主要内容
登录、注册的表单 最后更新: | 文章数: 64
一个网站用户注册功能是必不可少的,但有些网站的注册表单中选项之多,让人望而却步。在信息发达的今天,对于用户来说在一个网站上所花费的时间有限。在注册表单中,我们总想让用户填写更多更详细的信息,想了解用户更多的需求,但实际效果恰恰相反。
-
44. 互联网表单设计之组显示 2009-07-12 01:55
组显示 为了弥补显示非活动方案中初始选项的无关性,可采用可视化分组绑定初始选项下的每套基于选择的输入方法,如图12.12。 图12.12 http://www.flickr.com/photos/rosenfeldmedia/2367272206 基于选择的输入组显示将所有跟进问题以初始选择的补充方式显示。 不过此方法中,很多额外输入的视觉重量迅速降低了初始选项 ... ...
-
43. 登陆框的密码遮盖问题以及其他 2009-07-12 01:34
几天前看到的这个关于密码遮盖(Password Masking) 问题的讨论,顺着链接有找到了一些讨论来看,继而发现相关文章已经有人翻译了(refer),但中文技术社区好像很少见到讨论(也可能是我孤陋寡闻)。 这是个令人印象深刻的话题,因为挑战的是习惯性的设计方式。放眼看去,所有需要输入密码才可登录的网站都是遮盖密码的。密码遮盖带来的坏处是显而易见--用户的输入成了盲区,不知道自己输入的是 ... ...
-
42. 表单设计多余输入的去除问题 2009-06-12 01:26
第十章 多余输入 任何向人们提出的问题,人们都需要解析,做出反应,在表单提供的地方输入答案。小心!如果并非绝对必要,去掉可以去掉的问题,或者在更恰当时间或位置提出问题,或者自动推断答案。问题越少,就能越快填完表单。 去除问题 2002年,eBay重新设计了注册表单,设计团队仔细考虑了表单每个问题,找出了不是绝对必要的问题。去除的问题中有些会使潜在客户离开:家庭年收入,性别, ... ...
-
41. 互联网应用表单设计 2009-06-02 01:44
原文作者:Luke Wroblewski原文链接:Web Application Form Design译者:丹青 “表单元素应按照逻辑组织,使得用户思维对表单能按相关字段组成的块进行处理。”——HTML: 定义指南。 大部分网络应用都要使用大量的表单以进行数据录入和配置。但是不是所有的网络应用的表单都是统一的。表单字段的不同对齐方式,不同 ... ...
-
40. 有效网页表单的八条规则(译). 2009-05-31 00:51
有效网页表单的八条规则 如果你正从你的用户那里收集信息, 没有比网页表单更简单和直接的办法了。 一份有良好设计的表单可以提供有价值的信息, 相反, 他们有可能把用户吓跑。 明确了这一点之后, 每个设计师就应该知道一些设计网页表单的规则。 文章中所有的实例都是用CoffeeCup Web Form Builder生成的. 1. 保守性的搭建 ... ...
-
39. 对一个表单设计方案的回复 2009-05-16 16:38
1. 从信息逻辑上来说,需要突出的是错误发生地而不是反馈提示本身。 “这个问题出在哪儿?”对用户来说最重要,怎么解决其实是第二重要的。现在网站们通常的做法都是以反馈本身标识发生地,这是跑偏了。底色方案倒是个不错的思路,但对错误发生地的标识还是不够明显,提示干扰太厉害,我不能第一眼辨识出重点。 2.&nb ... ...
-
38. 会员注册页面的交互细节 2009-05-11 21:01
核心提要: ·注册页面主体宽度小于800像素,利于用户聚焦操作。 ·注册步骤引导使用文字,不要用图片。 ·密码强度提示需提前让用户了解强弱极限度,辅助提示如何设置高强度密码。 ·操作提示语尽量少且简短,并用浅颜色弱化。操作提示语与注册字断垂直排列比平行排列更好。 ·警告语在填写出错后即时触发,不填错不触发。 ·用户 ... ...
-
37. 互联网表单设计 - 自动即时帮助 2009-05-05 23:01
自动即时帮助 自动即时帮助系统在最合适的时间、地点显示信息。例如,点击或用Tab键激活输入框,相关帮助文字就出现在输入框旁边或下方。图7.4,Wufoo网站采用了这种行为。 图7.4 http://www.flickr.com/photos/rosenfeldmedia/2367268378 人们填写Wufoo网站输入框时,帮助文字自动出现。 为确保用户能预计帮 ... ...
-
36. 标签水平右对齐更适合中文网站 2009-04-29 15:33
找了国内30个比较著名的网站的注册表单做样本,对标签和输入区对齐方式做了统计,得到了一个结论:标签水平右对齐更适合中文网站,或者说右对齐更适合中文的表现。设计师们闲下来后最大的喜好莫过于看看国外网站的流行趋势,感叹一下这个精致,那个大气,然后就开始往自己的设计里融入新元素。 不过想必大家都遇到过同样的情况,“用英文咋看咋漂亮,一换中文那种味道就表现不出来了…&rd ... ...
-
35. 一个提高了近10%转化率的改进 2008-11-12 21:14
今天看了篇关于Web Form Design的成功案例,虽然讲的事情很简单,但总结了一些方法,翻译过来做个原始积累吧,以后写东西举例子时也好有个典型可以引用。下面是译文: 如果回顾一下Sampa的注册表单,到现在它已经经历过4-5个不同的版本了。一度我们要询问您15个问题。在那之后,我们先是与当地的一位用户体验专家对此进行一些简化,而后又通过与一家波特兰用户体验公司的合作,将其变的更简 ... ...
-
34. 设计表单的标签和输入区 2009-04-23 06:00
重读LukeW的《Web Form Design:Filling in the Blanks》感触很深,除佩服LukeW的钻研精神外,更多的是学习他对设计细节的执着和理解。我把对本书的理解,与工作生活中遇到的实际问题结合起来,作为今后设计工作的指导和规范。 有一些元素,看着很简单,设计起来却很头疼。往往这样的元素都具有一个共同的特点——变化多,表单的设计就是如此。你 ... ...
-
33. 表单的重复输入项目应该设置为禁止粘贴 2009-04-22 21:46
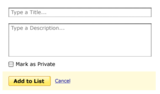
先来看一个最近挖到的网站:http://www.picnik.com/,这个网站简单的来说就是一个在线的图片处理网站。它的注册表单是我见过的做的最棒的表单之一了,简约而不简单,流程简单清晰没有丝毫的多余内容,视觉上也让人很舒服。 初始表单就三行,Use ... ...
-
32. 细节,还是细节! 2009-03-26 14:12
前天把注册页的优化原型交付后,今天下午收到了内网测试的通知,上去看了下,然后决定和Dev和Designer一起开个短会,为什么?我截个图给大家看看 告诉我,你能挑出多少问题来?抛开原型来说,我能挑出来的有以下几个: 1.看到那个请登录了吗?没看到?当然,因为背景色是浅蓝,链接是深蓝。 2.Mail地址是什么? 3.表单项左对齐。 然后还有,给你们看 ... ...
-
31. 密码保护的用户体验细节之提示问题 2009-01-13 12:54
密码保护是注册过程中的关键环节,尤其是对帐户安全级别比较高的网站,尤其在账号被盗或者涉及安全登录等问题的情况下,密码保护问题作为用户身份识别信息,来通过帐号异常登录(如密码被盗,被封帐户被封等)等权限认证。最近做项目才发现这里有很多细节问题,严重影响了用户的体验,先记了下来以下几点,跟大家探讨。 密码提示问题 ... ...
-
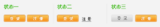
30. 登录和注册按钮的三种表现状态 2008-10-09 11:54
登录与注册这两个按钮是平时网页上最为常见的两个按钮,任何一个有会员系统的网站都需要这样的两个按钮,所以我们也能在不同的网页上看到这两个按钮的不同状态,总结一下常见的有三种状态: 在很早之前的网页设计中,状态一的两个按钮样式是最常见的,因为两个按钮的样式一致,在视觉上有一致性,但这对于使用鼠标点击登录的初级用户而言,需要多一个判断的时间。 所以,后来的网页设计上就不再 ... ...
-
29. 我来设计支付宝的登录窗口 2008-10-21 22:21
先看一下现在支付宝的登录窗口: 支付宝现在的登录窗口 从我实际的使用来看,这个登录窗口存在两个明显的缺陷: 不支持保存支付宝帐户的Email地址,每次登录都要重新输入,哪怕这个电脑就是我一个人使用的。 一定要我输入验证码,为什么一定要输入呢? 我的设计如下: 我建议的登录窗口 提供“私人电脑” ... ...
-
28. 让我们看看各个知名网站的登录窗口吧 2008-10-30 00:40
前几天发表了我对支付宝登录窗口的意见。看到了很多朋友的回复,以及评论。觉得确实还有改善的余地,这两天也看了一些其他知名网站的登录,刚好截屏出来,大家可以一口气看完。 Amazon.com Google.com Facebook.com Paypal.com Yahoo.com ... ...
-
27. 未登陆状态下的登陆与注册设计 2008-12-27 09:26
"写在前面"的写在前面,下面的内容全部是发送给鲜果团队的邮件,除了部分图片出于排版的原因调整了大小. 写在前面,为了表述清楚,邮件中插入了多幅图片,加载可能费时,还望耐心等候图片加载完毕。以下观点纯属个人建议 ————————————&md ... ...
-
26. 帐号注册和登录的八大不良设计 2008-12-30 16:02
Jared M. Spool 版权所有 作者:Jared M. Spool 译者:UCD翻译小组, 孙亮; 原文地址:http://www.uie.com/articles/sign_in_process_reprint/ 思科公司的网站上不仅出售自家的热门高端网络设备,还向来到网站的人们出售一系列的印有思科标志的休闲服装、饰品等,从风衣到高尔夫球应有尽有。但网站存在一个问题,那就 ... ...
-
25. 好的注册流程应该要“低调” 2008-12-15 23:05
这个季度开始,我的工作重心转到了Post线。如何让更多用户发布更多的产品则成为了我最关注的地方。和大多数网站一样,阿里巴巴需要先注册才能进行发布的操作。由于商业上的需求,用户在注册发布产品的时候需要填写两张表单,一大堆的字段。着实很麻烦。 “拜托,我只是一个普通的用户,我只想在阿里巴巴上发布一条供应信息。我不想填写又臭又长的表单。”我始终感觉到用户都在电脑前抱怨着。 ... ...