主要内容
-
2009 年Logo设计和品牌打造趋势 2010-03-04 00:16
编者语:这篇文章是ucdchina翻译小组一周前推荐,忙里偷闲fan花了 些时间翻译了下,结果忙忘了今天才放出来。实在不好意思;logo design是平面设计中的非常主要的部分,对于logo设计样式的变化,预示着整个设计潮流的动向如何,甚至在很大程度上显示文化的走向;我们有必要了 解一下所谓的趋势,至于趋势本身,也是仁者见仁智者见智的,但有些总结与比较还是值得瞅瞅的;触发的作用往往尤其重要,是 ... ...
-
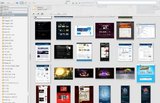
启动画面不简单 2011-03-25 15:33
需要点击图标,等待应用程序启动。在这个简单的过程中,启动画面会呈现在我们眼前。有时候它让我们眼前一亮,有时候它会让我们感到困惑,有时候它会让我们感到厌倦…… 小小的启动画面到底有什么学问,它对产品用户体验都有哪些影响?本篇文章做了一些分析和总结,希望对你有帮助。 什么是启动画面 当用户启动一个操作系统、软件或者应用程序的时候,首先出现的承载产品标识及相关信息的 ... ...
-
关于文字的可阅读性:新附配图 2010-05-31 23:52
配图说明:这篇短文言简意赅,涉及到西文字体排印的一些核心内容和问题,对初学者十分有益。所提结论高度提炼,但绝不应奉为圭臬,仍该有充分的讨论空间。配图后希望帮助理解。配图:Rex Chen 大写 i,小写 L 与数字 1:过于简单的字型并不意味着容易识别。 因为看到豆瓣和这里都有关于 legibility 和 readability 的讨论,发觉自己还有一篇旧文也是关于文字的可阅 ... ...
-
网页的栅格系统设计 2008-09-19 01:55
栅格系统的形成1692年,新登基的法国国王路易十四感到法国的印刷水平强差人意,因此命令成立一个管理印刷的皇家特别委员会。他们的首要任务是设计出科学的、合理的, 重视功能性的新字体。委员会由数学家尼古拉斯加宗(Nicolas Jaugeon)担任领导,他们以罗马体为基础,采用方格为设计依据,每个字体方格分为64个基本方各单位,每个方各单位再分成36个小格,这样,一个印 刷 ... ...
-
我不是一个简单的web UI 2010-09-03 21:17
以前别人问我做什么的,我说做网页的。或者web DESIGN,现在我更喜欢说,我是做webUI的,因为UI设计师本身包含了UE的工作。至少在国内目前大多是这样。 两年前的我还是一个只追求视觉之美的井底之蛙,不知道如何站在用户的角度考虑问题。或者说根本没有这种概念。现在的我已明白,一个产品,不只是需要外表的美丽,易用、可用才是产品的基本要求。原来以前做设计都是瞎做。呵呵。 ... ...
-
每日设计三推(十三)4.16-5.16 2010-05-23 21:57
由于5月份我生病,然后去帝都腐败,回来杂事比较多,所以本月的设计三推更新较慢,还有推友问我是不是不更新了~~很不好意思。 每日设计三推会继续更新,同时blog上的汇总频率将会提高,大概15篇文章就会汇总一次。 另外每日三推,实际上是指工作日,法定假日不更新(放假了也没啥人看),我生病的时候可能不更新,一天都在外面跑的时候可能不更新,也不排除忘了某天更新。。。当更新会一直保持下去。 我的tw ... ...
-
我拿什么来吸引你——Mobile Web D... 2011-06-01 21:44
各式或华丽,或炫目,或让人迷惑,或让人叹服的Web Design已经愉悦我们很长很长的日子了。 可是,当有一天我们发现了一个新事物——用手机上网,在手机上看网页,我们看到了一种不一样Web,这种网页大家通常叫他们Wap页面,这种页面形式用简洁的视觉效果,清晰的页面架构和小分量的页面体积第一次满足了我们手机上网的需求。 但到了 ... ...
-
视觉设计中如何突出关键内容 2011-03-07 10:21
互联网企业的生存就是必须要推出新的创意去引导用户在网站上进行交互,网站推出新的产品,改良用户体验,如何让用户去知道,去使用。如果说这个网站颜色很单一,形状一样,那么用户必定是扫视一下即离开能够让用户知道并去使用网站的新产品or关键点or有价值的,必须是1 让用户看到 (有G点)2 有让用户去点击的欲望(有内容)本篇内容从视觉 的角度 讲一些 怎么去让用户看到 ... ...
-
艺术和设计之间的差别 2011-06-10 07:44
关于如何区分艺术和设计的话题总是玄之又玄,并因此引发的争论也有很长一段时间。 艺术家和设计师都基于相同的知识基础来创作视觉作品,但他们创作的理由却截然不同。 有些设计师认为自己是艺术家,但鲜有艺术家认为自己是设计师。 那艺术和设计之间的准确差别是什么呢?本文将研究和对比这两者之间的核心原理。 关于这一主题,人们有着强 ... ...
-
2010 图标设计趋势 2010-12-07 21:56
天冷,人懒,事多,我就不全文翻译了。只列几个标题,很多内容完全按照我自己的理解写了一下。想读原汁原味的请移步:Icon design trends 2010 作者是 Denis Kortunov 1. 我大,我大,我大大大 和现代女人的罩杯一样,图标也越来越大了。原因很简单,不管是桌面设备还是手持手持设备,dpi逐渐变高,高像素的图标变得必不可少了。 ... ...
-
网易微博平面视觉项目执行 2010-10-11 22:15
网易微薄的视觉从立项起一直在不断的摸索,用一种比较涂鸦的插画风格、生动有性格的造型、拟人化的情节,体现网易微博草根、平民化,注重用户间的真正互动与沟通,提倡用户的创造与思考能力的产品属性与品牌特征。设计做到现在,优势渐渐显现出来。原创的视觉设计,对于受众清晰地感受品牌特征与调性,和差异化的区隔竞争产品,效果比较明显。因此,微生物概念破茧而出。 ... ...
-
高效的设计可视化 2012-05-15 17:57
每一天,人们都淹没在信息的海洋中。用户在主动获取和被动接受过程中,都始终避免不开一个“效率”的诉求。在这信息海洋,用户目前面对了什么样的困境呢? 1 一些设计细节的 “隐藏式”、“ ... ...
-
浅谈网页设计中的色彩理论 2011-11-30 12:35
无可争议的是,色彩是任何设计领域中最重要的一方面。 设计师在决定了一个网站风格的同时,也决定了网站的情感,而情感的表达很大程度上取决于颜色的选择。颜色是很有力的工具,所有设计师在设计网页时就应该明白这一点。 一、颜色术语 你们当中很多人可能已经在学校学过一些色彩基础知识,让我们快速回顾一些术语,来更好的把握色彩和运用色彩。 色轮的主要组成 所有的色彩能在一个 ... ...
-
2009年十佳英文字体 2010-01-08 18:21
这是一份来自专业字体网站-Myfonts的年度报告,陈列展示了10种在2009年中最优秀的字体,所谓最优秀的评价标准主要是基于销售量和顾客的使用反馈。我发现虽然根据不同排版设计的需要,字体一直在做着变化和更新,但好像看上去也越来越复杂了,字体图形化的趋势越来越明显 — 我还是非常喜欢 Helvetica Neue Linotype系列。 所有字体的评价除了购买者的商品 ... ...
-
白社会视觉设计诞生记 2009-12-10 18:21
说实话,我还真没在公共场合真正好好说说白社会诞生的过程,她的样子是如何被我们一步一步勾勒出来的。这次,借助UED Blog的即将开张,算是正式的公布出来吧。 在接到白社会设计任务的时候,当时的SNS漫天飞舞的设计样式都是facebook、开心、校内的样式,那时,我们就想,如何突破?如何脱离那随处可见的信息架构、页面布局模式以及视觉元素,让人起码在第一感受上不觉得这是一个市面上千篇 ... ...
-
设计72变——寻求banner制作的变化 2009-11-06 19:55
每周的《午间欢乐购》和《周末疯狂购》,已经成为视觉组的固定需求。从开始接触到现在5个月的时间里,思维也和这些小小banner逐渐碰撞出火花。 前期~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ▲ ... ...
-
Google Android 简约界面图赏 2008-08-21 10:18
Android 是一个真正意义上的开放性移动设备综合平台。它包括操作系统、用户界面和应用程序 - 移动电话工作所需的全部软件,而且不存在任何以往阻碍移动产业创新的专有权障碍。谷歌与开放手机联盟合作开发了 Android,这个联盟由包括中国移动、摩托罗拉、高通、宏达和 T-Mobile 在内的 30 多家技术和无线应用的领军企业组成。通过与运营商、设备制造 ... ...
-
科学与艺术兼顾的有效网页视觉设计 2008-07-26 23:02
总的来说视觉设计是一个很大的范畴,囊括了我们身边很多产品的再创作设计,比如工业产品设计,广告设计,新媒体设计,服饰设计,还有我们这里要讨论的网页视觉设计。 上面是来自澳洲Hiser Group的网页视觉设计元素归纳图示,他把网页中可能涉及的视觉设计分成了屏幕布局,图形用户界面和品牌形象三个模块。但是根据考虑角度的不同,我个人觉得应该稍微调整一下,可以把网页视觉 ... ...
-
像聪明女孩穿衣服那样设计网页文字 2008-07-26 23:19
这世上“没有丑女人,只有懒女人”这是女人美丽圣经里的最精彩的一句话了,一个女人只要舍得花时间琢磨怎么保养,怎么打扮,总能够找到方法展现自己美丽的一面的。界面设计何尝不是如此?那就让我们来看看聪明女人的穿衣之道里有没有什么做设计可以借鉴的地方。 原则一:全身搭配的衣服主色不要超过三种。 不管什么样的衣着都应该有一个主色调,代表穿衣者想彰显的气质,她不可能样样都强调 ... ...
-
视觉设计是为了更好的表达信息 2012-02-11 11:53
在日常工作中,我们经常会遇到一些设计的很"漂亮"的图片不被用户认可,点击率很低,这时候我们会暗地里抱怨,可却没明白问题究竟出在哪? 网页设计与平面设计究竟有啥区别,我们主观的为页面添加元素的时候是否有章可循,博主以前曾是一名视觉设计菜鸟(现在也是),以自己的切身体会谈谈在Web页面设计中的一些体会。 下面我们先看一个专题的banner: 第一眼看上去,画面感好像还行, ... ...