这个工作只是把这些界面加上链接而已。
另外,一般在做软件设计的时候我会用PPT来代替HTML页面。PPT一样可以很好的实现简单的人与机器互动演示。而且软件的原型就直接在PPT里面画好,拷贝到PS里面做流程图即可。
还是那句话:设计师有其他角色不具备的能力 — 模拟未来。
交互设计就是讲故事(链接一、链接二),用故事来模拟未来,每个任务的分解就是一段故事。故事的情节设计越符合真正用户的使用情景,设计就越合理。
我常说:任务分解中的情景设计其实是借在用文学创造的方法,更加形象的完成产品设计的目的。但,却又并非是在搞文学创作。
最后,当你阅读完了任务分解的做法,至于本文的标题,我想,没必要再具体做论证了…
6月 27th, 2007 at 1:51
其实我要求的PRD就得有流程图,嘿嘿。
另外web原型也是必须的,但不属于PRD。
6月 27th, 2007 at 10:47
软件工程有个uml建模,用rup的方式来进行项目开发,这样做的好处就是迭代\增量式的开发,需求是以use case(用例建模)为驱动的,跟以前的以过程为方式做需求转向了以用户的形式做需求。如果明白这种方法,对这篇文章开头提到的”一个网站不超过30个界面”就很好理解,因为跟以往最后才拿出一个经过测试的东西不同,每次迭代解决的都是该阶段最重要的需求,出来的都是可用的东西,这个成果再经过需求讨论结合之前遗留的需求放到下一阶段再扩展,这样设计人员就不必要一次就把整个网站的所有界面都设计出来,每一阶段做出来的都是一个原型,然后不断拓展,最后成形。
但这种开发方式在网站项目运用不多。
另外,好的设计人员都会倾向于直接用图来分解任务跟搭建原型,而交互设计更得主要用图说话,指望用文档来说明往往会造成沟通成本更多…
7月 12th, 2007 at 16:36
to siva:
uml中的use case,应该就是angela提到的任务点。use case 是很好的一个工具。
另外,“好的设计人员都会倾向于直接用图来分解任务跟搭建原型,……指望用文档来说明往往会造成沟通成本更多…”这句话我不太认可,或者,我觉得这话错得有点离谱。
7月 13th, 2007 at 16:14
我想知道那张图是用什么工具画的?
7月 13th, 2007 at 22:01
Photoshop
8月 2nd, 2007 at 1:10
产品原型文档(PPD)构想 我的主要想法是把格式统一、文档合并,提高工作效率。
8月 23rd, 2007 at 16:27
在这个基础上加上用例分解,从高级用例,分些到低级用例,然后把他们串联起来
10月 17th, 2007 at 11:57
我想知道图中图是怎么来的?
10月 17th, 2007 at 11:58
siva正解
10月 19th, 2007 at 18:29
葵花:图中图就是截屏,然后在Photoshop里处理的。
1月 8th, 2009 at 9:42
流程图 是必须的
关于流程图能否出个blog呢 呵呵
12月 14th, 2010 at 15:56
每个任务的详细分解流程图、每个流程图的说明文档、带链接的动态HTML中保真原型。
其实看起来,这颇类似UML中的用例模型,以上提到的任务分解三个产出物分别对应“用例图”、“用例规约”、“DEMO”,不过,用例图细到了系统架构的层面了,用例规约内容由不及PRD丰富。
10月 27th, 2011 at 11:13
[…] 比“以PRD为唯一依据”更高效的产品设计方法 http://ucdchina.com/blog/?p=104 […]
12月 3rd, 2011 at 22:10
You have to engage in a contest fir the 1 of the most useful blogs and forums on the web. Most definitely i’ll recommend highly the site!