关于Gmail改变”更多选项”设计的问题

1、上午和GOOGLE的一位PM在聊天中得知Gmail一点新的UI变化
x: "Gmail界面有一点点update",
b: "我早上来了之后一直在用。 但我用的是中文版本 好像还没有看到"
x: "回信由链接便成图标了。 哦!有可能要过几天"
2、把语言改成英文后我看到:

3、对比一下尚未升级的中文版本可以发现:
a\ 左下角的"回复"、"转发"加了图标,用户可以更加方便的找到这两个操作;
b\ 取消了原来的"更多选项"。
c\ 在右上角显示"回复"功能,并把取消了的"更多选项"在此"回复"后面用需要触发"下箭头"的下拉菜单显示。
4、对于这个改变我的第一反应是"太棒了,这个改变很好! 我喜欢.."
但细看以后,我只能给它打70分!(另外的30分在下面5、6、7三点中有说明)
我想说"改动大的初衷很好,想法也很棒。 但是不少细节的东西需要继续斟酌.."
5、把"更多选项"改成需要触发"下箭头"的下拉菜单显示是一个小冒险,表现上也有些牵强.因为老用户并不能立即从很容易看到的"文字"过渡到"躲在没有明显标示的箭头后面的下拉菜单"。
a\单就"用户想用某个功能如何很快找到"的问题,这个改变对于Gmial所针对对的典型用户群来说并不是什么大的问题,因为这部分人大都是"高级用户"。而且除去"回复"后,另外的那些更多选项其实非常不常用。
b\但,这里也会引起一个歧义:在没有展开菜单的时候,可能会有用户认为:"这个下箭头是'回复'的其他高级选项,而不会认为这里是'更多选项'"。因为不是所有用户都明白"回复加下箭头其实就是原来的'更多选项'"。
c\特别是当他可以在同一个界面中看到"回复""转发"两个选项的时候,他甚至会认为"Gmail现在改的只有这两个操作并没有其他操作功能了"
e\更多时候这种设计的预设逻辑是:"回复和下箭头是一起的同类操作,他们表示这里有很多类似的“回复”选择,'回复'只是其中的某个默认项"。但这里"回复"和那些展开的功能严格来说不能属于一项,放到一起有些牵强。
f\ fliker把它的搜索这么做了,但那些选项都同属于搜索一类的,所以他的做法我很喜欢(如果可以记录我上次搜索选项的判断就更好了)。
g\所以,单就细节来说这个地方可以把"下箭头"处理成文字或者文字加ICON的形式更合适一点。
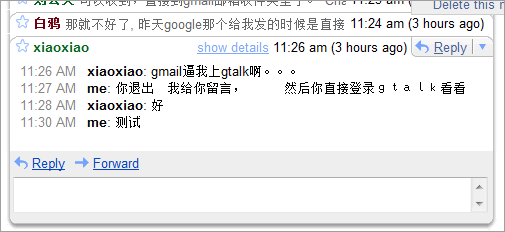
6、

通过上面这张图我们不难看出: 在同一个界面中,很近的两个地方出现了同样的一个功能,而且这两个地方相对于整个界面来说都很明显。
这一点我以前说过hotmail作的很有技巧。
就算非得要两个选项(很多时候我认为上边没有放操作选项的必要,但这好像已经成了一种大家都这么干的规矩,所以就不去过多计较了),这里也完全可以做一个判断,当字数少于多少时左下角的两个选项不显示。
而且更多时候大概没有多少人在中途回复或者转发,他们是要看到最下面的一个才去回复或者转发。
所以一般情况下有右上角的那个选项就可以做到了,只有当邮件很长 用户不方便把滚动条拖上去操作的时候左下角的操作才最有作用。
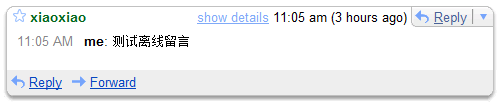
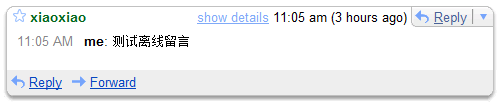
7、

这里就更奇怪了,一眼看上去有三个地方是同样一个功能,而且这三个地方都很突出。 (右上角"回复"、左下脚"回复"、"输入框"点一下也是回复)!
其实道理一样,最后一个栏目左下角的"回复""转发"完全没有必要!把它们去掉保留输入框其实就可以了。点下去以后出来现在一样的效果。默认是"回复",如果用户需要"转发"只切换一下TAB就可以了。
8、另外一个问题:下图中GMAIL这种GOOGLE式的问答逻辑也很奇怪

A\我一直说:这样的问答式逻辑其实是带着用户绕弯子。无缘无故给他们带去了很多的问号!
B\我选择“是”还是“不希望”呢? 选择“是”是不是就意味着我所有的语言都是英文没法再看到中文了? 选择“不希望”是不是我刚才的语言设计不会起效果呢? 这句话到底如何理解呢??? 。。。
C\其实完全没有必要显示这一步,直接成为默认就可以了,如果用户不需要可以改回去嘛。已经从中文改到英文了,如果他再想用中文的时候改回去应该是很熟练的事情了。
D\或者正如maomaoma所说:在语言设置的源头上就把这个选择题让用户作了,是个很好的办法。如,在用户选择语言的同时用checkbox或者下拉选项让他可以选择语言应用的范围(其实更多时候用户只是去看一下默认的那个 选项而已)。
E\就算非得用再次提示用户选择这一步,也许可以有别的方式更合适点。
如:是不是可以弹出的窗口直接采用选择式的呢?。
·只将英语(美式)作为GMAIL的默认语言
[确定] [取消]
更多关于Gmail的问题未完待续…
分类:UCD ,06/11/10 5:16 下午 | 115,224 次浏览 |
Gmail英文版,赶紧去看看……
从来没有想到过Gmail界面还能引发这么多歧义……
原来我也属于“高级用户”啊,hoho~
关于问题8,你提出的想法也有点问题,
在我设置好gmail的默认语言种类后,为什么还要弹出窗体要我确认?
我想这个弹出的提示框目的是用于提示用户,是否将对gmail的语言设置应用到所有的google产品中。所以提示的信息应该描述的是各样的信息。
gmail的提示虽然有点别扭,但表述的意义还算是到了点上。
首先我说了我是不赞成需要这一步的
然后maomaoma说的有些道理,实际上我的办法也算是一种“曲线救国”的味道(我觉得他确实某种程度上解决了问题),但却并未真正对症下药,也许我们直接去改GOOGLE的那些文字就能更好一点解决问题,就好像我提到的google另外一个表达问题一样。(http://www.uicom.net/blog/article.asp?id=376)
白鸦您好.经常看你的BLOG.目前我做了一个东西,想请你试用一下.
如果您能在BLOG对我们的项目做一个试用性的评价,我们会给您邮寄一份纪念品.谢谢
请联系我
qq:182215310
msn:dreamcog@hotmail.com
真不是一群发广告,我是实在找不到你的联系方式啦.谢谢哈
在设置保存阶段时弹出与当前页面功能不完全关联的功能提示的做法,是不可取的。
我想 将当前的默认语言设置的页面中,添加一个checkbox 让用户去选择 是否将这个设置应用到其他的产品中,就可以解决这个问题了。
还有一个问题请教下,你的blog里经常会添加相关文章的链接,你是如何快速的找到相关的文章的?有没有使用什么辅助工具?
我想 将当前的默认语言设置的页面中,添加一个checkbox 让用户去选择 是否将这个设置应用到其他的产品中,就可以解决这个问题了。
…
单就这个问题,我赞成你关于语言设置界面的想法,并认为它是个好主意。 [20] (我要把文章的主题部分简单修改一下,把你的主意加进去)
但你第一句中的这个命题在很多时候其实并不完全成立,:
第一、要知道很多时候这个设置的入口可能会受到很多限制。
比如我不久前做在一个项目中就遇到了这样的问题(我之所以有这个不是很好的解决办法 其实就是受到了这个经历的主观影响) ——
在某个列表的操作中我只能写“删除”两个字。但这个“删除”可能有多种含义:“把某个项目彻底删除”“把某个项目从项目列表中删除”“把某个项目从显示中删除”“..”,这种时候为了保证结果的准确意图我不得不让用户再次选择…
第二、不能武断的说功能选择与页面功能不完全关联。
实质上Gmail现在的做法其实就是一种“功能选择”,只是他并没有用那种我们很熟悉的选择界面表现出来而已。
如果某个功能的操作后 当系统无法判断用户的准确意图时,完全是可以再次询问用户并让用户判断的。
比如我们讨论的这个语言设置的例子就是,我并不认为弹出再次确认是不关联的,而且认为它基本上还算是友好的。
第三、这种做法有很多让我喜欢的例子,
PS,
我引用文章的办法有两个:
1、不停的阅读和使用任何一个产品,并注意某个产品的每个设计细节
2、把所有我遇到的可能有用的信息的TAG存储在大脑中,把这些信息保存在我的BLOG上(很多时候是“近日阅读”里),需要的时候通过记忆在我脑袋里面的TAG去检索他们。
我觉得下拉的箭头表示没有问题,我曾经在一个项目测试过对电脑操作不同熟悉程度的用户,他们都能够很好的理解向下箭头表示“更多”操作的方式。
关于你举的删除的例子,和后面的那个例子,我想你想说明的一个点—-程序无法判断用户的确切意图的时候,需要用户的进一步选择确认,对么?
但我们从另一个角度来考虑,为什么会出现无法判断用户确切意图的情况?什么导致了这样的现象?我想问题的根源在于,我们提供给用户的功能不明确。
我认为,如果一个任务依然存在不同方向的流转,就需要对这个任务进一步细分。
比如你举的删除的例子,如果提供不同的删除机制,在用户选择删除前就因该告诉他,他可以选择的操作。
或者,如果这些可选的操作,存在‘递进’?不知道怎么表达,比如删除,程序处理的方法,一般是先放到回收站,再彻底的从数据库中删除.如果是这样的一种关系的操作,就应该考虑提供两个功能的直接入口,或着,默认第一部的操作,然后在另外的一个'功能'区去完成彻底删除的工作.
google个性化主页的删除,做得就很好. 从用户的角度来说,我想他不会关心,删除的东西到底是以什么机制删除,但需要给用户留有'后悔'的余地.
这个删除的例子,我想可以考虑用dropdown 按钮 的方式来处理,默认是上一次的操作或者是提供默认的操作,可以通过下拉按钮选择其他相关操作。而不是一单纯的一个删除按钮,事后再让用户判断。
关于用户确认,我认为,只有在无法挽回操作的情况下,才需要用户进一步确认.
关于文章索引,汗~同样需要很人工的处理…
可惜我不能给你看我的实际项目,所以这个问题无法继续和你深入讨论。
但有一点: 不是说所有地方都同时把任务细分就是好的,入口越多就越给用户的选择带来麻烦; 统一入口有时候也是一种办法。 特别是当你根本没有显示空间的时候。(比如界面只允许你放一个ICON)
哈哈,人脑只需要记住索引的TAG 再通过搜索就能找到你需要的内容;
人肉记忆确实是一个笨办法,所以我很头痛信息筛选的问题。。。
我完全赞同用户可以理解这是“更多”的意思,但用户不一定能明白“这里面隐藏的更多和显出出来的那个不是一类”,
我说了: 可能会有用户认为:"这个下箭头是'回复'的其他高级选项,而不会认为这里是'更多选项'"。
在实际项目,受约束的可能性很大,妥协很经常的事。
这个咚咚,本来就没有最好,只有最合适 [8]
关于好和不好,大家都是在以启发性评估的角度去说,没有最好,只有更好,至于哪一个更好,要通过可用性测试去解决,通过BENCKMARK去判定,更要通过数据挖掘去验证,看过Don't make me think的人应该记得其中有一个章节讲的就是这个。可用性工程是一个科学的工程,判定靠的是不同的方法,例如认知法。我想这就是中国所欠缺的巴
说的好,
但写BLGO靠的是经验(你可以称为"专家评估"), 可不能每篇BLOG都去做一个测试
那倒是事实,我不是真对你写得东西,我经常都来看。只是针对很多目前刚刚起步的UE工作者,希望他们能够对UE有一个正确的认识,因为我发现很多人在工作中也通过这样的方法,按自己的感觉,而他们并不了解用户,或不科学,不准确的了解用户,对可用性原则更是不甚了解,更不知道评估的标准。虽然做了很多工作,但是收效不大,找到的问题不一定是真正的可用性问题。启发性评估或叫经验评估靠的是3-4名有经验的UE工作者。当然做总比不做要好,我只是对目前中国的UE感到忧虑,故有感而发。
[…] PS:这种设计形式下的交互方式是符合逻辑的,但是,跟Gmail的回复操作一样,他也不免有一些 小小的弊端 :后面的下拉箭头表示是跟发新帖一类的操作,但是交代的不是很清楚。 […]
[…] PS:这种设计形式下的交互方式是符合逻辑的,但是,跟Gmail的回复操作一样,他也不免有一些小小的弊端:后面的下拉箭头表示是跟发新帖一类的操作,但是交代的不是很清楚。 […]