主要内容
-
CDC品牌维生素——“多形态”标志的认识 2012-03-30 08:53
近年来,品牌化中标志表现形势上值得瞩目的就是“多形态”标志的不断涌现。在品牌化中“多形态”标志起到的趋势——个性新鲜而且显的有趣、更好的传递更多的信息;一个更积极的趋势——显得品牌更具活力。而且当下品牌化的日益增长,包括国家品牌化,个人品牌化。另外、自有品牌也在增加——一些出色的 ... ...
-
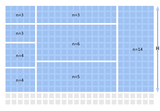
网页栅格系统研究(2):蛋糕的切法 2008-10-29 09:20
首先澄清一个应用场景问题。研究(1)中指出,对于结构复杂的网站,不少设计师们喜欢采用960固定宽度布局。但要注意的是,960并不是万能钥匙,大部分网站没有也不需要栅格系统。Amazon采用的是宽度自适应布局,最大限度的呈现信息。Google更是简简单单,主题部分就一个列表。eBay的页面非常简洁,商品页面宽度自适应,信息自然流畅,噪音少,购物很踏实。类似的站点还有很多,对于这些站点来说,宽度自 ... ...
-
BANNER二三事 2009-09-26 13:07
看到几篇写banner设计的文章。考量角度是BANNER的转化率和视觉引导,和美不美无关。。。 第一个观点是:利用BANNER中人物的视线引导用户。 下图是利用眼动仪测试的两张不同BANNER的效果。 很明显,图2的主体文字部分受到的更多的关注. Smashingmagazine 在这篇文章的下方放了一个这样的BANNER: ^_^学以致用啊。 第二个观点是: ... ...
-
巧妙性设计之UI按钮设计方法论(一) 2010-10-27 14:34
作为一篇关于设计经验分享的博文,我只有靠自己浅薄的经验写出自己个人的看法,关于界面视觉设计,要分类的话能分得很细,所以能写的就很多,所以我打算先从局部来谈谈我总结的一些设计方法。 经常有同学问我一些关于按钮设计的问题,怎么样做些漂亮又特别的按钮,我常常会告诉他们怎么画按钮的技法。但是我觉得一个设计师的成长都离不开自己对设计方法的总结。画按钮的技法在网上能找到很多,但是很少有人讲按 ... ...
-
[译]网页设计师的字体替换方法指南 2011-09-02 14:10
写在这篇文章之前:中文网页字体的窘境 在国外的设计师幸福地讨论着如何不用图片进行字体替换时,当Google Proudly地提供越来越多的web fonts时,使用中文的网页设计师只能发出一声叹息。中文世界的网页字体窘境,不仅仅是由于中文符号过多造成的字体文件过大这样的技术阻碍;更深一层的原因是,根本就没有几种可用的好字体。一方面,尽管一些中文字体提供商也在致力于提供 ... ...
-
敏捷设计之文案排版 2011-12-01 23:08
在淘宝店做设计,对一个合格设计师的基本要求就是效率,不管你会不会设计,你都要在限定的时间里完成设计工作。 对于一个有一定规模的淘宝店,至少有一个C店和B店,如果下面还有其他品牌,那店铺就更多了,相应的设计工作也会增加许多。 总有些老板为了省钱而少雇佣设计师,这个时候设计师的效率就显得非常重要了。 往极端了说,做淘宝店的设计最直接最好的方法就是抄。你可以把好的店铺的设计图拿过 ... ...
-
简单而不简陋﹣wp7视觉点滴 2011-04-07 22:24
一直就很期待,引入了Metro设计理念的wp7的真实操作体验,现在终于如愿了。拿到测试机,首先迅速的过了一遍,第一印象就是界面简单明了,没有华丽的高光、没有跌宕的质感,真的感觉就像在公共场所看到的信息指示牌一样简洁清晰、快速、内容为主。 下面让我们从手机的第一个界面开始看起: 与众不同的解锁界面 Wp7的解锁界面是非常与众不同的。位于中间偏下位置上的时间信息是最吸引人眼球的 ... ...
-
Twitter设计细节引发的惨烈思考 2010-12-14 19:02
文章较长 Twitter大规模改版已经过去一段时间,但自己早已习惯使用第三方客户端,几乎没有认真的使用和思考过它的重设计,直到前两天客户端遇阻,不得不爬上Twitter,才注意到一点点细节。先让我们看看一切平静时的顶部页面: 图1:平静的界面 如果从未获得过焦点,上图甚至连输入框也会更简洁(有趣的是,一旦获得焦点,即使再失去,输入框也会维持在如上图状态)。然而,对 ... ...
-
移动app纹理和贴图的运用 2012-01-04 12:51
想在众多APP中脱颖而出并非一件易事,界面是取悦用户的一大法宝,看成功的APP是如何使用纹理和贴图的。 木纹,凸显古朴 左图是iBooks的界面,右图是QQ阅读的界面,都使用了木质的贴图和纹理,尽显古朴,看起来像真实的书架。 皮质,尽显商务 左图是苹果官方出品的“查找朋友”,右侧同时出自苹果的“提醒事项&rd ... ...
-
产品中图形语言规范化的意义与过程 2012-03-07 17:44
现在随着互联网企业的发展与业务的拓展,随着时间的推移,一个公司的产品可能将越来越丰富多样,同样每一个产品随不断的功能完善和扩展,随着一个产品的“长大”产品内所需要用到的图标也必然会越来越多,这时候众多产品形象的呈现、产品内图标等视觉原素的表现,如何能与整个产品或公司的战略计划相适应,这时候在图形语言的视觉呈现,语义表达、识别性等层面就需要作一个全面细致的考虑了。 我 ... ...
-
網頁配色工具 2009-05-17 23:22
設計網頁時最頭痛的往往是風格的定形、顏色的選擇。花數個小時在配色上對我來說是司空見慣的事情。所幸網路上有不少配色工具和配色收集網站,絕對可以在配色的時候幫你一把。本文精選了幾個最實用而又具特式的工具,方便日後查找。 Colorotate 與眾不同的顏色選擇工具,將顏色以 3d 的關係呈現出來。用戶可以調整光源角度/強度/對比度等等,而且還可以匯出成 A ... ...
-
手机屏幕适配 2010-09-09 13:50
随着手机屏幕的不断的增大,同时也遇到一些用户手机屏幕还是处于240*320这种屏幕的大小,当然也存着在一些不规则的屏幕分辨率心寸大小。对于很多的UI来说,不同的手机屏幕很多时候得出多套的图才能保证手机客户端在不同的屏幕上实现匹配。针对手机客户端在不同屏幕下的实现进行规划,并制定出能够计算出具体控件位置的填充区算法,这个是前期对于不同的手机屏幕的匹配做出的一个界面适配算法。 首先认清几个 ... ...
-
欢乐斗地主设计分享 2011-09-16 13:15
Hello,大家好,我是无线新人设计师echo,第一次做项目分享心情鸡冻的hold不住。出炉不久尚未烤熟经验尚浅欢迎拍砖。 Symbian的夕阳时代,无线手机休闲游戏却依托着越来越强大平台、大展拳脚的设计为我们带来了许多意想不到的创意和惊喜,字 ... ...
-
每日设计三推(十)2.21-3.10 2010-03-11 20:42
我的tw帐号:arthur369 。现在可登录tw的第三方是http://dabr.nl 。欢迎大家follow。 ———————————————————&mdas ... ...
-
跟推广专题页面有关de那些事儿(一) 2010-09-26 16:30
来公司刚好一年了,接触了不同的视觉需求这里做一个小分享。 首先我说一下阿里巴巴B2B视觉设计的分类,主要分为产品视觉和推广视觉,产品视觉锻炼人的逻辑思维能力/细节的处理/规范执行。推广视觉更加偏向展现层,对视觉表达的能力要求很高/培养色感/有效的提高视觉设计师的表现技巧。个人觉得只有纵向发展到达一定的深度才有基础对横向扩展,所以最基础的是视觉表现力提高。 ... ...
-
WAP页面设计与实现小贴士 2011-01-08 19:50
目前绝大多数手机都支持WAP 2.0。WAP 2.0的页面设计具有更好的视觉效果,更接近网页。不过由于手机千差万别,手机浏览器的能力也各不相同,直接照搬网页的设计与实现,很可能让你的WAP页面出现问题。以下小贴士来自于我们的页面设计与开发实践。 1、当你试图使用背景图时,请同时搭配近似的背景色 手机上,有些浏览器是不支持使用背景图片的。比如下图,在S60v3操作系统的手 ... ...
-
浅谈视觉设计的准确性 2008-07-26 23:03
在我们的生活中,只要你睁开眼睛就能看到各种各样的视觉。不同的视觉能给你不同的视觉暗示,同样能给你不同的心理感受。视觉这个话题太泛了,大自然中无所不在,我们接下来主要谈谈在软件设计中视觉表达的准确性。 一、找对你的感觉。 视觉设计首先要考虑的就是整体的感觉,即视觉设计的风格。视觉设计的风格是否准确关系着设计的成败。一个大家闺秀你不能把她打扮的象个婊子,当然这是对人 的感觉;那么一个产品 ... ...
-
icon小教程之图标细节的绘制 2011-08-16 22:00
今天通过一个简单的game图标的绘制教程,和大家分享在绘制过程中细节的处理和一些画图标的心得,好的,我们开始吧! Step1 首先要定好图标的透视,这是非常重要的,这关系到图标的整体美感,透视本身也可以很好的表现图标的细节,为了透视的真实,可以通过3D软件或者平面软件中的一些的透视功能来实现。整体框架搭好,开始接下来的绘制。 Step2 先大致的铺上一层“ ... ...
-
Web设计的中文排版 2009-01-09 10:05
很多时候,中文的Web设计仍然扮演着追赶者的角色,主流是以英语为代表的西方语言下的设计。语言是文化的重要方面,其差异——尤其是方块文字与西方字母文字的差异——强烈地影响了Web设计的效果,这其中或又以排版(typography)为甚。我们的Web设计师们醉心于那些优秀的西方设计,惊喜之余照搬或临摹,用作中文网站的设计,效果却可能差之甚远。一些跨国 ... ...
-
页面配图个案分享 2010-12-08 21:05
这次把之前做的邮箱验证配图设计的过程分解拿来跟大家一起分享。 当接到这个需求的时候,开始考虑哪种配图方案更能辅助文字为用户呈现一个良好的页面形象,当遇到操作失败时如何能更好的消除访客的挫败感,辅助访客完成访问目标。 提供个性化的友好界面并提升访问体验呢? 我脑海中大概设想了几种构思,然后开始考虑设计一个比较有意思的小场景来体现用户的邮箱验证情况。能够更好的提高用 ... ...