[翻译]交互性被认为是有害的
Bret Victor写了篇名为“Magic Ink - Information Software and the Graphical Interface”的文章,这篇文章在国内外的一些设计社区中都引发了不少讨论。
一口气读完此文会导致窒息,很长很吓人。残忍的白鸦竟然请我翻译“全文”,工程实在浩大,翻译多半后我才发觉这根本是个无法完成的任务。现在只贴出文章简介以及和本期话题相关的“交互设计”部分。
………………
内容简介:
糟糕的用户体验和缺乏帮助信息的软件界面,激励着我们数十年来致力于研究“人机交互”。本文,我的观点是:长期以来我们过于注重“交互”,这可能是一种误导。我认为,对于大多数软件——也就是我们所说的“信息化软件”来说,交互无论对于用户还是设计师实际上都是一种负担,用户的目标可以通过其他手段更好地被满足。
所谓“信息化软件”设计其实可以被看作是情境关联信息图形设计。我论证了信息图形化设计的主要任务和三种目前常用的获悉情境关联的途径,而交互是其中最次要的一种。当论证完这些设计理念在文化上变迁的必然性之后,我会开始进行设计。我概述了这样一种工具——它可以让设计师在没有技术支持的条件下根据数据生成图形,以及这样一个平台──它可以在独立程序之间进行空前级别的隐形情境共享。在结论中我断言:随着技术水平的不断提高,信息化软件的设计原则将会变得越来越重要。
尽管这篇论文提出了许多具体的设计和工程理念,但文章的最大意图是——介绍信息化软件设计中的“统一理论”,向那些质疑软件世界是否如他们所知的那么“平”的设计师提供设计的灵感和方向。
………………以下是“交互设计”章节的内容………………
交互性被认为是不利的
Chris Crawford为交互定义了一个三个阶段的进程:获悉指令,判断含义,作出回应。对于操作型软件来说,交互是十分有必要的:用户通过查看所呈现的内容,判断并执行下一步的操作。软件进而执行用户的操作要求,显示更新的内容。能循环反馈并有效执行的交互就像是在同软件”说话”,过程顺畅且迅速。它的操作体验无异于使用通常的物理工具。
而信息化软件则恰恰相反,它类似于我们平常生活中的“阅读”,而不是操作。它的目标是“认知”──构建一个意识上的模型。因此,用户需要聆听软件,思考它说了些什么…而手动操作则很少出现。手动操作存在的唯一理由就是它能够明确提供一些情境,使得软件能够在缺乏关联数据的初期积累更多信息。对信息化软件而言,所有的交互基本上都是围绕数据空间进行的。
例如,Amazon的数据空间是由其分类目录组成的。黄页中包含了所有企业名单;电影指南中包含所有上映时间和电影资料;机票预订中包含了所有机场的行线信息。在所有这些情境中,每一次的交互,包括点击鼠标,敲击键盘,搜索关键词和选择菜单,都是为了将用户的视线吸引到数据空间。简单来说,这就是导航。
Alan Cooper把在认知过程中的附加工作比作是使用工具时的额外负担──它无法直接到达目标。举例来说,给机车加油只是让它作为了汽车运行的动力,而并没有让车到达目的地──这才是最终目标。Coopper断言,软件导航只是个完成目标的中介。
关于导航,最重要的是要知道,几乎在所有情况下,他代表着纯粹地附加工作。或者至少很接近附加工作。除了在游戏里,用户目标就是成功的穿越障碍或迷宫来成功导航之外,在软件里,导航不能满足用户的目标‘需要或者期望,不必要的或困难的导航会成为用户沮丧的主要原因,实际上,在作者看来,糟糕的导航是任何应用软件或者系统──桌面的,基于Web的或者其他系统设计中的头号问题。
如果所有的交互都只是导航,那导航就应该算做是头号软件问题,它另交互看起来糟透了。不过,与其他两种情境关联的来源相比,互动性还存在更为严重的问题,而不仅仅只是令人沮丧地浪费时间:
- 用户必须明确知道她想要什么才能要求获得什么。而那些提供历史数据和环境关联的软件可以主动为用户推导出潜在的相关信息,否则,用户自己不会有明确的概念去要求获得这些信息。纯粹的交互软件迫使用户提出明确需求。
- 用户不得不清楚如何发问。也就是说,她必须学会操作一台机器。 Donald Norman提出的关于确定用户“心理模型”的观点在软件可用性领域已经得到普遍认可,而且被认为是一个核心的设计挑战。但是,Norman在当初提出这个概念主要针对的是机械设备领域。因此,它只适用于那些包含机械隐喻的软件,它们才需要确定用户的“心理模型”。而一个低交互性,非机械隐喻模式的信息图形能让用户和设计师从“心理模型”的束缚中解脱出来。
- 导航意味着规则。导航只所以在软件中存在,是因为用户很容易迷失方向。导航越多,说明迷失的可能性越大。操作的规则越多,说明人们越容易操作出错。操作规则是人们害怕使用电脑的主要原因──条条框框越多的东西越容易出错。
此外,互动暴露了身体的劣势。手动比眼动要慢得多。 Licklider这个词形容花费数小时绘制图形而只需花几秒就能看完它们。这同样可以用来形容用户必须手动索取资料的状态──不能合理分配鼠标点击和眼睛查看的时间,她大部分时间都被用于操作航行而不是获取信息。此外,用户可能更愿意在用眼睛获取信息的同时用手干点别的,例如写字,吃东西或抚摸猫咪。每当软件占用用户的双手,都意味着其他本可以并行的事被打断。最后,越来越多的与电脑有关的由于重复性操作导致受伤的案例表明,不加选择的互动行为对身心都会产生伤害。
不幸的是,那些致力于电子产品人因工程的团体都将术语锁定为“交互”。对于信息化软件来说,真正的重点是情境关联,交互只不过是实现它的一个手段。特别是在只能通过鼠标笨拙地点击进行 “输入”时,交互应该只能被当作是最不得已才使用的手段。
可能会有设计者提出抗议,认为交互在实践中是不可避免的,甚至认为我的理想──无交互软件,只是无稽之谈。这只是因为该想法一直未得到重视和发展。我相信,随着发现更新的情境关联图表模式,探索更好的获取和利用信息环境及历史数据的手段,“点击”和“拖拽”这两个当前用于信息检索的典型手段将被认为是可笑的老一套。但是,由于学术界的倡导和商业公司的附和,“交互”仍会在未来持续存在一点时间。
减少交互
当某个软件迫使用户进行交互,它就把自己判定为操作型软件。软件的外部模型通过对导航进行操作形成情境模型。但是,不同于真正的操作型软件,用户不关心这个外部模型──它只是为了最终看到相关信息的一种手段。
设计者的目标是让用户以尽可能少的操作塑造出情境模型。假设将图形设计,历史数据和环境关联等手段被抛在一边,他们就没有什么技术手段可以减少交互带来的负面影响了:
- 形象化操作能将情境模型应用于适当的信息集合中。
- 相关性引导能让用户确认模型,而无需建构模型。
- 紧凑的反馈循环能让用户无需太多操作便能接近结果。
形象化操作。命令行系统被批评为强迫用户来学习电脑的语言。现代的图形界面可能会更容易使用,但它相对前者在这方面没有太大的改进。图形界面语言是由菜单,按钮,以及确认框组成的,每一个控制元素都是非情境化的。用户要通过一个特定的的指令输入需求──它完全不同于任何人类语言,缺乏形象化的含义且很不自然。
打个比方,看这个男孩如何向别人“演示和描述”他的玩具:

话由于这个孩子的描述能力不强,他只能通过演示来传达复杂的概念。同样地,图形界面的发展并不完善,使得文字提示繁琐且晦涩,但软件的动态传递是理想的演示方式。用户可以点击某处的信息图形,说:“就是这儿!”,来获取该处的关联情境。
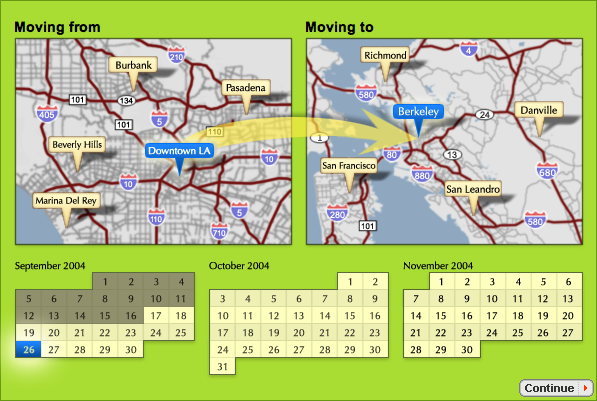
两个最根本的描述情境的条件便是“时间”与“地点”。几千年来,人们都以这两个条件为基础来绘制专门的信息图表。但仍有许多现代软件放弃了这一传统做法,看这家网上热门的搬家公司:

这些下拉菜单既突兀又没能显示充足的信息。地理位置应该从地图上找,而日期应该从日历上选。这是重新设计后的效果:

这个设计也并非最理想。地点和日期信息应该能从用户既有的地图和日历上提供。但在满足这样需求的平台普及之前,软件至少应该提供类似的临时服务。
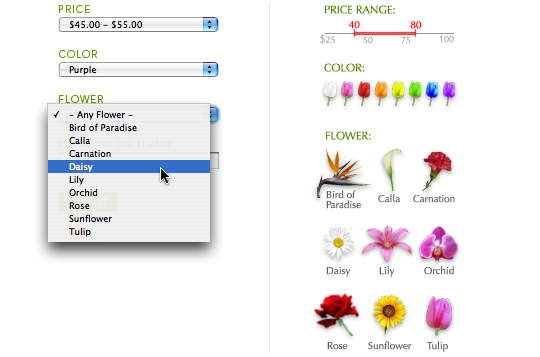
作为进一步应用特定情境的一个例子,看一个主流的网上花店设计是如何让用户局限在下拉菜单里的: 对比另一个简单的可视化导向设计:

我们是怎么发展到今天的?
当前的很多软件都存在交互多,信息少的问题。我能想到的几个原因是。
首先,我们目前的用户界面范式,是在另一个技术时代发明的。举例来说,最初的Macintosh时代,没有网络,没有大规模的存储,而且很少有跨程序的沟通。因此,它无从获取它自身环境之外的数据,记忆空间太少以致于无法保留重大历史记录。
交互是设计者可利用的唯一手段。因为在当时,计算机无需提供太多的信息,所以,大部分软件还都是操作型软件──打字机,绘图板,分类账簿。经过二十年的发展以及互联网爆炸时代的到来,软件可以提供更多的服务。
现代软件模拟机械运行机制的第二个原因是,对于那些创建软件的人来说,计算机就是一台机器。程序员生活在操作模式中,她操作一台计算机就如同驾驶一辆车。因此,她下意识的认为软件也必须像一台机器那样被操作,即使它的功能只类似于报纸或书籍。更糟的是,那些设计平台和图形界面工具箱的人更容易从这个角度看问题,因为他们工作于更低的层面。然后,应用软件设计师在设计大环境的影响下,几乎被迫投入到对机械模型的研究中去了。
即便有些软件认识到了应该“丰富信息,简化交互”,却还是依旧把时间浪费在改良操作方式上,一次又一次的更新版本。对于设计师和程序员来说增加菜单项目和对话框都比重新设计一个动态图形更容易,有时,他们的理由是应该尽可能少改变用户的使用习惯。经过十次改版后,这个软件很可能改得像个怪物,用户花费在向下拉动菜单的时间比了解和获取信息的时间还要长。
软件不应该这样发展,但解决这个问题需要对设计流程和技术平台作大量地重新思考。经过最近设计的一个案例进行详细研究,我将谈谈面对信息软件革命我们需要做些什么。
———————–
原文地址:http://worrydream.com/MagicInk/
再多一点的中文翻译:http://hi.baidu.com/lanx1983
3月 4th, 2008 at 12:01
辛苦了!
3月 4th, 2008 at 12:26
lanx消失许久了
3月 4th, 2008 at 15:09
太感谢连MM了 不仅仅因为你花那么多精力来翻译此文 更因为你翻译的内容很受用
辨正的 矛盾的 交互设计也是一样 中国人喜欢中庸!
3月 4th, 2008 at 16:02
非机械隐喻模式的信息图形能让用户和设计师从“心理模型”的束缚中解脱出来??
怎么理解??
3月 4th, 2008 at 16:50
汗,抱歉我的翻译没能让大家理解,
原文是:A low-interaction, non-mechanical information graphic relieves both user and designer from struggling with mental models.
联系上下文,基本上是说通常的软件设计都存在交互,而交互的话就需要为用户建立一个“心理模型”,而心理模型通常都是含有机械隐喻的(比如:用鼠标点击button就来自生活中按下机器按钮的经验,这就是一种机械隐喻,这一点应该对做交互设计的人来说都熟悉吧?如果不熟悉可以上网查看,就不多缀了),但如果在设计中不采用交互而只利用图形展示信息,那就不需要设计师为用户建立”心理模型“,自然是打破了原有的设计束缚。
3月 4th, 2008 at 19:08
在我看到这篇文章的pdf有73页时,我深刻的了解到您是在翻译一本英文著作,我强烈建议您联系国内的出版商,看看能不能够拿到稿费,并出版该著作。
我可不是在开玩笑。
3月 4th, 2008 at 21:30
非常有启发性的文章!基本上可以颠覆“交互设计”的概念了,呵呵。确实在操作过程中信息的充分提供和展示才是最重要的,搜索引擎下方的建议关键字就是个很好的列子(但仍然不形象)。
要做好这方面不仅仅是UI设计的问题,更设计到网站信息架构的问题了,比如文中的鲜花的图片:是不是一定要用图片,没有图片的时候怎么办?怎样对花进行分类?花有多少中属性?这些都是特定的客观知识。
6楼说到要翻译一下出书,我觉得也是可行的,目前大家很需要这种优秀的文章。如果出了我是会买的,呵呵。
3月 4th, 2008 at 21:39
标题有点过了,老外也喜欢这一套。
其实就是在强化“信息架构”的概念,或者说清晰“交互设计”的概念。
3月 4th, 2008 at 22:07
我论证了信息图形化设计的“住”要任务和三种目前常用的获悉情境关联的途径,而交互是其中最次要的一种
“住”应该是“主”吧?
3月 4th, 2008 at 23:32
一部分是受现有开发技术的束缚,如活动图像界面呈现和传输。
而另一部分——设计思路又反过来受这些框框架架技术实现的限制。
总之,在深入交互设计的技术领域时,要经常回过头来仰视一下这些朴实的设计思想。
3月 5th, 2008 at 9:55
被迫留言:
论坛为什么只设置了个“下一页”而不提供更多的返回选择??或者设置了我没有看到?初到论坛,为了从看第一页的帖子,我做死的点,受伤中!!!!
3月 5th, 2008 at 10:37
@liao 最好的查看方式是按照话题查看。 右侧“近期话题”是按照时间排列的。
十分不鼓励单纯的按照时间查看。
3月 5th, 2008 at 13:51
感谢提供这么好的文章,感谢连MM,也感谢白鸦…
3月 5th, 2008 at 22:55
对翻译者表示感谢!强烈感谢!
3月 8th, 2008 at 17:42
其实交互式是必然的,但是不能为了交互而交互,上面两个例子的结果都十分相似,尽量构建一个场景,帮用户自然的融入到情景中进行交互,而最关键的一点是用用户已知的知识快速理解并下意识的操作。
譬如上面的选择“花”,如果原先方式必须先读懂文字“花名”->脑袋把文字翻译成图形信息->进行比对->选择
而更改后的“花的图像”->比对->选择 少了一个环节
3月 14th, 2008 at 10:24
可视化可以简化用户的理解,对用户来说,这是更容易的方式~
比较赞:“所见即所得”~
3月 28th, 2008 at 21:03
我也正在看这个,考虑是不是要翻译出来,不过楼主已经翻译了这么多,呵呵。辛苦了:)
关于“非机械隐喻模式的信息图形”,个人认为“非机械隐喻模式”这种说法太不容易被理解,原词是指mechanical metophors,用汉语的表达习惯,建议翻译成“仿机械”,就好象“仿生”这种说法一样,容易被理解,因为这种manipulating software的使用过程,就好象是我们操作机器的过程,而不是象作用主张的information software那样,让人去“了解和学习、比较、作出结论”。 此外,“manipulating software”是否应当被翻译为“操作型软件”值得商榷,大家可以讨论一个好一点的词:)
4月 10th, 2008 at 16:19
深受启发,就是没看完。要是能翻译完就好了。俺英文级差!
12月 30th, 2008 at 16:12
文章看到标题吓一跳。。。仔细看才发现 也不是要消亡交互设计啦 我觉得还是一个流程和方法问题 这和我在研究的设计评价系统很有联系 构建情境化的任务模型和知识体系确实对描述任务(这里可能体现为流程引导)提供了更好的途径 但正如文章所说 设计师提供的是solution 是否应该更多思考方法论层面的问题,即“信息化软件的设计原则”。
受益良多 非常感谢!