6月 4th, 2008
1、常见的界面应用规范有哪些?
非常系统的界面应用规范有很多,很多软件公司的应用规范经常长达几百兆,快成了一个小型的系统。但实际上真正实用的规范不需要那么多,特别是在作网站产品的时候。站在实战应用的角度我尝试过的界面应用规范有这些:
信息架构。网站栏目,导航结构,界面结构和布局,通用局部信息规则等。
人机交互。任务流程(如,所有信息提交直接显示完成,随后验证),交互方式(如,所有出错信息不用弹出窗口提示,所有表单录入及时验证和提醒),导航的展现方式(如,通过导航的层级提示位置感,不用面包屑),链接原则等。
界面视觉。界面的视觉层次关系,色彩应用规则,界面尺寸和比例,控件大小及应用规则,间距和边距等等。
语言和文字。行文风格,通用术语,提示/报错用语,说明/帮助,内容规则,和用户/客户的来往邮件等。
Read the rest of this entry »
Posted in 信息架构和交互设计 | 22 Comments »
5月 30th, 2008
撰写和执行设计规范,是一件让人头疼的事情。往往一个项目做到可以抽象出规范的时候,也是这个项目正在全力冲刺的时候,要不要抽出2到5天的宝贵工作时间,来写一堆貌似多余的文字,这是大家一直争论不休的问题,这可以总结成:“什么时候写规范?”。
规范之所以让人觉得多余,最重要的原因是认真阅读并执行规范的人实在是太、太、太少了,大部分的规范要么就成了电脑里永不被打开的文件,要么就成了书架上落满灰尘的纸,这可以总结成第二个问题:“如何执行规范?”
不过我们在讨论这两个问题之前,需要先搞清楚,“在理想状态下,规范有什么用处?” Read the rest of this entry »
Posted in 用户体验团队 | 31 Comments »
5月 13th, 2008
关于“开放投稿”的特别通知:08年4月开始,UCDChina写作话题与书友会讨论话题相同,并向所有同行开放投稿。 (投稿方式见这里)
08年05月”UCD书友会”通知:
本期举办城市:北京、南京、上海、深圳。
本期具体时间:5月的第三个周日(5.18),下午14点30分
本期讨论话题:设计规范
Read the rest of this entry »
Posted in 临时通知, UCD相关信息和通知 | 12 Comments »
5月 10th, 2008
说到排序,我想起一个故事,大意是说唐僧师徒西游美利坚,孙悟空买了本词典,开始逐条背诵单词。他们第一次下美国馆子的时候,不管服务员推荐什么,孙悟空都回答 no。不是猴哥挑剔,是因为在词典里 yes 远远排在 no 后面,他还没背到那儿呢。
词典按照字母排序没有问题。但学习依循这个顺序就未必合适,因为人类的大脑需要很多语义相关的信息来帮助理解、记忆。
英文的常用词就是那么多,除了字母顺序,市面上也有不少按其它规则来罗列的单词书。其中有按词根的;也有通过分析常用句子,由线到面的;还有通过核心单词,由点到面的。
Read the rest of this entry »
Posted in 信息架构和交互设计 | 11 Comments »
5月 9th, 2008
排序是个很泛的概念,而且根据被排序的数据量排序方法和侧重又有很大的不同。因此一直没想到从何着手。今天把玩iphone的时候突然又想到这个问题,于是挑了个简单的路线来说说。我们从排序的目的来开扯。
个人认为,排序的目的是方便检索(浏览)
个人认为,排序是为了方便用户浏览(被排序的)数据,当用户浏览数据时就有了让数据有序排列的需求。于是才有排序。
在数据量较少时(一般在20组以内,如电梯按钮),排序则较为简单,常按首字母顺序进行简单的排序,而影响用户浏览体验的更多的是排版。这里就不深入探讨。
而当数据量达到一定程度的时候(超过50组),想要浏览就有一定的难度了,此时用户的最适合的行为则从浏览变成了检索。这时排序方式才起到了至关重要的作用,成为检索数据的根本,成为所有检索手段的依据。这里分享三种比较代表性的情况。
Read the rest of this entry »
Posted in 信息架构和交互设计 | 12 Comments »
5月 7th, 2008
人工干预排序的是必要的。
不知道大家是不是常常碰上这样的情况,在一个搜索引擎的链接点开以后,是一个列表页面,但是这个页面由于收录时间的关系,已经完全不是我们需要的东西了。而我们需要的东西是在N页以后的。
解决这个问题,可以考虑在搜索引擎过来的IP的时候,抓取浏览器前页的地址判断出关键词以后,用这个关键词在自己的网站里面做一次搜索,把和这个关键词相关的内容找一块区域展示给用户。或者就直接排在列表的前面展示给客户。
显然这个是人工干预了排序的结果,但是这个对用户来说,没有什么不好。
把用户最想看见的东西直接手工置顶(论坛多见)也是干预排序的方式,而且是用的比较多的,兰思前面工作的电子商务网站,成交的产品多数都是被手工置前或者是置顶的产品。
当然了,手工调整资料的发布时间,修改资料的排序参数,将不重要的帖子沉底,甚至包括百度,google的K站都是人工干预排序的方式。用户不会关心这样的排序是怎么完成的,只关心他们看到的东西是不是自己需要的。
Read the rest of this entry »
Posted in 信息架构和交互设计 | 15 Comments »
5月 6th, 2008
M前阵子被提做了产品经理,负责一个产品的全新改版上线。规划产品的结构和功能、设计算法、和设计师一起讨论交互设计…忙得不亦乐乎。在这个网站里查看信息可以按分类查看,也可以按分数等进行排序。
不过一天,开发和运营跑来问,“默认”排序是怎么排的?

Read the rest of this entry »
Posted in 信息架构和交互设计 | 18 Comments »
5月 5th, 2008
1. 排序有什么用
“排序”这个专业名词原本是来源于计算机程序操作中的,是一种很常见的算法设计,当然,对交互设计来说,探讨冒泡排序和堆排序之间的效率是没有实际意义的,我们今天从用户日常使用的产品来入手,分析下排序的交互价值。
一般来说,排序的重设计有2个作用:a. 使信息有序化,符合逻辑思考,更易读;b. 调整数据集合的关系,易记易操作,提高工作效率。
我们生活中经常会遇到排序的情况,主动型:宴请客人,主人做上位,从左至右按在座人员的重要性分散,这是基本的生活情形。
被动型:你到超市购物排队,为了提高效率,超市决定将购物多的顾客和购物少的顾客分开进行收银处理,也是一种常见的排序处理。
但是根据设计师出发点的不同,我们见到的很多产品中的排序并不是很好的,这主要是由于产品指导方向和设计策略的不同引起:
Read the rest of this entry »
Posted in 信息架构和交互设计 | 9 Comments »
4月 28th, 2008
接着千鸟的文章来说说我对楼层数排序的看法,这篇文章旨在表达观点而非下结论。
不管是在讨论中还是实际的情况中,竖排和横排的比例几乎是对半。
说到横排和竖排,大家潜意识里面都会回想自己平时使用的电梯,因为你已经习惯一种模式了,就好像现在让一直使用apple电脑和PC的设计师来决定窗口的关闭按钮时放在左上角还是右上角一样。因为在设计之前,你已经带有一定的操作习惯了,所以,现在要统一电梯按钮的排序方式,不现实。
那么这个命题就在一个大的假设环境下进行:如果你是第一个设计电梯的按钮的人。
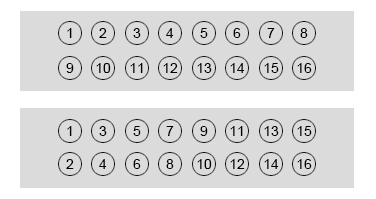
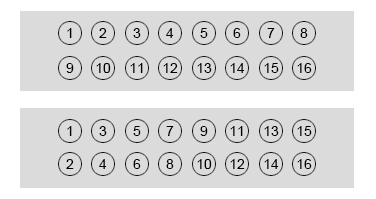
在说观点之前,先举一个例子,如果我们的设计要兼顾小孩和残障人士,那么一般我们都会想到增加一种排序方式(如图),如果在下面两者之间选一个合理方案的话,你会怎么选择?
 Read the rest of this entry »
Read the rest of this entry »
Posted in 信息架构和交互设计 | 24 Comments »
4月 25th, 2008
1. 横排往下会影响阅读速度。
如12345678的单排单列数字,肯定是竖排阅读快。但多行多列的整块信息,横排并不见得就比竖排慢,比如所有简体中文文章都是横排往下阅读。关键在于,用户选高层和低层的机率相等,所以在阅读速度角度判断优劣并不合适。
2. 横排往下会造成阅读不流畅。
我根本就认为每次都让用户通过阅读找到目标不是好方案,所以竖向阅读流畅与否不重要。既然电梯按钮的位置固定,如果能想办法让用户记住大致位置,记住列头,不是更好么?
Read the rest of this entry »
Posted in 信息架构和交互设计 | 45 Comments »