主要内容
-
UE学习笔记6:IA SUMMIT 09 拮英 2009-04-09 08:24
又是一年IA SUMMIT!一堆堆的PPT涌现啊,要学习的内容忒多了!幸亏脑残期结束可以重新启用一些脑细胞 这些P的特色,除了内容实在,设计得也异常好!要学习老外这种PPT风格,赏心悦目啊! 挑出几个写点心得(原PPT请点击标题)~~~ 1. Experience Themes: An Element of Story Applied to Design. 本P是关于故事法(Story-T ... ...
-
信息的制造、传播和接收 2009-08-23 15:07
信息包括一篇文章、一个照片、一个视频、一件商品… 传播指的是信息通过什么方式发布,流通… 接收指的是用何种方式获取,阅读,消费信息… 信息制造 信息的一般来说是编辑(内容制造者)来控制,但是内容的呈现,拿一篇post举例,全文展示也许大家都比较关心,如果这篇文章只能显示局部信息,或者传播到一些社区,如何显示呢?在这里也许能进一步说明标题的重要性了, ... ...
-
看弹出窗口和浮出层的使用体验 2009-04-01 03:46
大家好,我们这一组的主题是弹出窗口和浮出层的使用体验。 在谈这个话题之前,首先我们必须对弹出窗口和浮动层有个定义。来自五湖四海的革命兄弟姐妹们经过友好而热烈的讨论,就定义问题交换了意见:1. 弹出窗口:弹出窗口变种很多,形式各异,姿态万千,我们就不一一列举了,我们的讨论范围也仅限于以下两种。• 消息警示窗,俗称ale ... ...
-
Pivot,信息组织的梦想之窗 2009-12-24 22:02
以图像处理见长的微软Live实验室,最近发布了一款新作:Pivot。装完启动后的第一印象就是一款浏览器,和IE、FF、Chrome又不太一样的是,Pivot精致而华丽。但看安装要求: 256M的显存、Win7或Vista的系统、并且安装.NET Framework3.5和IE8,浏览器哪能需要这豪华的配置啊,去官网细看,果然另有名堂。Live实验室尝试提供一种更有效、更有力和更有趣的,与 ... ...
-
[图说交互]鼠标文字选中与产品整合。 2010-07-14 22:42
QQ聊天 + 腾讯soso搜索 在我们用QQ进行聊天的时候,在聊天记录与文本输入框中,只要你用鼠标选中一些文字。即可进行复制和搜索2个动作。搜索整合了腾讯的soso产品。这里还有个很好细节设计值得说下,“复制”与“搜一下”这2个选项采用了不一样的颜色。“复制”是系统默认,是用户选中文字本能的一个交互动作,同时是一个非连接 ... ...
-
用户到底想要什么? 2009-08-04 19:30
前一阵子在看《东京印象》,其中讲到了日本的手机电视,在日本的手机电视首先播出的都是高清节目,而且是免费观看的。而最特别之处就是在于,手机电视节目大多数都配有字幕,譬如新闻节目和电视剧这些都是标配的字幕。 当看到这里的时候我突然想到一直很困扰我北京城铁里面的移动电视节目。有些时候要么声音比较大,这样会让人觉得很吵。有些时候声音特别小,看着画面 根本听不清楚在讲些什么。而这个时候其实由于环境 ... ...
-
不以用户为中心的信息分类 2009-01-10 20:54
最近重温老罗语录,说到中药和西药的问题。 从药品的分类来说,可以有多种分类的维度,比如:从使用方式有:外用药和内服药从患者认知角度:处方药和普通药从药品外观来分:胶囊和药片从药效作用来分:镇痛药、胃药、泻药从人群分:女性药、成人药、儿童药…… 几乎药房都分中药区和西药区,这个维度重要到足以在“大导航”上,按这种逻辑应该还可以有&ldquo ... ...
-
交互设计的故事性:无言胜有声 2010-05-31 13:49
中文是一种奇妙的文字,同样的文字,不同的语气,断句,声调,标点,传达出来的信息可能完全不同。还记得百度欺负google的这则视频么?简简单单二十余字,被演绎成了三种不同的表达,由此可见,文字也未必是最稳妥的表达方式:视频地址:http://www.it86.cc/interview/2007/0303/3.shtml 对于信息的传递,文字是最为简单的做法,但对于接收方来讲,未必最易理解和记 ... ...
-
网站注册流程的分析与研究 2009-08-07 11:49
本文旨在提高网站注册的成功率,让用户在注册时有一个良好的体验,用户可以方便的填完注册表单的各项内 容,快速完成注册流程。在这里我并不希望告诉大家一个标准答案,也无法给出一个标准答案,因为每个网站有各自的情况,网站定位,用户人群,技术实力,重视 程度都不同。我只是想归纳下,在做注册流程时应该注意哪些问题。 本文分为三部分,第一部分参考了众多前辈写的相关文章,并进行了系统的整理,并加上了自 ... ...
-
【社会化设计】自我(self)部分——欢迎区... 2009-11-18 23:17
问题概述(Problem Summary) 对于一项服务(网站)的注册用户,都需要一个欢迎区(向导)来告知用户他们能够在这个网站上做什么以及该如何开始。 举例(Example) 以Tumblr.com上的新用户欢迎区域为例 何时用(Use When) 1.新注册用户第一次登陆网站的时候; 2.需要用户了解网站的使用流程及重要性功能的时候; 解决途径(Solu ... ...
-
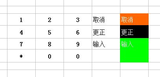
多余提示带来错误 2010-09-28 14:14
上图是南京银行取款机键盘的示意图。在银行中无法拍照,先简单解释一下。 除了有颜色的区块,其他都代表实际按钮,可以点击。有颜色的区块不能点击。 无法知道这种设计的目的。可能是担心提款人会看不清“取消”、“更正”和“输入”三个按钮,所以紧贴着三个按钮又加上了带颜色的更大说明。 问题就出在有颜色的区 ... ...
-
鲜果阅读的易用性建议 2008-12-05 15:34
鲜果在阅读频道的文章顶部( )以及文章底部( )都加入了推荐和收藏按钮,这点很贴心,因为大部分用户是在阅读完文章之后才决定推荐与收藏行为的,显然这个按钮放在文章底部更符合用户的习惯。 但是,文章顶部( )的“选中后单击收缩”却不以同样的理由放到文章底部( )。 以实际的使用情况来举例 测试 ... ...
-
软件安装的用户体验-看Adobe cs4 2009-01-31 04:03
abobe cs4系列已发布一段时间了!新版CS4在增加新特性的同时,不知大家有没有发现和fireworks8相比,安装UI上发生了一些改变。现在就拿adobe fireworks cs4的安装与fireworks8的安装做对比,来看看有什么不同之处。 这是fireworks8的安装欢迎画面这是fireworks cs4的安装欢迎画面 那就让我们来看看两者的不同之处: 1)清晰的安装 ... ...
-
区分UI设计中的装饰元素和意义元素 2009-01-15 01:03
简介 用户体验专家yummy翻译的一篇文章,与我共享此文,在译言上与UI设计师们进行交流。 UI设计有很多细节问题可以研究和细细品味,设计中一个小小的不同就会产生不同的暗示意,本文就某网站的一项细节设置进行了细致的分析。 UI设计是艺术和科学的结合体,细节决定成败。 区分UI设计中的装饰元素和意义元素 作为界面设计师,总是希 ... ...
-
"登门槛效应"分析网站用户体验 2009-02-12 12:36
很早以前就看到招聘UE需要掌握社会心里学,最近抽空拜读了一下,果真体会颇多~ 什么是登门坎效应 当个体先接受了一个小的要求后,为保持形象的一致,他可能接受一项 重大、更不合意的要求,这叫做登门槛效应,又称得寸进尺效应,哈哈~这个效应是美国社会心理学家弗里德曼与弗雷瑟于1966年做的“无压力的屈从——登门坎技术”的现场实验中提出的。 分析 如果 ... ...
-
垂直门户网站的内容层次 2009-09-07 14:43
公众信息门户就是摊煎饼,面积越大越好;垂直主题门户就是掏耳朵,有一定的深度才觉得舒服。伴随《扫把星理论》在国内的风靡和活学活用,加上地产、化工一系列行业门户的风生水起,垂直主题门户这种形式被打了鸡血,如雨后草原上的蘑菇,随便踩一脚都能压扁一大片。要想在一大片蘑菇当中鹤立鸡群,就必须有挺拔的菌冠,而那硕大蘑菇的倒掉往往因为根扎的不够深,垂直网站要建立牢固的落地抓力,就应当注意内容层次的挖掘。 ... ...
-
不可用、隐藏、自我解释 2009-09-29 16:57
现实中的界面一般来说比较固定,这里的固定指的是位置、颜色、可见性一般不会随意变化,比如电灯开关,无论是否有电或者电灯是否出故障,开关中的按钮都会在那里,不会消失。 开关 然而网络就不一样,你可以很轻易的隐藏一个按钮,或将一个输入框置为不可编辑。这样做其实有很大风险,你的设计一定能够“不言而喻”或者“自我解释”吗?如果不能,那对 ... ...
-
情景设计实践《小亮结婚请客记》 2009-12-13 19:01
产品设计过程中,我们会经常像编剧一样,尝试模拟用户的各种使用场景,以此来发现需求、验证设计。我们叫这种方法为”情景设计”。 ——UCDChina 前一阵看到UCDChina上讨论情景设计比较有意思,我们组内也做了一个情景模拟实践: 男ž主人公:小亮,ž年龄:26岁,ž出生地:山东,ž学历:本科,ž职业:公务员, ... ...
-
微软的富体验 2009-06-02 15:12
如果你并不使用微软的Live Search(事实上很少有人使用),那么你一定会对取代这款产品的Bing印象深刻。微软的新搜索引擎使用一个单音节,四字母的单词Bing作为名称,像是个咄咄逼人的冷酷巨人,完全没有其中文谐音“病”的感觉,——从此字母B和蓝色将不再仅仅代表中国的巨人百度。Bing不仅拥有一个简短响亮的英文名,其中文名“必应&rd ... ...
-
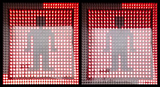
年度最糟設計:高雄市的新型行人倒數計時號誌 2008-12-31 13:04
2008 年的倒數第三天,我來到高雄市十全一路與自由一路口。我經常步行經過此處,因此很快就注意到行人倒數計時號誌變得有點不一樣了。這組號誌將傳統由兩個燈面組成的號誌合為單體,非常有特色。但在顯示的設計上就顯得非常不專業,違反了良好號誌設計應遵守的原則,導致易識性(legibility)極差。我在台灣各地看過太多設計不良的號誌,但是從沒看過問題如此嚴重的。 用路人可能會從不同的地方觀看號誌,他們觀 ... ...