主要内容
《web信息架构》 最后更新: | 文章数: 12
又名: Information Architecture for the World Wide Web
-
12. 深入Web信息架构 2010-10-08 09:24
——再读《web信息架构》 准备在今年的UCD年会工作坊与来自豆瓣的设计师Tony一起分享关于“Web信息架构”实践心得,假期特意借了本《Web信息架构》重新温习,结合实践查漏补缺梳理知识体系。这本书我认为是比较值得反复推敲的拔高类,而非指导操作类专业书,也确实如某些网友评价有晦涩难懂实用性不佳的特点。遗憾的是,相对两年前认识的层次上似乎没有 ... ...
-
11. [读书笔记]Web信息架构 2009-12-20 20:36
从上次和Tony聊天以后就买了这本书,《Web信息架构》。翻译有些生涩,以至于一开始我都没有集中去阅读,但是项目上遇到一些问题的时候,我拿起来阅读的时候,惑然开朗。有很多信息架构的问题原来自己从来没有考虑过。以下是自己学习到的点。 导航 传统的导航和分类是自上而下的模式。有层级。少,固定。 tag是自下而上的模式。无层级。多,杂乱。 元数据 ... ...
-
10. 《Web信息架构》-导航系统 2009-11-15 23:50
导航系统的作用:告诉你在哪里,可以去哪里,这里有什么,附近有什么,指引你下一步的行为。 导航系统的分类:全站、区域、情境式、辅助性导航。 浏览器的导航特点 考虑浏览器环境,其实浏览器上已经有后退、前进、收藏、设为首页等功能,但有时候在页面本身的浏览情境当中也最好要放这些功能,比如在浏览一篇文章,到了结尾能看到[收藏]、[关闭]、[返回]等功能可以方便不少用户看完后其它意图的操作。还有就是 ... ...
-
9. 《web信息架构》-组织系统 2009-11-13 11:36
组织系统=组织体系+组织结构组织体系=说白了就是具体到研究单个页面内容的排列方法如何更合理性、可用性,操作性。页面内容涉及包括:网站首页、分页、列表、表单、搜索结果页面等页面中各元素之间的布局。组织结构=说白了就是研究网站每个页面之间的逻辑关系,主要体现在交互功能上。逻辑关系涉及包括:网站地图、交互过程、数据库结构、标签分类。组织体系精确性:按年月,地理,字母等地球人有通用标准的名词。模糊性:每个 ... ...
-
8. 《web信息架构》-信息架构分四类及分类的方式 2009-11-13 11:35
信息架构的组件可以拆分成四类 组织系统 如何组织信息,例如,依据主题或年代顺序。 标签系统 如何表示信息,例如,科学术语(“Acer”)或通俗术语(“maple”)。 导航系统 如何浏览信息,例如,通过等级体系的点击。 搜索系统 如何搜索信息,例如,对索引系统进行搜索的查询。 ... ...
-
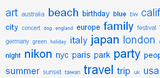
7. 《Web信息架构》-标签系统 2009-11-13 11:09
标签可以是字、词、词组、一段文字也可以是图片,是一种概念或内容模块的说明或指引(如图1),传递用户并理解。别小看理解,就如同组织系统中说的每个用户对所看到的内容都会有不同的理解,如何做到真的让用户理解你设计的标签是比防偷菜还难的事。 图1(典型的标签)这个例子可能会觉的这类标签比较简单,容易理解,但要为一些相对专业性的网站做这类标签就抓狂了,比如:金融,医药,教育,政府(如图2)。 图 ... ...
-
6. 让北极熊带你去更远的地方 2009-08-08 14:06
这是早些时候应编辑的邀请为《Web信息架构:设计大型网站》这本书写的书评,发表在iachina.org的图书专题页面上。 当时,Oliver还想要为这本书创作一个幻灯片,后来开了头就食言了。现在把这篇书评重新发表一次,算是对编辑的致歉。 这篇帖子是2008年8月写的,帖子中的“三年前”,“半年前”,“一个月前”和&ldquo ... ...
-
5. IA学习笔记03:组织结构 2009-06-24 00:57
组织体系要加上组织结构才能称得上是完整的组织系统。囧~真拗口。 常见的几种主要的组织结构有: 【等级式】 等级式简洁明了容易理解,以它作为信息架构设计流程的起始步骤是相当不错的。 继续以上篇的几何图形为例,他们的组织结构如下图: 在上图中,等级式条目之间彼此是互斥的;但是我们再继续往下画就会出现交叉的情况了: 随着交叉的情况变多,等级式系统也变得混乱。 因此,等级式组织结构是可以 ... ...
-
4. IA学习笔记02:组织体系 2009-06-09 15:19
简单的说,组织体系指的就是组织信息的方式。 看了一堆拗口的定义后,我根据自己的理解画了下面这个图: 从上图看出,同样的图形元素由于采用了不同的组织方式,呈现的分组效果也大相径庭。 尽管如此,我们还是不难区分出它们之间的差异性,并且能按照一定的方式把它们组织起来。 这种将信息分成定义明确的区域和互斥区域的组织体系,我们称他为精确性组织体系。 当用户知道所要寻找的资源的某些信息,例如:文件名 ... ...
-
3. IA学习笔记01:识别信息架构 2009-06-02 01:50
设计优良的信息架构对于用户来说是看不到的。 但是作为设计师,还是很有必要知道如何透过表层找到信息架构。 《WEB信息架构》中有提到一些把信息架构可视化的方法。 自上而下和自下而上的信息架构 首先,信息架构的构建思路大致分为2种:自上而下和自下而上。 自上而下 预先猜测用户的主要信息需求和网站的商业意图,然后设计网站来满足这些需求。 自下而上 先理解内容之间的联系,满足用户的特定需求。再 ... ...
-
2. 构建一个良好的信息系统 2009-04-08 21:29
对于任何一个信息量巨大的网站来说,网站乐意把热门的信息放在首页,这是一个长尾头部,我相信大多数网站首页的信息量的总和,大不过非首页信息量的总和。那么,用户如何能找到他需要的信息? 继续《web信息架构》的阅读心得分享,前文说完信息粒度,当网站明确一个最适合的一个信息单位,那么作为信息架构师要考虑的是: 1 信息如何产生? 2 如何组织关联? 3 通过什么渠道传播? 着重说第2、3点 ... ...
-
1. 网站背后的信息架构 2008-10-31 16:47
——读《web信息架构》 其实互联网设计阅读推荐是读此书后,受启发完成的。因为我觉得想清楚了关键点,在各自不同角度深入下去,虽然得到的东西差不多,但思路千差万别。 也许这就是交集越大,协作越顺畅的必然。在产品实践中,我发现超过80%的问题都与信息架构有关,最容易引起争论的也是。书中有一节专门讨论“什么不是信息架构?”搞清楚的目地不 ... ...
1-12 of 12