奥运订票折腾记
角色描述
在京外地人,资深网络用户,经常使用VISA信用卡在网上交易,上班忙空闲时间少。帮在四川老家的爹妈定票,具体项目待定,看价钱和时间安排,其实主要是凑热闹。
晚饭后上网溜达,突然想起订票这回事,打算试试,笔记本Win2003, Firefox1.5的环境。
交互流程
登录——搜索门票——预订门票——设置取票点——付款——成功
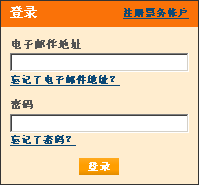
Google“奥运 订票”排名第一就是第29届奥林匹克运动会官方票务网站,其实我在上个月第一时间看到新闻时,就跑过来注册了,所以轻车熟路,输入邮件和密码。

- 点“电子邮件地址”没有激活录入框(自己习惯),只好再点录入框。
- 一路Tab下来,会碰到“忘记了电子邮件”和“忘记了密码”两个障碍才到登录按钮,很别扭。
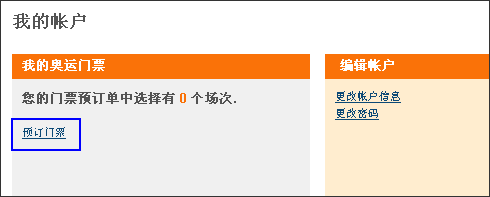
顺利进入,到了空荡荡的“我的账户”,左边孤零零的趴着“预订门票”一个链接。

- 页面很不友好,我还以为系统出错了,跟我们内部测试一个德行。
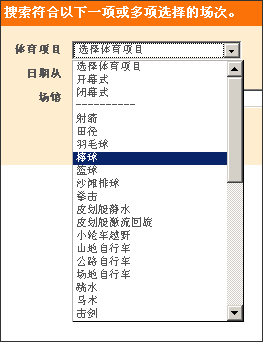
点击“预订门票”进入一个貌似很强大的搜索表单,先看看体育项目。

- 把“开幕式”和“闭幕式”隔开很好,但是列到“选择体育项目”下,语言陈述上是有问题的。
- 为什么不把体育项目进行分类,让用户更容易定位目标。比如:球类运动、水上运动。
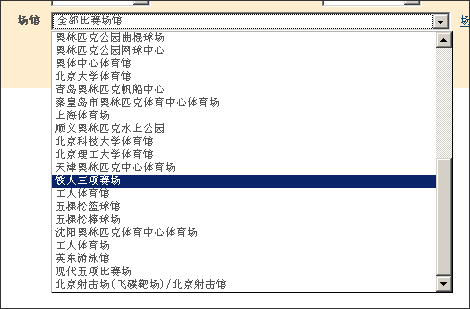
选了开幕式,这个比较重要,浏览并跳过了中间选项,但是因为好奇点开了“全部比赛场馆”。

- “五棵松篮球馆”是在黄山么?
- “现代五项比赛场”又在哪里?
- “工人体育馆”和“工人体育场”有什么区别?
- 有城市,有地名,有项目,有学校……属性呈现严重不统一,无数个问号。
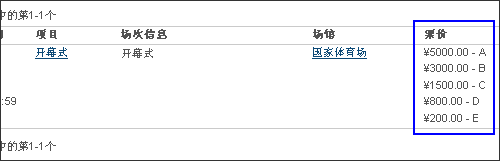
吓坏了没敢选,略过点“搜索”到了筛选结果页面。原来开幕式在8月8日的晚上8点,票价最低¥200,也不是特别贵。

- 应该把最低的价格排上边,迎合普遍用户的需求。
- ABCDE的属性是干嘛使的?我可能会告诉朋友“定了开幕式200元的票”,但肯定不会说定了“开幕式E级别的票”。
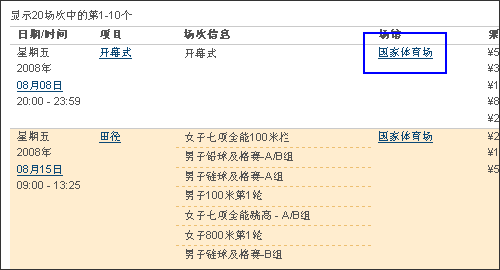
这个“国家体育场”是什么概念,因为好奇又点了一下,没想到直接筛选出了在“国家体育场”进行的所有项目,晕,这不是我想要的。

- 如果入口链接有准确的title提示,或许就不会发生类似的误解。
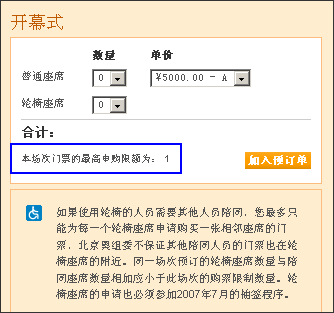
快速返回上一页,点击“订购”进入了“开幕式”详细页面。

- 上个页面的“订购”应该叫“查看详情”比较合适,已经把我误导了。
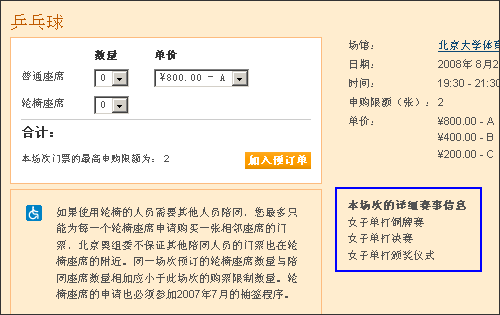
- “本场次门票的最高申购限额为:1”这条限制应该放到数量下拉选择上边才合理,不能让用户选完了看到,又返回改。
- 人数下拉应该有默认值,至少一个人,况且这里只有1的选择。
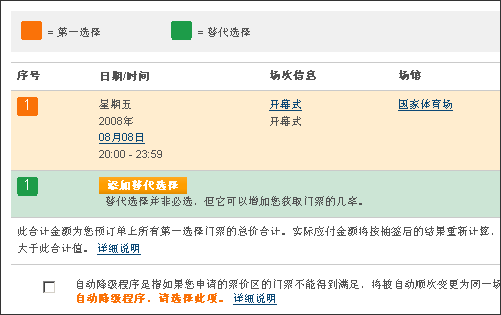
点击“加入预订单”进入列表页面,惊奇的发现原来还有“替代选择”的功能。

- 考虑还算周到。
想继续定,点击“继续订票”回到搜索引擎。查“乒乓球”,这个是中国的强项,爸妈比较喜欢,搜索结果有29场,全部在北大体育馆。
直接翻到最后“女子单打决赛”的场次,最贵的才¥800,订购!进入“乒乓球”详细页面。

- 最重要的详细赛事信息,放到了最不起眼的右下角,找了好久。
点击“加入预订单”后,本想继续定“男子单打决赛”,没想到点“继续订票”后回到了搜索默认状态,于是再筛选,再翻页……(心理默骂一遍设计师)。
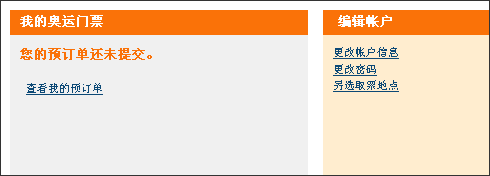
点“保存退出”,没想到回了登录页,再次输入邮件密码登录,提示“您的预订单还未提交。”

- “继续顶票”应该回到上次筛选结果,方便用户继续订票。
- 按钮提示语的误导,造成了意外退出。
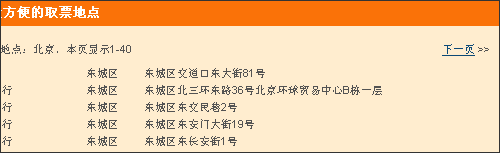
进入订单查看页,看看数据准确无误后点“提交订单”,然后出现了一片很壮观的取票地点,拉到底,居然没发现海淀区,也没有翻页,不会吧?往上找,原来“翻页”在标题下边。


- 数据量太大,查起来好麻烦,比如可以做成按区分类的树状单页呈现。
- 底部没有翻页的典型问题,用户看到底部了,需要爬上来才能翻页。
- 两个字段信息重复,比如“东城区”和“东城区东交民巷2号”。
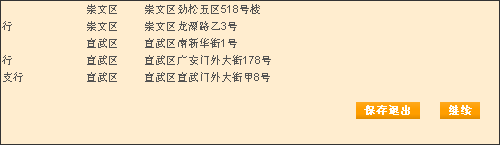
翻到第三页才出现海淀区,眯着我的大眼睛找半天,就“中关村南大街支行”了。

- 比较顺眼的次序是“北京”+“海淀区”+“中关村南大街支行”+“中关村南大街34号”,现在的样子读起来感觉很跳。
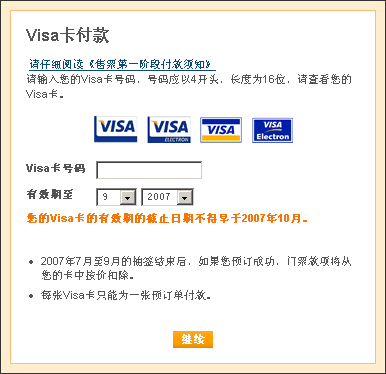
点击“继续”,进入Visa卡付款表单,拿出信用卡,对照填写。

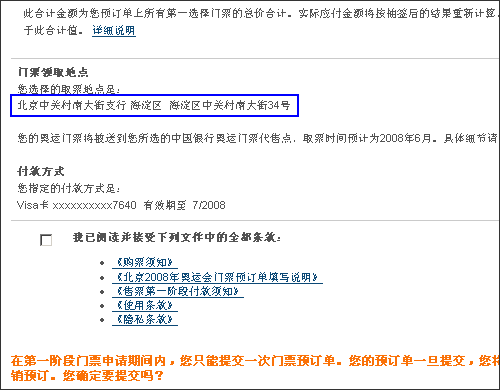
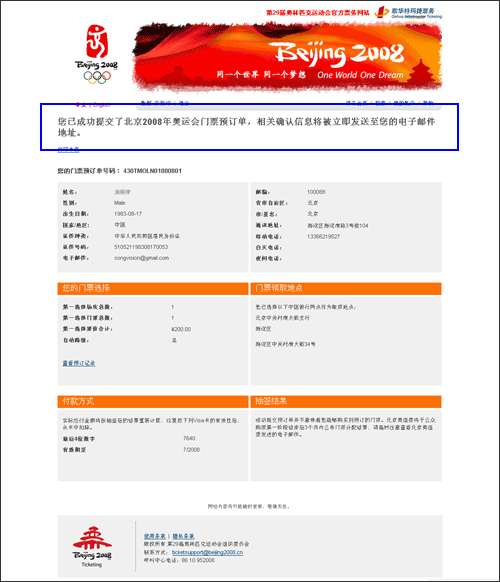
填好点“继续”,进入“预订单总预览”。

- 该突出的不突出,该强调的不强调,比如篮框所指信息。
- 整体有点罗里八嗦的感觉,我只想赶紧点确认离开。
勾选上接受条款,点“提交”,不过差点就点成了“取消”。

- 用户第一个看到的,是放在左边的“取消”。
- 这里“取消”和“提交”的视觉权重完全一致。
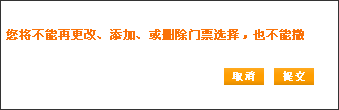
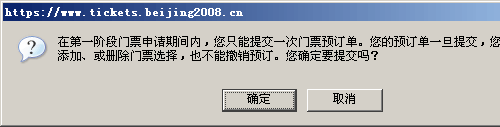
蹦出来一个硕大的警告窗口,实在是吓了一跳。

- 仔细读读,确实是在为用户负责,动作有点夸张。
再次确认,进入成功页面。

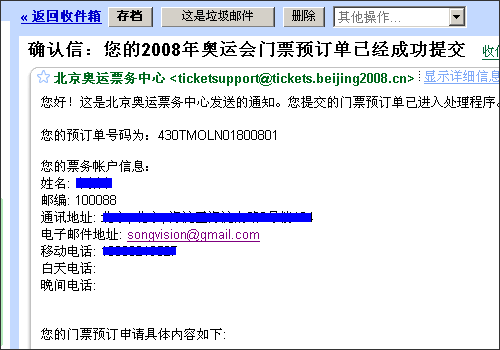
几乎同时,Gmail收到邮件,没有仔细看内容,关闭。

总结
略掉了注册部分,因为是上个月的事情了,另外也没来得及看场馆位置图。时间有限,重复流程均文字略过,分析部分写的比较简单,图多字少,仅表达基本意思。
- 文字大小不当,对FF用户来说简直就是噩梦(参考以上图中效果),用IE测试了效果,原来用的11px,多浏览器的客户端兼容做的比较差。
- 无流程图或分布导航,能够给用户一个明显直接的购票指引,并且让用户在每步操作中了解自己的位置,完全可以做在那个空荡荡的“我的账户”里。
- 门票搜索不易用,除了已经提到的“体育项目”、“场馆”、“返回搜索”的问题,动态筛选后,日期和场馆列表里不匹配的数据可以过滤掉。另外,觉得日期区间检索功能比较累赘,就提供按天的也足够用了。
- “保存退出”功能值得怀疑,自己操作失误两次,每次都是被“保存”两个字误导的,关键是在这里提供分步退出的功能有什么意义,所有的按钮位置策略也很怪异。
5月 17th, 2007 at 16:44
为什么不在首页显示全文呢?这种摘要式的用户体验,至少对俺来说是不友好的.
5月 17th, 2007 at 18:58
显示全文不会太长吗?
5月 18th, 2007 at 11:38
我的习惯也是直线式的浏览.
摘要式的有点麻烦.
这里日志主要是以文字为主,所以,首页显示的日志5篇为宜。
标题的颜色有点浅,与内容对应起来,内容部分的第一视觉感偏重。
上下浏览查看时,第一视线捕捉到的不是标题。
关于右侧话题列表……
是不是再增加一个最新文章比较好。
5月 18th, 2007 at 11:58
faver: 这个设计经过了很久论证,一个设计只能满足80%左右用户的需求。
回头有时间也许我可以写写问什么这样设计信息架构。 包括为什么不列举“最新文章”
5月 18th, 2007 at 12:27
不清楚,你所指的”设计“是指摘要式的浏览方式,还是为什么首页日志显示数是10?
如果说偶不知道”80%“这个的话,那也就不会讲 ”日志5篇为宜。”。
尤其是,这里的是”话题“类日志。
5月 19th, 2007 at 14:58
to faver
正在个人blog上试“最新文章”这个问题,首页列出的本来就是最新,所以我只在single页面放最新。
我觉得你谈这些设计建议用在自己blog上比较合适,以文字为主就一定5篇最佳么?毕竟有些设计意图不需要用户理解,也不太可能做到完美呈现。
麻烦你不要跑题,谢谢。
5月 28th, 2007 at 11:09
字体的表现确实是糟糕……
千鸟在 Firefox 里设置了最小字体吗?如果设置了最小字体应该不会这样吧?
6月 2nd, 2007 at 14:31
按tab结果被连结阻碍、"确定" 在 "取消" 右边…
这两个也是在其它网站中,时常困扰我的问题
"保存退出" 那里让我想起边境留言板
我以前的网站就是用边境留言板,它有 "不想写了" 和 "送出" 这两个选项
而且 "送出" 排在右边,朋友输入留言以后,直觉就按了 "不想写了"
因为在他的想法里,自己已经写完了留言,所以就不想再继续写了…
6月 26th, 2007 at 13:52
有些吹毛求屁了,哦原来是设计网站,那可以谅解,否则如果是普通人的话纯属吃饱了没事儿干。
10月 30th, 2007 at 14:21
个人认为整个票务网站的设计还是不错的,简洁大方。楼主提到的一些问题确实存在,不过作为一个开发类似系统的软件人员,我想提几个自己的看法。
1.奥运订票网站要考虑到大的访问量,如果有些东西做的复杂,会影响页面的响应时速度,这个问题在较少人访问的时候没什么影响,访问量达到一定级别,会相当的慢。今天上午9点第二阶段订票开始,网站就挂掉了。
2.网站肯定考虑了多国语言的问题,中文和英文使用的同一个程序,通过选择不同的语言环境显示不同的内容,在这种情况下,操作页面有可能不能兼顾两种语言习惯下的特点。
3.那个确认和取消相反位置的设计,个人认为更科学一点,有效的防止了误点击,有很多银行转帐的系统也是这么设计的。
个人的一点看法,供大家参考。
10月 31st, 2007 at 0:25
第一阶段的抽签已经结束了,为什么我的预订单还放在那里?现在我再想在第二阶段在网上订票几乎不可能了,因为看到具体的票面信息后,根本没有按键显示我可以订票的操作。郁闷中,什么破洞洞
11月 5th, 2007 at 12:28
如果让我处理72小时可以解决,而且原售票政策不受影响